Maison >interface Web >js tutoriel >Extension Chrome pour devenir développeur web
Extension Chrome pour devenir développeur web
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2024-09-08 22:33:03948parcourir
En développement Web, disposer des bons outils peut faire une différence significative dans votre flux de travail.
Les extensions Chrome, en particulier, sont devenues essentielles pour les développeurs et les concepteurs, car elles offrent tout, des aides au débogage à l'inspiration de conception directement dans votre navigateur.
Voici une sélection des principales extensions Chrome que chaque développeur et concepteur Web devrait envisager d'ajouter à sa boîte à outils.
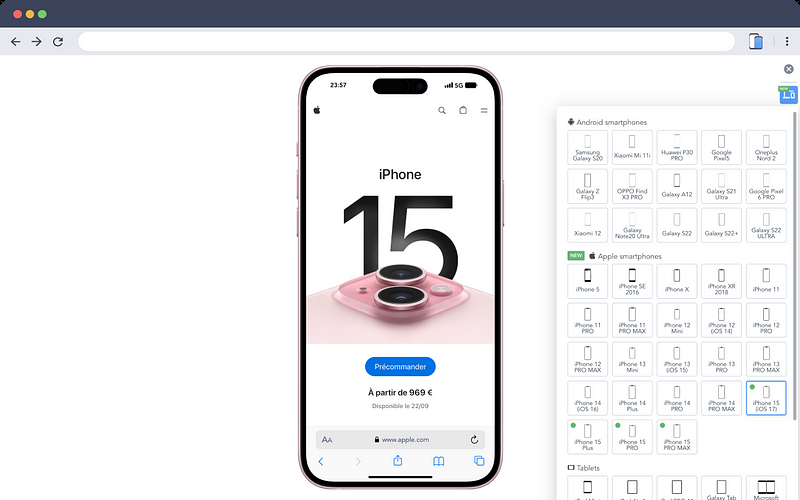
Simulateur mobile - outil de test réactif

Cette extension est indispensable pour les développeurs Web qui doivent tester la réactivité de leurs sites Web sur différents appareils. Ils offrent une large gamme de cadres pour appareils Android et iPhone, cela vous permet de prévisualiser votre site exactement tel qu'il apparaîtrait sur différents écrans.
En plus de cela, vous pouvez prendre des captures d'écran du site Web ainsi que le cadre de l'appareil au cas où vous auriez besoin d'afficher la démo de votre produit
Obtenez le simulateur mobile
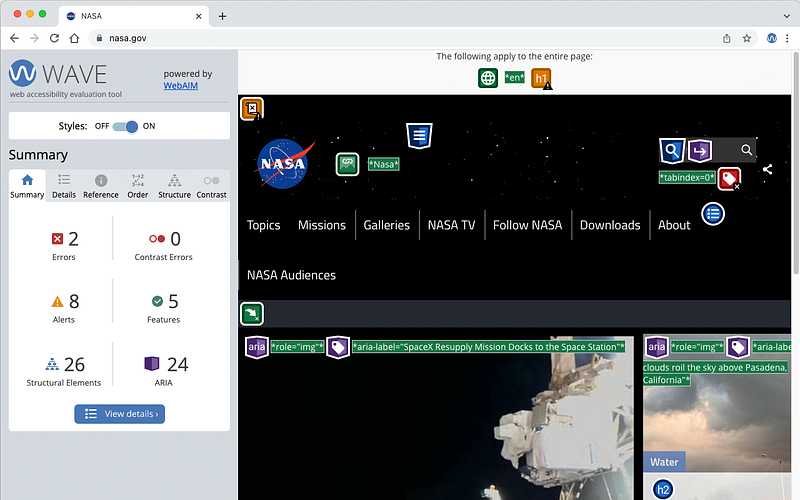
Outil d'évaluation WAVE

WAVE est un outil d'évaluation de l'accessibilité Web conçu pour vous aider à garantir que votre site Web répond aux normes d'accessibilité. Il met en évidence les problèmes potentiels et fournit des commentaires sur des domaines tels que le contraste, le texte alternatif manquant et les attributs ARIA.
En utilisant WAVE, vous pouvez identifier et éliminer les obstacles à l'accessibilité, garantissant ainsi que votre site est utilisable par tous les utilisateurs, y compris les personnes handicapées.
Obtenez la vague
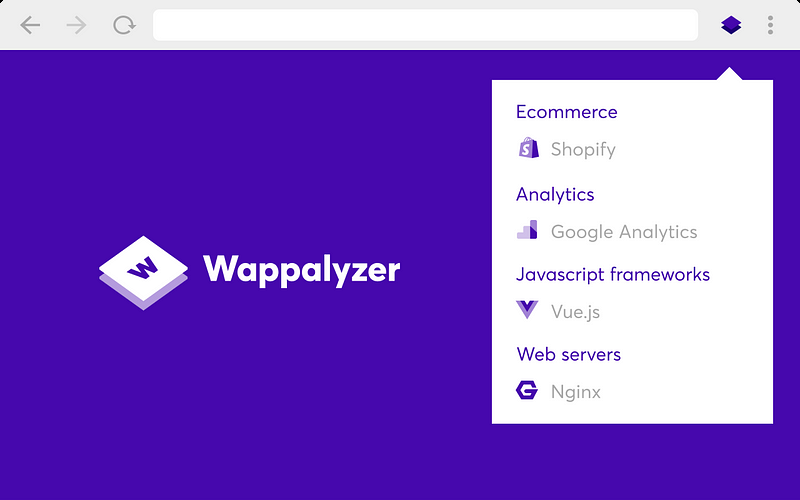
Wappalyzer - Profileur technologique

Wappalyzer est un profileur technologique qui révèle avec quels sites Web sont construits/utilisés. Il identifie les CMS, les frameworks, les plateformes de commerce électronique et autres technologies utilisées en coulisses.
Cela peut être utile si vous êtes curieux ou si vous effectuez une analyse de la concurrence.
Obtenez Wappalyzer
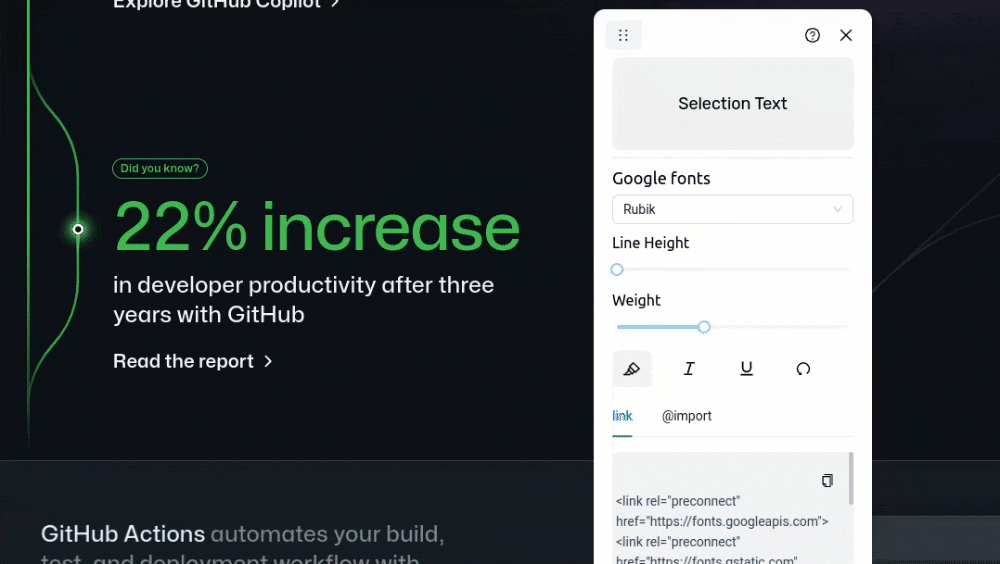
Testeur de polices

L'extension Font Tester vous permet de tester et de prévisualiser plus de 1 000 polices Google sur n'importe quel site Web, ce qui facilite l'expérimentation de différentes options de typographie. En quelques clics, vous pouvez ajuster l’épaisseur de la police, la hauteur des lignes, appliquer l’italique et bien plus encore, directement depuis le widget. Il vous permet même de copier le code nécessaire pour les polices que vous avez choisies, rationalisant ainsi votre flux de travail.
Au-delà de cela, il peut vous aider à créer des sites Web primés et à vous améliorer en typographie.
Font Tester est open-source, vous pouvez trouver le code source sur Github
Obtenir un testeur de polices
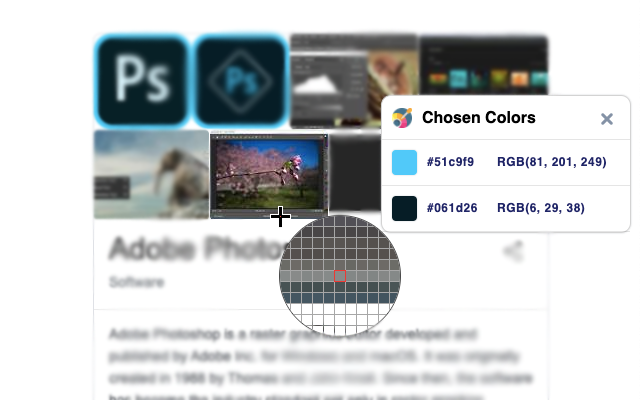
Sélecteur de couleurs ultime
Il s'agit d'une simple extension de sélecteur de couleurs qui peut vous aider à sélectionner et à copier des couleurs hexadécimales et RVB à partir d'une page.

sélecteur de couleurs ultime
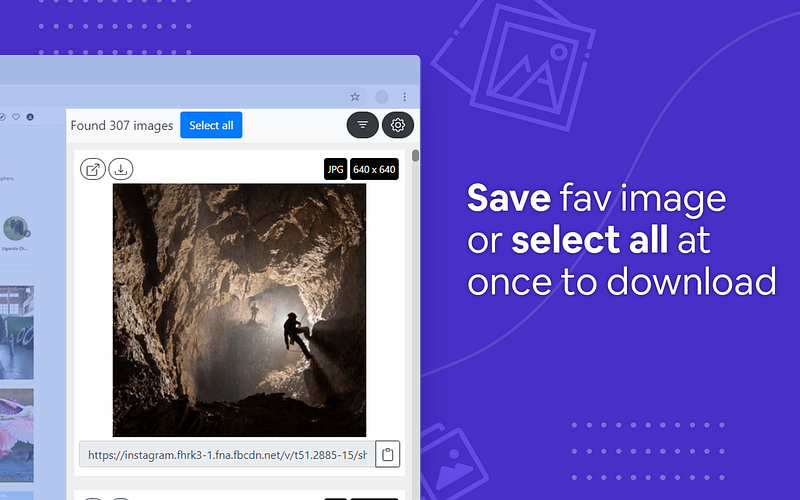
Téléchargeur d'images

Cette extension vous aidera à télécharger plusieurs ou toutes les images d'une page Web à la fois.
Utile si vous ne souhaitez pas cliquer sur les images une par une pour télécharger l'image.
Obtenir le téléchargeur d'images
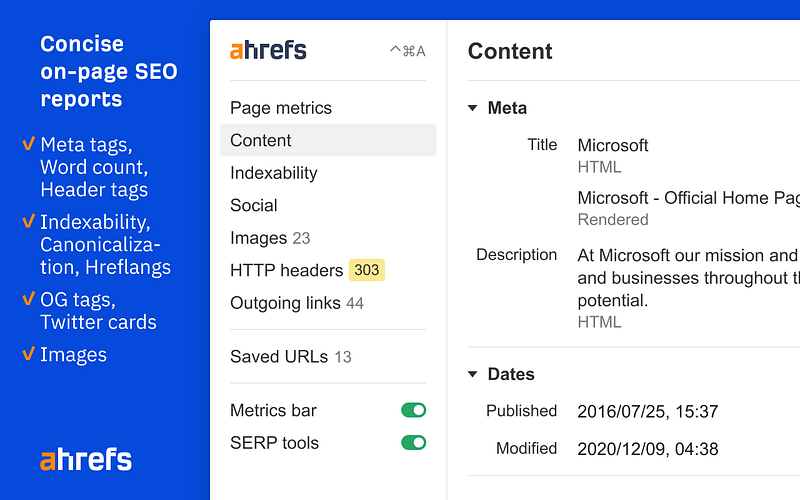
Barre d'outils SEO Ahrefs : outils sur la page et SERP

La barre d'outils Ahrefs SEO est un outil entièrement gratuit conçu spécifiquement pour les professionnels du référencement et les webmasters. Dotée de fonctionnalités essentielles, cette extension offre tout ce dont vous avez besoin pour optimiser efficacement votre site.
Cette extension ne donne cependant pas un accès gratuit aux métriques d'Ahref. Pour cela, un abonnement Ahrefs actif est requis.
Obtenir la barre d'outils Ahrefs SEO
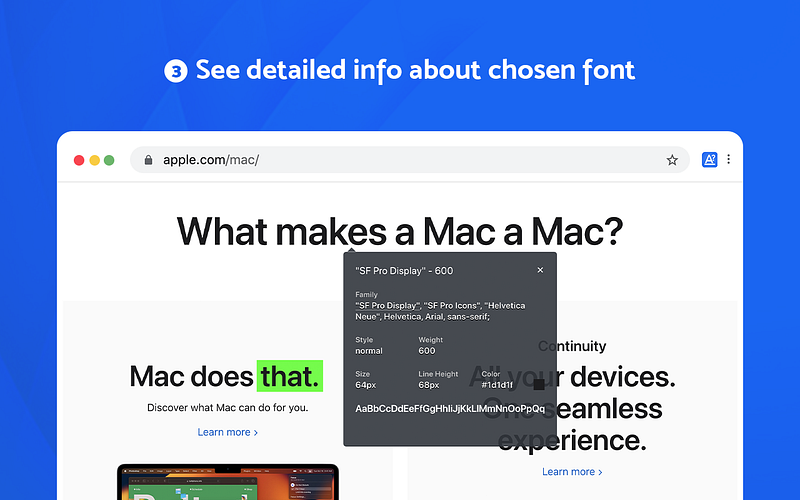
Quelle police - font finder

Maintenant, vous pouvez rencontrer de nombreux sites Web avec des polices différentes et uniques. Le moyen le plus simple d'identifier ces polices consiste à utiliser Font Finder. Cette extension vous permet d'identifier plus facilement les polices, les couleurs, la taille, la position et plus encore.
Obtenir quelle police
Gestionnaire d'onglets par Workona

Vous travaillez sur plusieurs projets ou submergé par un navigateur encombré et des projets dispersés, Workona Spaces & Tab Manager peut vous aider en organisant les onglets. Cet outil pratique vous permet de gérer vos onglets et d'organiser votre travail en un seul endroit.
Obtenir le gestionnaire d'onglets par workona
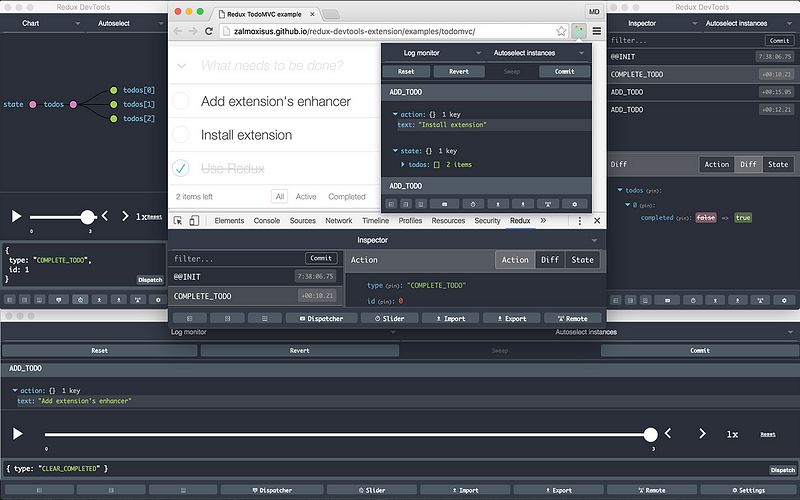
Outils de développement Redux

Redux DevTools est un outil indispensable pour toute personne utilisant Redux pour gérer l'état des applications. Il fournit une interface puissante pour déboguer et inspecter les changements d'état, les actions et les réducteurs Redux.
Avec Redux DevTools, vous pouvez voyager dans le temps à travers les changements d'état de votre application, afficher l'arborescence des états dans un format convivial et même envoyer des actions manuellement.
Cet outil vous aide à traquer les problèmes plus efficacement, à comprendre comment votre état évolue et à garantir que la gestion de votre état fonctionne comme prévu.
Obtenez les outils de développement Redux
Voilà quelques-unes des extensions Chrome que vous devez avoir en tant que développeur. Faites-moi savoir votre extension préférée dans les commentaires.
À l'avenir, j'écrirai mon expérience en matière de développement de bibliothèque, de contribution à stackoverflow, etc. Si vous voulez en savoir plus, n'hésitez pas à vous abonner à la newsletter gratuite
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

