Maison >interface Web >js tutoriel >Problème avec le hook (useParams)
Problème avec le hook (useParams)
- DDDoriginal
- 2024-09-13 08:16:021208parcourir
Salut. J'ai un problème avec mon code, pour une raison quelconque, le hook n'attribuera pas les données à mes variables même si l'URL se charge parfaitement.

Je placerai les extraits de mon code qui affectent cela ainsi que l'API qui fonctionne parfaitement.
API (EXEMPLE) :
http://127.0.0.1:8000/api/inventory/item/raw_material/1/
APP.js
<div className="App-container_map">
{selectedProduct ? (
<Routes>
{/* Define the routes for each category */}
<Route
path="/raw_material" <------
element={<RawMaterial onReset={handleResetProduct} />}
/>
<Route
path="/consumibles" <------
element={<Consumibles onReset={handleResetProduct} />}
/>
{/* Add more routes for other categories as needed */}
</Routes>
) : (
<div>
<Link to={'/Inventory'}>
<button>Inventory</button>
</Link>
<Link to="/">
<button>Some Other Subject</button>
</Link>
</div>
)}
</div>
RawMaterial.JS
const RawMaterial = ({ onReset }) => {
const { category, id } = useParams()
const [ productDetails, setProductDetails ] = useState(null);
const [error, setError] = useState(null);
const [loading, setLoading] = useState(true);
useEffect(() => {
const fetchDetailedItem = async () => {
try {
const details = await fetchSpecificDetailedItem(category, id);
setProductDetails(details);
} catch (error) {
setError(error.message);
} finally {
setLoading(false);
}
};
API.js
export const fetchSpecificDetailedItem = async (category, id) => {
if (!category || !id) {
console.error('Error: Category or ID is not defined', { category, id });
throw new Error('Category or ID is not defined');
}
try {
const url = `${BASE_URL}/item/${category.toLowerCase()}/${id}/`;
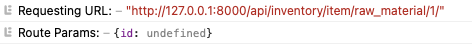
console.log('Requesting URL:', url);
const response = await axios.get(url);
return response.data;
} catch (error) {
console.error('Error fetching specific item details:', error);
throw error;
}
};
Si plus d'informations sont nécessaires, je les fournirai.
Lorsque je crée le fichier console.log pour l'URL, exactement la même URL apparaît, c'est pourquoi le problème doit être quelque part ici, je ne sais pas.
De plus, je n'ai pas utilisé "/raw_material/id/" pour le chemin car lorsque j'utilise ma fonction de clic, rien ne se passe ; réagir ne semble y voir aucun chemin.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

