Maison >interface Web >tutoriel HTML >Attribut HTML requis
Attribut HTML requis
- 王林original
- 2024-09-04 16:17:57903parcourir
Il peut être indiqué comme un attribut booléen, parfois appelé champs obligatoires ou obligatoires, conviviaux pour les développeurs. Il doit être marqué par toute forme de contrôle pour avoir une valeur qui ne doit pas rester vide avant qu'un formulaire ne soit soumis sur une page Web. Pour rendre un champ obligatoire, ajoutez l'attribut à la fin du champ de saisie. Les clients seraient avertis par une alerte contextuelle indiquant que le champ requis doit être rempli ; en attendant, il est nouveau dans HTML5 et fonctionne bien avec les champs de saisie comme les cases à cocher, les boutons radio, les textes, etc., ce qui aide probablement à la validation frontale.
Cet article couvre les concepts de base sur les attributs requis avec des exemples simples pour démarrer et travailler dans des navigateurs comme Chrome 6, Firefox et Opera, et chacun a un comportement par défaut différent. En parlant, les attributs, étant un mot spécial, fournissent des fonctionnalités à n'importe quel élément du HTML. Comme avec HTML5, les attributs requis sont visibles en tant qu'assistant d'interface utilisateur. Lorsqu'un utilisateur soumet un formulaire, le serveur validera la demande, qu'elle contienne ou non des données.
Syntaxe
La syntaxe est donnée ci-dessous, et une légère modification que vous pouvez apporter est de créer le champ de saisie de texte avec le mot-clé « Attribut » dans les formulaires. Avant de soumettre un formulaire, un champ obligatoire doit être rempli. Pour ce faire, des attributs « obligatoires » sont donnés.
Syntaxe générale : Les valeurs possibles utilisées ici sont soit nulles, soit obligatoires.
<element required>
La syntaxe de l'élément Input :
< input type =" " required>
Syntaxe de la zone de texte :
<text area rows =" " cols = " " name =" " required> < /text area>
La syntaxe de la zone de sélection :
<select name =" "required> <option value > </option> </select>
Quel est l'attribut HTML requis ?
Saviez-vous que HTML5 possède des attributs qui peuvent être représentés comme des valeurs vraies ou fausses ? Laissez-moi vous expliquer cela plus en détail. Ils nous permettent de faire ce qui suit :
- Veuillez vous assurer de remplir tous les champs avant de soumettre le formulaire pour éviter tout problème.
- Dans n'importe quel champ non coché, fournissez un message de notification.
L'attribut Html obligatoire est appliqué aux trois éléments les plus fréquemment utilisés listés ci-dessous : Ils sont
- : Cet attribut est spécifié dans éléments. Ce champ comprend des types de saisie tels que l'e-mail, le texte, la radio, les cases à cocher et les URL.
-
: Cet élément affiche un nombre illimité de caractères avec des tailles de largeur fixe. Et la zone de texte est déterminée par le numéro. deet , qui sont affichées simultanément. Lors de la conception avec CSS, vous devez utiliser les propriétés height et width pour spécifier la taille d'un objet. La zone de texte HTML5 a des attributs tels que la mise au point automatique, l'espace réservé, le formulaire, la longueur maximale, requis et le retour à la ligne. - L'élément de sélection HTML invite l'utilisateur à sélectionner dans la liste en ajoutant un modèle simple « obligatoire » avec une valeur vide.
Exemples d'attribut HTML requis
Essayons le code HTML pour apprendre les attributs requis dans un code HTML. Tout d’abord, nous utiliserons le paramètre attribut.
1. Attribut : Champ obligatoire
Ajoutez l'attribut « obligatoire » dans l'élément d'entrée pour marquer un champ comme simple. Le navigateur Web fonctionne selon les besoins lorsque l'utilisateur remplit et soumet tous les champs nécessaires. Voyons si l'ajout de l'attribut requis partout où cela est approprié.
Exemple n°1
Code :
<html>
<head>
<h3>
Implementation of required attribute using input element
</h3>
<style>
div
{
padding: 12px 1;
}
</style>
<head>
<body>
<form>
<div>
<label> Full Name</label>
<input type="text" placeholder="Enter Full Name" name="name" required>
</div>
<div>
<label> E-id </label>
<input type="email" placeholder="Enter E-ID" name="email" required>
</div>
<div>
<label> Location </label>
<input type="text" placeholder="Enter the Location." name="Loc" required>
</div>
<div>
<label>Password Pin</label>
<input type="password" placeholder="Enter PIN Password" name="pwd" required>
<br>
</div>
<button type="submit" VALUE="SUBMIT"> Login </button>
</form>
</body>
</html>
Sortie :

Exemple n°2
Nous nous concentrerons sur la détection du moment où quelqu'un laisse un bouton radio décoché.
Code :
<!DOCTYPE html>
<html>
<head>
<h2>
Required Attribute
<h2>
<style>
h1,
h2 {
color: Orange;
font-style: Verdina;
}
body {
text-align: center;
}
</style>
</head>
<body>
<h1>EDUCBA Tutorial</h1>
<h2>
HTML required Attribute with Input
</h2>
<form action="">
<label for="name"> Full Name (5 to 9 characters): </label>
<input type="text" id="name" name=" Full name" required
minlength="5" maxlength="9" size="14">
Mandatory:
<input type="radio"
name="radiocheck"
required>
<br>
<input type="submit">
</form>
</body>
</html>
Sortie :

2. Attribut
Cet attribut booléen spécifie que l'élément de zone de texte ne doit jamais être laissé seul avant la soumission et spécifie également le contrôle de saisie sur plusieurs lignes. L'exemple ci-dessous illustre l'utilisation de cet attribut en dehors du formulaire.
Code :
<!DOCTYPE>
<html>
<head>
<title>Required Attribute implementation</title>
<style>
h1
{
color: brown;
font-style: Arial;
}
body {
text-align: center;
}
</style>
</head>
<body>
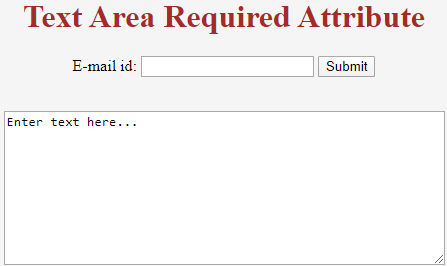
<h1> Text Area Required Attribute</h1>
<form action="updates.jsp" id="user idform">
E-mail id: <input type="text" name="username">
<input type="submit">
</form>
<br>
<textarea rows="10" cols="60" name="comment" form="user idform">
Enter text here... </textarea>
Sortie :

Même dans l'exemple ci-dessus, nous pouvons le spécifier en utilisant les attributs de longueur min et max.
3. Attribut
L'exemple ci-dessous montre l'attribut requis avec l'attribut
Exemple n°1
Code :
<!DOCTYPE html> <html> <body> <form action="/act_page.php"> <select required> <option value="">Select</option> <option value="Air India">Hadoop</option> <option value="Emirates"> R programming</option> <option value="Doha">PHP</option> <option value="Spice Jet"> Java</option> </select> <input type="submit"> </form> </body> </html>
Sortie :


