Maison >interface Web >js tutoriel >.NET Aspire multilingue
.NET Aspire multilingue
- PHPzoriginal
- 2024-09-08 22:34:12719parcourir
Dans cet article, je souhaite explorer comment nous pouvons exploiter un outil tel que .NET Aspire pour améliorer la façon dont nous construisons et déployons des applications distribuées, même lorsque nous travaillons avec des langages et des frameworks autres que .NET.
Qu'est-ce que .NET Aspire
.NET Aspire est une pile prête pour le cloud conçue pour améliorer l'expérience de création d'applications distribuées observables, prêtes pour la production. Il est fourni via une collection de packages NuGet qui répondent à des problèmes spécifiques liés au cloud.
.NET Aspire est conçu pour vous aider avec :
- Orchestration : .NET Aspire fournit des fonctionnalités pour exécuter et connecter des applications multi-projets et leurs dépendances pour les environnements de développement locaux.
- Intégrations : les intégrations .NET Aspire sont des packages NuGet pour les services couramment utilisés, tels que Redis ou Postgres, avec des interfaces standardisées garantissant qu'elles se connectent de manière cohérente et transparente à votre application.
- Outils : .NET Aspire est livré avec des modèles de projet et des expériences d'outils pour Visual Studio, Visual Studio Code et la CLI dotnet pour vous aider à créer et à interagir avec des projets .NET Aspire.
Le cœur de .NET Aspire se trouve dans le projet AppHost créé lorsque vous commencez à travailler avec Aspire à partir du modèle .NET. Le projet AppHost définit les composants de notre application distribuée, depuis les services - tels que le backend ou le fronted - jusqu'aux ressources - telles que les bases de données ou les caches.
Ce projet peut générer un manifeste décrivant du point de vue de l'infrastructure notre application. Il peut donc être interprété par Azure Developer CLI pour déployer l'application sur Azure, sans qu'il soit nécessaire d'écrire une infrastructure as code.
Travailler avec différentes langues
Bien sûr, lorsque nous travaillons avec des applications distribuées et des microservices, nous pouvons nous retrouver dans un scénario dans lequel différentes équipes aiment écrire du code dans différents langages. Et bien sûr, .NET Aspire appartient à l'écosystème .NET. Néanmoins, il est conçu pour pouvoir s'intégrer à différents langages et frameworks.
Calculatrice distribuée
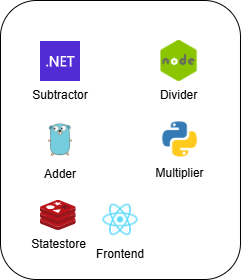
Prenons un exemple simple. Nous disposons d'un calculateur distribué qui est composé de différents services : un service frontend et un backend pour chaque opération.
- fronted : réagir
- soustraction: dotnet
- ajout : allez
- multiplication : python
- division : nodejs
Nous disposons également d'un cache Redis pour stocker l'état de la calculatrice.

Dans ce scénario, nous pouvons utiliser .NET Aspire pour créer la calculatrice distribuée, en tirant parti de tous les outils et intégrations qui l'accompagnent. Aspire offre un support natif pour certaines langues, mais nous pouvons également l'étendre pour prendre en charge d'autres langues à l'aide de conteneurs.
Au moment de la rédaction, .NET Aspire prend en charge les langages suivants :
- Plusieurs frameworks JS (React, Angular, Vue, NodeJS)
- Python
Voici comment configurer tous les services backend du projet AppHost :
Golang
Golang n'est pas supporté nativement, nous allons donc l'ajouter en tant que conteneur. Notez que nous pouvons décider d'utiliser différentes images pour les scénarios dans lesquels nous exécutons AppHost pour la publication du manifeste ou pour le développement local.
// Configure Adder in Go
var add = (builder.ExecutionContext.IsPublishMode
? builder.AddContainer("addapp", "acrt6xtihl2b3uxe.azurecr.io/addapp")
: builder.AddContainer("addapp", "addapp"))
.WithHttpEndpoint(targetPort: 6000, env: "APP_PORT", name: "http")
.WithOtlpExporter()
.WithEnvironment("OTEL_SERVICE_NAME", "addapp")
.PublishAsContainer();
var addEnpoint = add.GetEndpoint("http");
Python
Python est supporté nativement, nous pouvons donc utiliser la méthode AddPythonProject pour configurer le service multiplicateur. Veuillez suivre ce tutoriel pour configurer correctement le projet Python.
// Configure Multiplier in Python
var multiply = builder.AddPythonProject("multiplyapp", "../../python-multiplier", "app.py")
.WithHttpEndpoint(targetPort: 5001, env: "APP_PORT", name: "http")
.WithEnvironment("OTEL_SERVICE_NAME", "multiplyapp")
.PublishAsDockerFile();
NoeudJS
NodeJS est pris en charge nativement, nous pouvons donc utiliser la méthode AddNodeApp pour configurer le service de séparation.
// Configure Divider in NodeJS
var divide = builder.AddNodeApp(name: "divideapp", scriptPath: "app.js", workingDirectory: "../../node-divider")
.WithHttpEndpoint(targetPort: 4000, env: "APP_PORT", name: "http")
.WithEnvironment("OTEL_SERVICE_NAME", "divideapp")
.PublishAsDockerFile();
.FILET
Pas de surprise ici, .NET Aspire supporte nativement .NET, nous pouvons donc utiliser la méthode AddProject pour configurer le service soustracteur.
// Configure Subtractor in .NET
var subtract = builder.AddProject<Projects.dotnet_subtractor>("subtractapp")
.WithReference(insights)
.WithEnvironment("OTEL_SERVICE_NAME", "subtractapp");
Rédis
Le cache Redis peut être facilement configuré à l'aide de la méthode AddRedis, ou dans ce scénario en utilisant Dapr via la méthode AddDaprStateStore.
// Configure Dapr State Store
var stateStore = builder.AddDaprStateStore("statestore");
Dapr n'est pas l'objet de cet article, mais il convient de mentionner que .NET Aspire peut être utilisé conjointement avec Dapr pour créer des applications distribuées. Pour plus d'informations sur Dapr, veuillez vous référer à la documentation officielle.
Réagir
Enfin, nous pouvons configurer le service frontend à l'aide de la méthode AddNpmApp.
// Configure Frontend in React
builder.AddNpmApp(name: "calculator-front-end", workingDirectory: "../../react-calculator")
.WithDaprSidecar(new DaprSidecarOptions
{
AppPort = 3000,
AppProtocol = "http",
DaprHttpPort = 3500
})
.WithEnvironment("DAPR_HTTP_PORT", "3500")
.WithReference(addEnpoint)
.WithReference(multiply)
.WithReference(divide)
.WithReference(subtract)
.WithReference(stateStore)
.WithReference(insights)
.WithHttpEndpoint(targetPort: 3000, env: "PORT")
.WithExternalHttpEndpoints()
.WithEnvironment("OTEL_SERVICE_NAME", "calculator-front-end")
.PublishAsDockerFile();
Puisque nous référençons tous les services précédemment configurés, nous pouvons facilement les connecter au service frontend. Lorsque nous devons invoquer l'additionneur depuis le frontend, nous pouvons facilement le faire en utilisant la variable d'environnement qui a été injectée par Aspire :
app.post('/calculate/add', async (req, res) => {
try {
const serviceUrl = process.env.services__addapp__http__0;
const appResponse = await axios.post(`${serviceUrl}/add`, req.body);
// Return expected string result to client
return res.send(`${appResponse.data}`);
} catch (err) {
console.log(err);
}
});
Further considerations
The entire application can be deployed to Azure using the Azure Developer CLI. The CLI will read the manifest generated by the AppHost project and deploy the application to Azure, creating all the necessary resources. To learn how to integrate Aspire with the Azure Developer CLI, please reference the official tutorial.
All the code for the distributed calculator can be found in the Aspire Multilanguage repository.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

