Maison >interface Web >tutoriel CSS >Utilitaires CSS Tailwind avancés pour améliorer l'expérience de développement
Utilitaires CSS Tailwind avancés pour améliorer l'expérience de développement
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2024-08-29 06:34:351187parcourir
Tailwind CSS est bien connu pour son approche axée sur l'utilitaire, permettant aux développeurs de créer des conceptions hautement personnalisables directement dans leur HTML. Au-delà des bases, la maîtrise des utilitaires avancés peut améliorer considérablement votre flux de développement, le rendant plus rapide et plus efficace. Ici, nous explorerons six utilitaires CSS Tailwind avancés que tout développeur devrait connaître, avec une comparaison des éditeurs de code côte à côte pour mettre en évidence leur efficacité.
1. Prise en charge des valeurs arbitraires « [valeur] » par rapport aux utilitaires d'espacement standard
Tailwind CSS fournit une large gamme d'utilitaires d'espacement, mais parfois, vous avez besoin d'une valeur spécifique qui n'est pas couverte par les classes standard. La prise en charge des valeurs arbitraires de Tailwind vous permet d'utiliser n'importe quelle valeur personnalisée en la plaçant entre crochets.
Exemple:

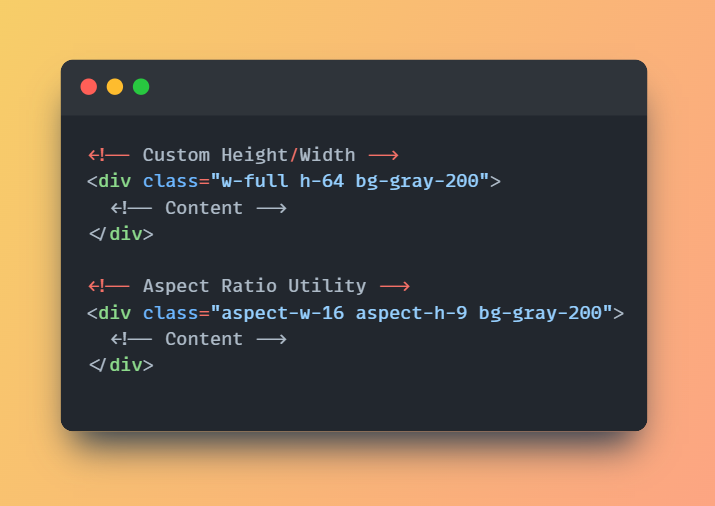
2. Rapport d'aspect (« aspect-w » / « aspect-h ») par rapport à la hauteur/largeur personnalisée
L'utilitaire « aspect-ratio » vous aide à maintenir un rapport hauteur/largeur cohérent pour des éléments tels que des vidéos ou des images sans avoir besoin de valeurs de hauteur ou de largeur personnalisées.
Exemple:

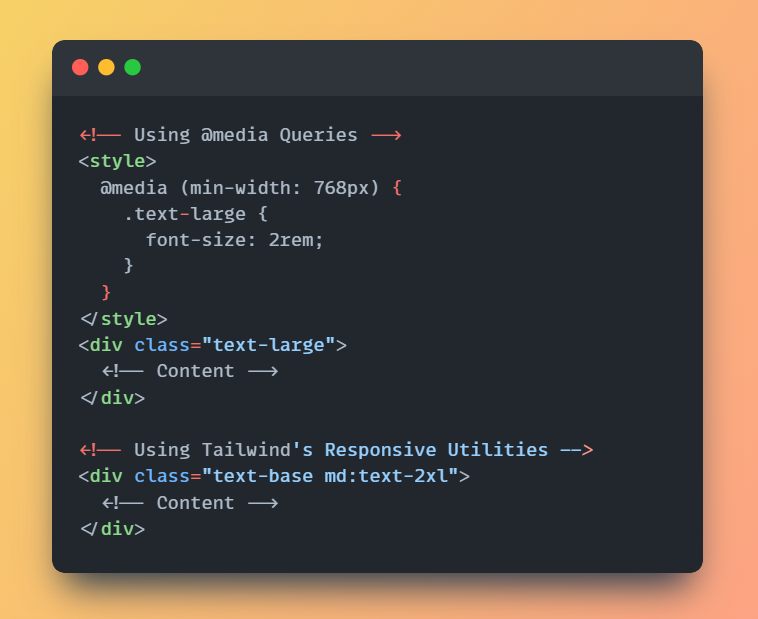
3. Conception réactive avec les requêtes 'sm:', 'md:', 'lg:' et '@media'
Les utilitaires de conception réactifs de Tailwind vous permettent d'appliquer des styles de manière conditionnelle en fonction de la taille de l'écran sans écrire de requêtes « @media » personnalisées.
Exemple:

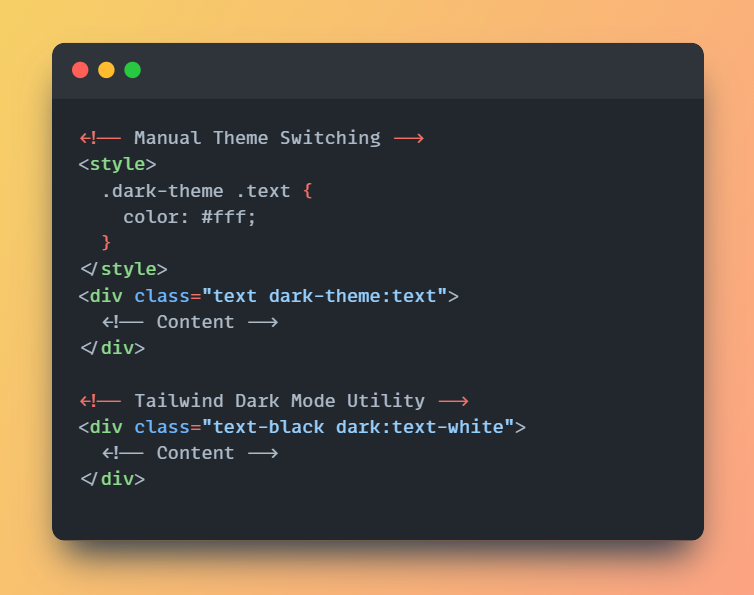
4. Mode sombre (« dark : ») ou changement de thème manuel
L'utilitaire de mode sombre de Tailwind offre un moyen transparent d'ajouter la prise en charge des thèmes sombres avec un minimum d'effort, par rapport à la gestion manuelle du changement de thème.
Exemple:

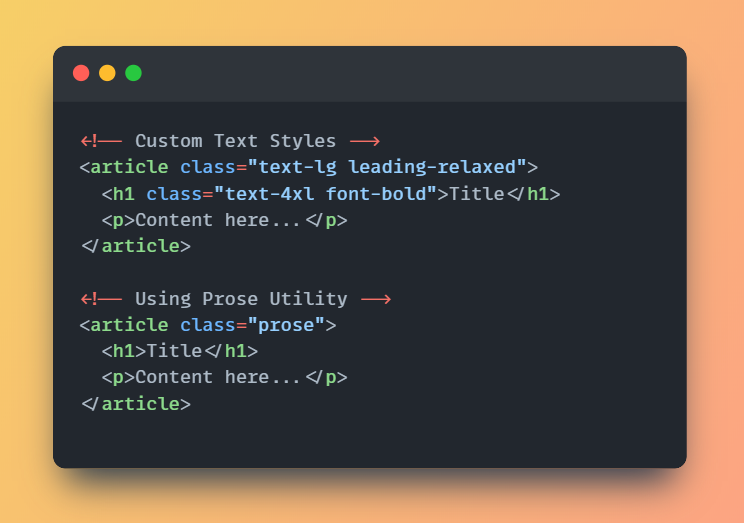
5. Plugin de typographie (« prose ») et styles de texte personnalisés
Le plugin de typographie de Tailwind (« prose ») est conçu pour styliser du contenu riche comme des articles de blog ou de la documentation avec un minimum d'effort, par rapport à l'ajout manuel de styles de texte.
Exemple:

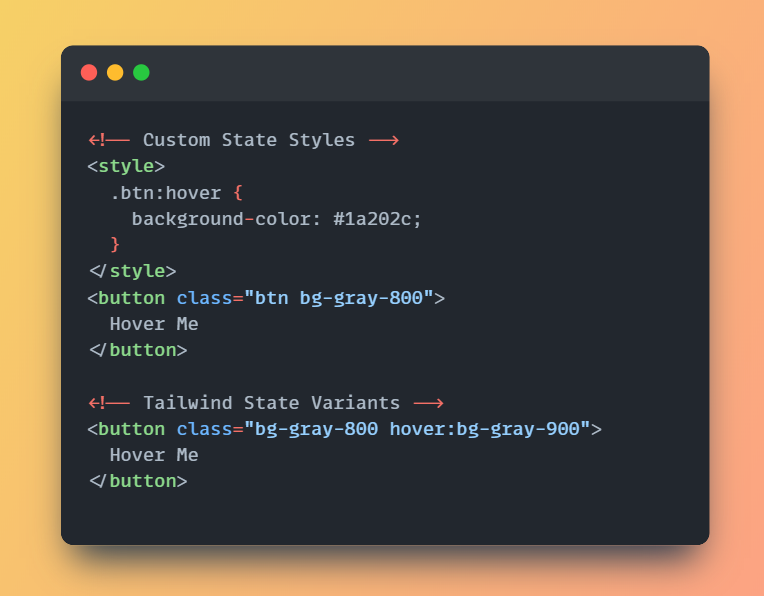
6. Variantes d'état ("hover :", "focus :", "active :") par rapport aux états personnalisés
Les variantes d'état dans Tailwind offrent un moyen simple de gérer des états tels que « survol », « focus » et « actif » directement dans vos classes sans CSS supplémentaire.
Exemple:

Conclusion:
Ces six utilitaires CSS Tailwind avancés peuvent améliorer considérablement votre expérience de développement en offrant plus de flexibilité, en accélérant le processus de codage et en réduisant le besoin de CSS personnalisé. Que vous travailliez sur des mises en page complexes, des conceptions réactives ou la gestion de thèmes, la maîtrise de ces utilitaires vous aidera à créer des applications plus efficaces et évolutives.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

