Maison >interface Web >tutoriel CSS >Maîtriser le dégradé de défilement de débordement avec CSS
Maîtriser le dégradé de défilement de débordement avec CSS
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2024-08-25 20:32:331136parcourir
Introduction
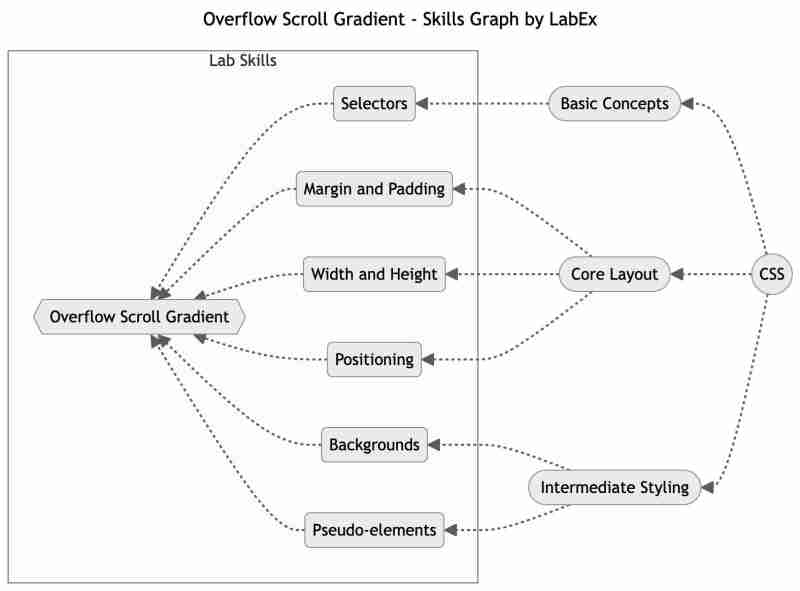
Cet article couvre les compétences techniques suivantes :

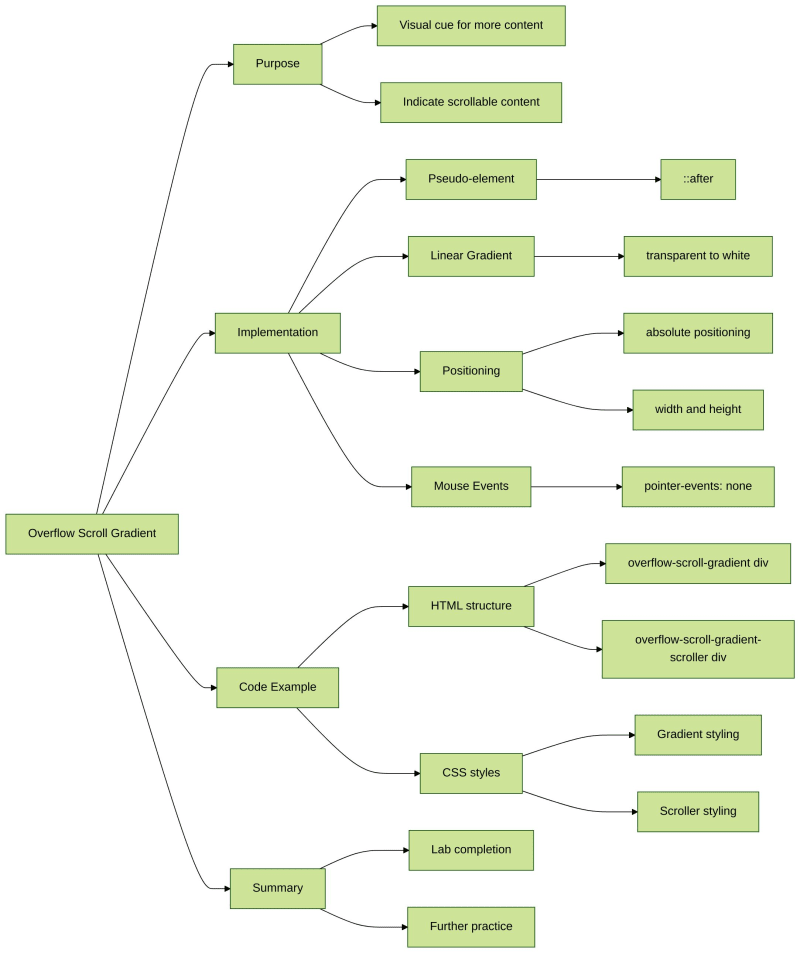
Dans cet atelier, nous apprendrons comment ajouter un dégradé à un élément débordant à l'aide de CSS. L'objectif de cet atelier est de créer un signal visuel pour les utilisateurs indiquant qu'il y a davantage de contenu à faire défiler. En utilisant le pseudo-élément ::after et la fonction Linear-gradient(), nous pouvons créer un dégradé qui passe du transparent au blanc, indiquant qu'il y a du contenu supplémentaire à afficher.
Dégradé de défilement de débordement
index.html et style.css ont déjà été fournis dans la VM.
Pour ajouter un dégradé à un élément débordant et indiquer qu'il y a plus de contenu à faire défiler, suivez ces étapes :
- Utilisez le pseudo-élément ::after pour créer un gradient linéaire() qui passe du transparent au blanc (de haut en bas).
- Positionnez et dimensionnez le pseudo-élément dans son parent en utilisant la position : absolue, la largeur et la hauteur.
- Excluez le pseudo-élément des événements de souris en utilisant pointer-events: none, permettant au texte derrière lui d'être toujours sélectionnable/interactif.
Voici un exemple d'extrait de code HTML et CSS :
<div class="overflow-scroll-gradient">
<div class="overflow-scroll-gradient-scroller">
Lorem ipsum dolor sit amet consectetur adipisicing elit. <br />
Iure id exercitationem nulla qui repellat laborum vitae, <br />
molestias tempora velit natus. Quas, assumenda nisi. <br />
Quisquam enim qui iure, consequatur velit sit? <br />
Lorem ipsum dolor sit amet consectetur adipisicing elit.<br />
Iure id exercitationem nulla qui repellat laborum vitae, <br />
molestias tempora velit natus. Quas, assumenda nisi. <br />
Quisquam enim qui iure, consequatur velit sit?
</div>
</div>
.overflow-scroll-gradient {
position: relative;
}
.overflow-scroll-gradient::after {
content: "";
position: absolute;
bottom: 0;
width: 250px;
height: 25px;
background: linear-gradient(transparent, white);
pointer-events: none;
}
.overflow-scroll-gradient-scroller {
overflow-y: scroll;
background: white;
width: 240px;
height: 200px;
padding: 15px;
line-height: 1.2;
}
Veuillez cliquer sur « Go Live » dans le coin inférieur droit pour exécuter le service Web sur le port 8080. Ensuite, vous pouvez actualiser l'onglet Web 8080 pour prévisualiser la page Web.
Résumé
Félicitations ! Vous avez terminé l'atelier Dégradé de défilement de débordement. Vous pouvez pratiquer davantage de laboratoires dans le LabEx pour améliorer vos compétences.

? Entraînez-vous maintenant : dégradé de défilement de débordement
Vous voulez en savoir plus ?
- ? Découvrez les derniers arbres de compétences CSS
- ? Lire plus de didacticiels CSS
- ? Rejoignez notre Discord ou tweetez-nous @WeAreLabEx
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

