Maison >développement back-end >Tutoriel Python >Pokémon Info Retriever : Un projet ludique et éducatif
Pokémon Info Retriever : Un projet ludique et éducatif
- Linda Hamiltonoriginal
- 2024-11-01 00:16:281024parcourir
En tant que développeur de logiciels passionné, je me suis lancé dans un voyage passionnant pour créer une application Pokémon Info Retriever. Ce projet combine plusieurs technologies pour offrir aux utilisateurs un moyen transparent d'accéder à des informations détaillées sur Pokémon à l'aide de PokeAPI. Dans cet article, je partagerai le processus de développement, les technologies que j'ai utilisées et quelques leçons apprises en cours de route.
Aperçu du projet
Le Pokémon Info Retriever se compose de trois composants principaux :
- FastAPI Backend : c'est le cœur de l'application, responsable du traitement des requêtes et de la récupération des données Pokémon depuis la PokeAPI.
- Python Desktop GUI : une application de bureau conviviale qui permet aux utilisateurs de saisir le nom d'un Pokémon et de recevoir ses informations.
- Interface Web HTML : une interface Web simple qui permet aux utilisateurs d'accéder aux données Pokémon via un navigateur.
Technologies clés utilisées
- FastAPI : un framework Web moderne pour créer des API avec Python 3. Il permet un développement rapide et une gestion facile des requêtes asynchrones. La génération automatique de documentation OpenAPI par FastAPI est un avantage significatif.
- PokeAPI : une API RESTful qui donne accès à une grande quantité de données Pokémon, y compris les capacités, les types et les statistiques.
- Tkinter : La boîte à outils GUI standard pour Python, utilisée pour créer l'application de bureau. Il est léger et permet le développement rapide d'interfaces utilisateur simples.
- HTML/CSS : utilisé pour l'interface Web, permettant l'accès aux données Pokémon via n'importe quel navigateur Web.
Processus de développement
Étape 1 : configuration du backend FastAPI
J'ai commencé par configurer le backend FastAPI, qui impliquait de définir des itinéraires pour récupérer les données Pokémon. Le backend gère les requêtes et interagit avec PokeAPI pour récupérer des informations pertinentes en fonction des entrées de l'utilisateur.
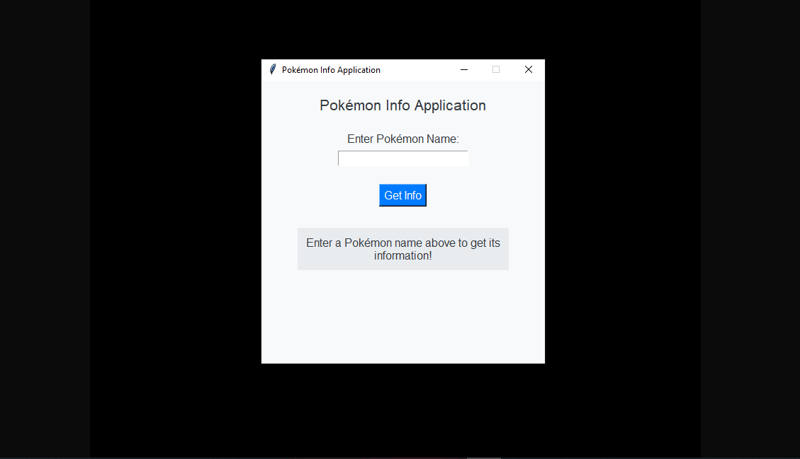
Étape 2 : Création de l'interface graphique du bureau
En utilisant Tkinter, j'ai conçu une interface graphique simple mais efficace. L'interface graphique invite les utilisateurs à saisir un nom de Pokémon et affiche les données pertinentes en cliquant sur le bouton de récupération.

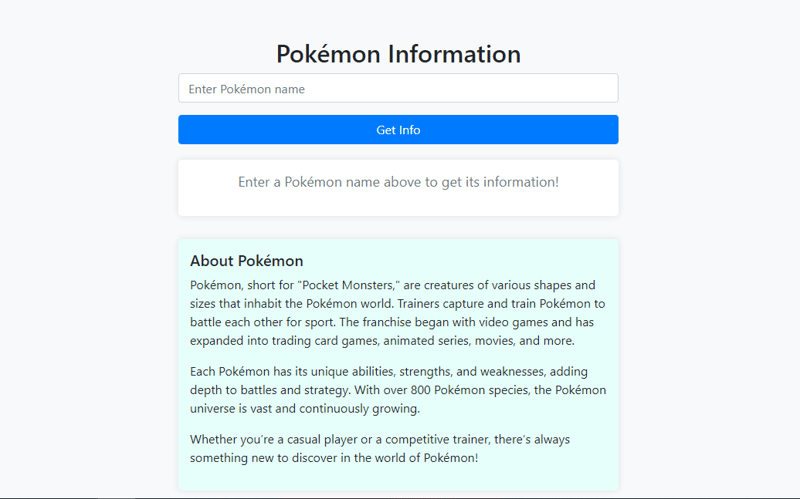
Étape 3 : Création de l'interface HTML
Le modèle HTML sert d'option frontale accessible, permettant aux utilisateurs d'interagir avec l'API directement via leur navigateur.

Défis rencontrés
- Gestion des erreurs : l'un des défis consistait à assurer une gestion appropriée des erreurs lorsque les utilisateurs saisissaient des noms de Pokémon non valides. J'ai implémenté une gestion complète des exceptions pour fournir des messages d'erreur conviviaux.
- Partage de ressources cross-origine (CORS) : la configuration de CORS dans FastAPI était essentielle pour permettre les requêtes des applications frontales. J'ai appris à configurer cela efficacement.
Améliorations futures
Je prévois d'améliorer encore l'application en :
- Ajout de statistiques Pokémon plus détaillées, y compris les évolutions et les habitats.
- Mise en œuvre de l'authentification des utilisateurs pour des expériences personnalisées.
- Amélioration de la conception de l'interface graphique pour une meilleure esthétique et une meilleure expérience utilisateur.
Liens utiles
- Vous pouvez en savoir plus sur les données et les points de terminaison Pokémon dans la documentation PokeAPI.
- Pour des informations détaillées sur la façon de démarrer avec FastAPI, consultez la documentation FastAPI.
- Le code complet du projet Pokémon Info Retriever se trouve dans mon référentiel GitHub : GitHub - Pokémon Info Retriever.
Conclusion
Ce projet a été une expérience d'apprentissage fantastique, me permettant de me plonger dans FastAPI, le développement d'interfaces graphiques et l'intégration d'API. J'encourage toute personne intéressée par des projets similaires à l'essayer !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

