Maison >interface Web >tutoriel CSS >Présentation de Gradienty VPlus que de simples dégradés !
Présentation de Gradienty VPlus que de simples dégradés !
- Barbara Streisandoriginal
- 2024-10-14 14:08:29877parcourir
Présentation de Gradienty V2
Il y a plus d'un an, j'ai présenté Gradienty sur dev.to, un outil conçu pour aider les développeurs et les concepteurs à créer facilement des dégradés époustouflants et des effets de morphisme de verre. La réponse de la communauté a été incroyable ! Votre enthousiasme et vos commentaires m'ont inspiré à améliorer continuellement la plateforme, à écouter ce dont vous avez besoin et à bâtir sur cette base.
Le lancement initial a attiré beaucoup d'attention sur Gradienty, me montrant à quel point un outil de conception simple et facile à utiliser pouvait être précieux pour les créateurs. Ce sont vos demandes et vos idées qui m'ont motivé à faire passer ce projet au niveau supérieur.
Quoi de neuf dans Gradienty V2 ?



Après des mois de travail et après avoir écouté les incroyables retours de la communauté, je suis ravi d'annoncer la sortie de Gradienty V2 ! Cette version n'est pas seulement une mise à niveau : c'est une réimagination de ce que Gradienty peut être pour les concepteurs.
Les nouvelles fonctionnalités incluent :
- Générateur de dégradés de maillage – Un tout nouvel outil pour créer des dégradés de maillage dynamiques et abstraits qui apportent profondeur et créativité à vos créations.
- Blob Generator – Générez des blobs ludiques et personnalisables qui peuvent être utilisés dans toutes sortes de contextes créatifs, des arrière-plans aux accents de design uniques.
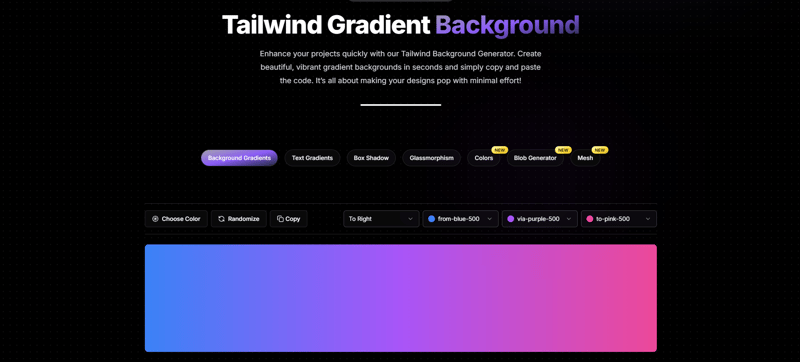
- Outils de dégradé CSS Tailwind mis à jour – Contrôles raffinés pour créer des dégradés encore plus précis, avec prise en charge des dégradés linéaires, radiaux et coniques.
- Dégradés de texte et améliorations du morphisme du verre – Générez des effets de texte modernes et tendance en quelques clics et créez facilement des éléments d'interface utilisateur en verre dépoli.
- Plus de 20 dégradés de maillage sélectionnés parmi lesquels choisir - nous prévoyons de porter ce nombre à trois chiffres et d'ajouter de nouveaux dégradés de maillage/dégradés en général, chaque semaine !
De Dev.to à Gradienty V2 : le voyage
Quand j'ai lancé Gradienty sur dev.to, c'était juste un projet parallèle amusant. Mais voir combien de personnes y ont trouvé de la valeur m'a poussé à continuer à y travailler. Chaque commentaire, réaction et demande a contribué à façonner ce que Gradienty V2 est devenu aujourd'hui : un outil qui non seulement résout les problèmes de conception, mais vous permet également d'expérimenter des techniques de conception modernes.
Quelle est la prochaine étape ?
Gradienty V2 n'est que le début ! Nous travaillons sur des fonctionnalités encore plus intéressantes pour soutenir votre processus de conception :
- Générateurs de motifs
- Exportations SVG
- Plus d'options de personnalisation
Je suis incroyablement reconnaissant envers tous ceux qui ont soutenu Gradienty depuis le début, et j'ai hâte de voir ce que vous créez avec Gradienty V2 !
Découvrez-le aujourd'hui sur Gradienty V2 et dites-moi ce que vous en pensez ! Vos commentaires continueront de faire avancer ce projet.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

