Maison >interface Web >tutoriel CSS >Aide-mémoire Flexbox : Apprenez facilement
Aide-mémoire Flexbox : Apprenez facilement
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2024-07-18 22:38:411017parcourir
Flexbox, abréviation de Flexible Box Layout Module, est un puissant module de mise en page en CSS qui fournit un moyen efficace d'organiser et de répartir l'espace entre les éléments d'un conteneur, même lorsque leur taille est inconnue ou dynamique. Il est conçu pour les mises en page unidimensionnelles, ce qui signifie qu'il fonctionne bien pour aligner des éléments soit dans une ligne (horizontalement), soit dans une colonne (verticalement).
Activer Flexbox
Flexbox peut être activé simplement en utilisant display: flex sur votre conteneur div. Il s'agit de créer par défaut un axe principal (lignes horizontales) et un axe transversal (colonne verticale) qui sont invisibles jusqu'à ce que vous ajoutiez quelque chose à afficher.
<div class="container">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
</div>
.container {
display: flex;
}

Axe Flexbox
- Axe principal : C'est là que vos éléments s'aligneront principalement. (Pensez aux lignes horizontales par défaut)
- Axe transversal : Il s'agit de la direction secondaire, qui est à 90 degrés par rapport à l'axe principal. (Pensez aux colonnes verticales par défaut)
Flex Direction : Changer le flux
Pour modifier le flux de ces axes — flex-direction et par défaut,
c'est réglé pour ramer
.container {
display: flex;
flex-direction: column;
}

Justifier le contenu : contrôler l'axe principal
Pour aligner les éléments sur l'axe principal, nous utilisons justifier-contentproperty. Par défaut, ceci est défini sur flex-start et les éléments apparaissent ensemble au début de l'axe principal.
.container {
display: flex;
justify-content: flex-start;
}

Aligner les éléments : contrôler l'axe transversal
La valeur par défaut de align-items est stretch, ce qui étire les éléments pour remplir le conteneur sur l'axe transversal.
.container {
display: flex;
align-items: stretch;
}

La Propriété Gap
La propriété Gap contrôle l'espacement entre les éléments, en appliquant un espacement instantané entre tout.
.container {
display: flex;
gap: 30px;
}

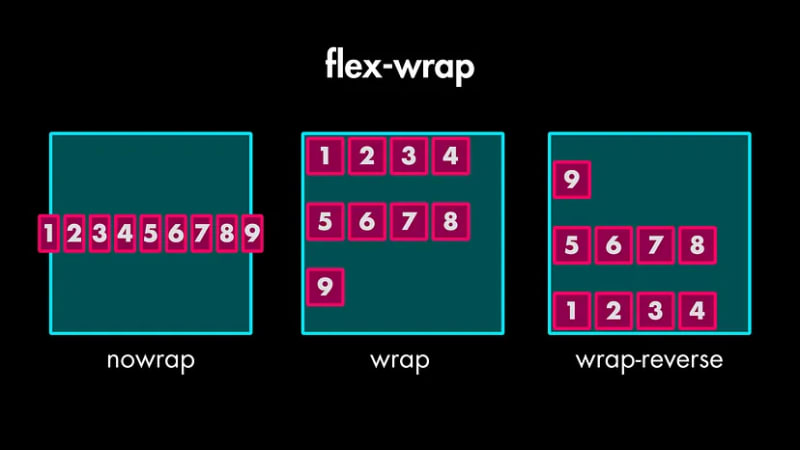
Flex Wrap : éviter l'écrasement
Vous pouvez utiliser flex-wrap: wrap` pour les laisser s'écouler gracieusement sur de nouvelles lignes.
css
.conteneur {
affichage : flex ;
flex-wrap : enveloppe ;
>

Aligner le contenu : contrôler l'espacement des lignes renvoyées
Si vous définissez flex-wrap pour envelopper, vous déverrouillez une nouvelle propriété — align-content` qui vous permet de contrôler l'espacement de ces lignes enveloppées.

Propriétés Flexbox pour les éléments individuels
Vous pouvez utiliser l'outil align-self pour remplacer le paramètre align-items sur le conteneur, mais uniquement pour un élément spécifique.
Alignez-vous
.item:nth-child(3) {
align-self: center;
}

Flex Grow : Volonté de grandir
Il contrôle l'espace supplémentaire qu'un élément doit occuper par rapport à ses frères et sœurs.
.item:nth-child(1) {
flex-grow: 0; // default value
}
.item:nth-child(2) {
flex-grow: 1;
}
.item:nth-child(3) {
flex-grow: 2;
}

Flex Shrink : Volonté de rétrécir
Il contrôle le rétrécissement d'un élément lorsqu'il n'y a pas assez d'espace.
.item:nth-child(1) {
flex-shrink: 0;
}
.item:nth-child(6) {
flex-shrink: 0;
}

Base flexible
Ceci définit la taille initiale d'un élément avant que l'espace supplémentaire ne soit distribué.
.item:nth-child(4) {
flex-basis: 50%;
}

Le raccourci Flex
Au lieu d'écrire flex-grow, flex-shrink et flex-basis séparément, vous pouvez utiliser la propriété raccourcie flex très pratique.
.item:nth-child(4) {
flex: 1 0 0;
}
Dans ce cas, il définit flex-grow sur 1, flex-shrink sur 0 et flex-basis sur 0.
Commander
nous avons la propriété order, qui modifie l'ordre visuel des éléments. Il faut un nombre et les nombres inférieurs apparaissent en premier.
.item:nth-child(1) {
order: 1;
}
.item:nth-child(6) {
order: -1;
}

Here is a Flex Box CheatSheet
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

