Maison >interface Web >tutoriel CSS >Comment créer un effet de fin de rotation avec CSS
Comment créer un effet de fin de rotation avec CSS
- Barbara Streisandoriginal
- 2024-11-03 17:30:03291parcourir
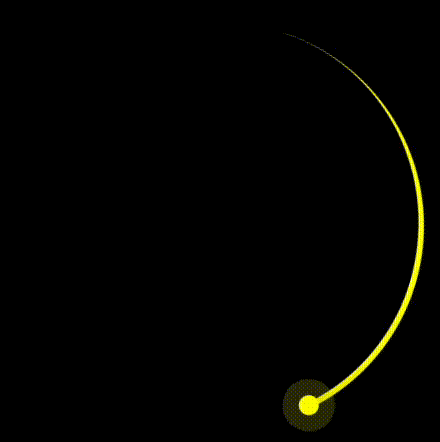
L'effet global est illustré ci-dessous :

Très bien, passons en revue les étapes pour créer cette animation en utilisant CSS.
Dans ce tutoriel, nous vous guiderons étape par étape sur la façon de créer un effet de fin de rotation à l'aide de CSS. Nous y parviendrons en définissant la largeur, la hauteur, le rayon de la bordure, la couleur d'arrière-plan et plusieurs ombres pour un élément.
Voici le code global et la démo : https://codepen.io/venzil/pen/MWNVymY
Étape 1 : configuration de la structure HTML
Tout d'abord, nous devons définir la hiérarchie et la structure HTML.
L'écran entier se compose de trois parties : d'abord, le fond noir (.container), puis l'arc (.circle), et enfin le petit point à la fin de l'arc (.dot).
La structure HTML globale est présentée ci-dessous.
<div class="container">
<div class="circle">
<div class="dot"></div>
</div>
</div>
Composition CSS
1. Définition de l'arrière-plan et de la position du contenu
Dans un premier temps, on définit le fond noir de la page en modifiant directement la partie
du HTML.body {
margin: 0;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background-color: black;
}
En définissant la hauteur : 100vh ;, nous nous assurons que l'arrière-plan
remplit toute la fenêtre d'affichage. Ensuite, nous utilisons flexbox pour centrer horizontalement et verticalement le contenu, en le plaçant au centre de la page.Ensuite, nous définissons la taille du contenu.
.container {
background-color: transparent;
width: 200px;
height: 200px;
}
2. Dessiner l'arc et le faire pivoter
La première étape consiste à former un arc, qui est en fait une partie d'un cercle. Par conséquent, nous devons d'abord dessiner tout le cercle.
Commencez par dessiner un carré, et la taille de ce carré est la taille du contenu que nous avons définie précédemment avec une longueur de côté de 200 px.
.container .circle {
border-color: yellow;
border-style: solid;
width: 100%;
height: 100%;
}

Ensuite, nous utilisons border-radius pour transformer le carré en cercle.
.container .circle {
border-color: yellow;
border-style: solid;
width: 100%;
height: 100%;
/* new */
border-radius: 50%;
}

Ensuite, il suffit de découper une partie du cercle pour le faire ressembler à un arc.
.container .circle {
border-style: solid;
width: 100%;
height: 100%;
border-radius: 50%;
/* new */
border-color: yellow transparent transparent yellow;
border-width: 3px 3px 0 0;
}

Maintenant que l'arc et le point final de l'arc sont générés, il ne nous reste plus qu'à commencer à faire tourner l'arc.
Définissez une image clé d'animation CSS (@keyframes) qui spécifie une séquence d'animation appelée animer.
Dans cette séquence d'animation, l'élément pivotera d'un tour complet (1 tour équivaut à 360 degrés) à partir de son état initial (généralement à partir de {}, mais ici, il est par défaut à l'état actuel).
@keyframes animate {
to {
transform: rotate(1turn);
}
}
Ensuite, appliquez l'image clé d'animation à la classe .circle.
<div class="container">
<div class="circle">
<div class="dot"></div>
</div>
</div>
- animation : Il s'agit de la propriété abrégée des animations, qui peut combiner plusieurs valeurs telles que le nom de l'animation, la durée, la fonction de synchronisation, le nombre de boucles, etc.
- animer : C'est le nom de l'animation, correspondant à la définition d'animation @keyframes.
- 3s : la durée de l'animation, ce qui signifie qu'il faut 3 secondes pour terminer un cycle.
- linéaire : la fonction de synchronisation de l'animation, indiquant qu'elle se déroule à une vitesse constante sans accélération ni décélération.
- infini : le nombre de boucles, ce qui signifie que l'animation se répétera indéfiniment.
Une fois défini, l'effet d'animation apparaîtra comme indiqué ci-dessous :

Ensuite, nous pouvons ajouter un petit point à la tête rotative pour améliorer l'effet d'animation.
body {
margin: 0;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background-color: black;
}
Voici le résultat final :

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

