Maison >interface Web >tutoriel CSS >Comment supprimer la flèche sur le numéro de type d'entrée avec Tailwind CSS
Comment supprimer la flèche sur le numéro de type d'entrée avec Tailwind CSS
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2024-07-17 07:15:591562parcourir
Lors de la conception de formulaires avec Tailwind CSS, vous souhaiterez peut-être supprimer les flèches par défaut (également appelées fileuses) des champs de saisie de nombres. Ces flèches peuvent interférer avec les conceptions personnalisées et sont difficiles à styliser de manière cohérente sur différents navigateurs.
Dans ce didacticiel, nous explorerons comment y parvenir en utilisant Tailwind CSS, à la fois avec des styles en ligne et via une approche CSS globale.
Le problème
Par défaut, les navigateurs ajoutent des flèches d'incrémentation et de décrémentation à éléments. Bien que fonctionnelles, ces flèches entrent souvent en conflit avec les conceptions personnalisées et peuvent être difficiles à styliser uniformément sur différents navigateurs.

La solution
Nous utiliserons les classes utilitaires CSS Tailwind pour supprimer ces flèches et créer des entrées numériques propres et personnalisées. Nous verrons également comment appliquer ce style à l'échelle mondiale pour des projets plus importants.
Approche en ligne
Commençons par un exemple qui utilise les classes Tailwind en ligne :
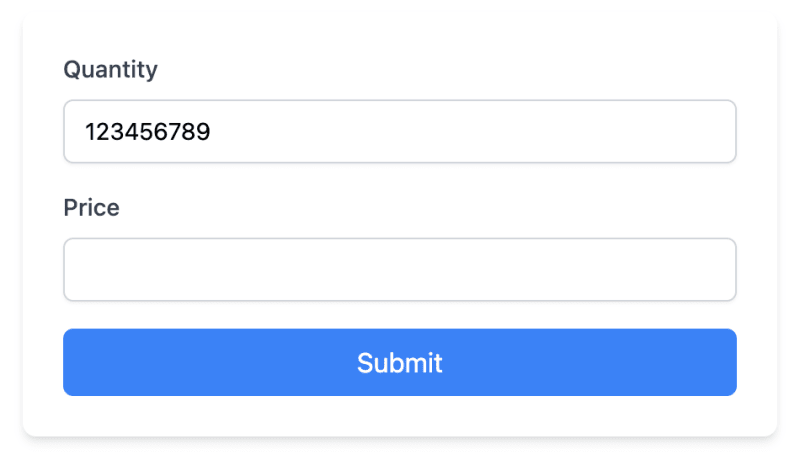
<form class="max-w-md mx-auto mt-8 p-6 bg-white rounded-lg shadow-md">
<div class="mb-4">
<label for="quantity" class="block text-sm font-medium text-gray-700 mb-2">Quantity</label>
<input type="number" id="quantity" name="quantity"
class="block w-full px-3 py-2 bg-white border border-gray-300 rounded-md text-sm shadow-sm
focus:outline-none focus:border-sky-500 focus:ring-1 focus:ring-sky-500
[appearance:textfield] [&::-webkit-outer-spin-button]:appearance-none [&::-webkit-inner-spin-button]:appearance-none">
</div>
<div class="mb-4">
<label for="price" class="block text-sm font-medium text-gray-700 mb-2">Price</label>
<input type="number" id="price" name="price" step="0.01"
class="block w-full px-3 py-2 bg-white border border-gray-300 rounded-md text-sm shadow-sm
focus:outline-none focus:border-sky-500 focus:ring-1 focus:ring-sky-500
[appearance:textfield] [&::-webkit-outer-spin-button]:appearance-none [&::-webkit-inner-spin-button]:appearance-none">
</div>
<button type="submit" class="w-full bg-blue-500 text-white py-2 px-4 rounded-md hover:bg-blue-600 transition-colors">
Submit
</button>
</form>
Les classes clés pour supprimer les flèches sont :
- [apparence:textfield] : supprime le style par défaut dans Firefox.
- [&::-webkit-outer-spin-button]: Apparence-none : supprime le bouton de rotation externe dans les navigateurs WebKit.
- [&::-webkit-inner-spin-button]: Apparence-none : supprime le bouton de rotation interne dans les navigateurs WebKit.

Approche globale
Pour les projets plus importants, vous souhaiterez peut-être appliquer ce style à toutes les entrées numériques. Vous pouvez le faire en ajoutant des styles à votre fichier CSS global :
Ouvrez votre fichier global.css (ou équivalent, comme app.css ou styles.css) en fonction de votre framework et de votre configuration.
Ajoutez le CSS suivant :
/* In your global.css file */
@layer utilities {
input[type="number"]::-webkit-inner-spin-button,
input[type="number"]::-webkit-outer-spin-button {
-webkit-appearance: none;
margin: 0;
}
input[type="number"] {
-moz-appearance: textfield;
}
}
- Assurez-vous que ce fichier CSS est importé dans votre fichier CSS Tailwind principal ou inclus dans votre HTML.
Après avoir ajouté ces styles globaux, vous pouvez simplifier votre HTML :
<form class="max-w-md mx-auto mt-8 p-6 bg-white rounded-lg shadow-md">
<div class="mb-4">
<label for="quantity" class="block text-sm font-medium text-gray-700 mb-2">Quantity</label>
<input type="number" id="quantity" name="quantity"
class="block w-full px-3 py-2 bg-white border border-gray-300 rounded-md text-sm shadow-sm
focus:outline-none focus:border-sky-500 focus:ring-1 focus:ring-sky-500">
</div>
<div class="mb-4">
<label for="price" class="block text-sm font-medium text-gray-700 mb-2">Price</label>
<input type="number" id="price" name="price" step="0.01"
class="block w-full px-3 py-2 bg-white border border-gray-300 rounded-md text-sm shadow-sm
focus:outline-none focus:border-sky-500 focus:ring-1 focus:ring-sky-500">
</div>
<button type="submit" class="w-full bg-blue-500 text-white py-2 px-4 rounded-md hover:bg-blue-600 transition-colors">
Submit
</button>
</form>
Remarquez que nous avons supprimé les classes de suppression de flèches des entrées individuelles, car elles sont désormais gérées par le CSS global.
Ajout de flèches personnalisées
Bien que la suppression des flèches par défaut améliore la cohérence de la conception, vous souhaiterez peut-être ajouter des boutons d'incrémentation/décrémentation personnalisés pour une meilleure expérience utilisateur. Voici comment créer des flèches personnalisées qui correspondent au design de notre formulaire :
<div class="mb-4">
<label for="quantity" class="block text-sm font-medium text-gray-700 mb-2">Quantity</label>
<div class="relative">
<input type="number" id="quantity" name="quantity"
class="block w-full px-3 py-2 bg-white border border-gray-300 rounded-md text-sm shadow-sm
focus:outline-none focus:border-sky-500 focus:ring-1 focus:ring-sky-500
[appearance:textfield] [&::-webkit-outer-spin-button]:appearance-none [&::-webkit-inner-spin-button]:appearance-none">
<div class="absolute inset-y-0 right-0 flex items-center">
<button type="button" class="px-2 h-full border-l border-gray-300 text-gray-500 hover:text-sky-500 focus:outline-none"
onclick="document.getElementById('quantity').stepUp()">
<svg xmlns="http://www.w3.org/2000/svg" fill="none" viewBox="0 0 24 24" stroke-width="1.5" stroke="currentColor" class="w-4 h-4">
<path stroke-linecap="round" stroke-linejoin="round" d="M4.5 15.75l7.5-7.5 7.5 7.5" />
</svg>
</button>
<button type="button" class="px-2 h-full border-l border-gray-300 text-gray-500 hover:text-sky-500 focus:outline-none"
onclick="document.getElementById('quantity').stepDown()">
<svg xmlns="http://www.w3.org/2000/svg" fill="none" viewBox="0 0 24 24" stroke-width="1.5" stroke="currentColor" class="w-4 h-4">
<path stroke-linecap="round" stroke-linejoin="round" d="M19.5 8.25l-7.5 7.5-7.5-7.5" />
</svg>
</button>
</div>
</div>
</div>
Décomposons les éléments clés de cette mise en œuvre :
Nous enveloppons l'entrée dans un div à positionnement relatif pour permettre le positionnement absolu de nos boutons personnalisés.
Le champ de saisie conserve son style d'origine, y compris les classes pour supprimer les flèches par défaut :
[appearance:textfield] [&::-webkit-outer-spin-button]:appearance-none [&::-webkit-inner-spin-button]:appearance-none
- Nous ajoutons un div avec un positionnement absolu pour contenir nos boutons personnalisés :
<div class="absolute inset-y-0 right-0 flex items-center">
Cela positionne les boutons sur le côté droit de l'entrée et les centre verticalement.
- Chaque bouton est conçu pour se fondre dans l'entrée :
<button type="button" class="px-2 h-full border-l border-gray-300 text-gray-500 hover:text-sky-500 focus:outline-none">
- h-full fait que le bouton remplit la hauteur de l'entrée.
- border-l ajoute un séparateur subtil entre les boutons.
- text-gray-500 et hover:text-sky-500 fournissent un changement de couleur au survol qui correspond à l'état de focus de notre formulaire.
Nous utilisons des icônes SVG pour les flèches haut et bas, dimensionnées de manière appropriée avec w-4 h-4.
Les événements onclick utilisent les méthodes stepUp() et stepDown() de JavaScript pour modifier la valeur d'entrée :
onclick="document.getElementById('quantity').stepUp()"
onclick="document.getElementById('quantity').stepDown()"
Considérations importantes
Il y a quelques éléments à considérer :
La suppression des flèches peut affecter les utilisateurs qui comptent sur elles. Envisagez de proposer des méthodes alternatives d'incrémentation/décrémentation si nécessaire.
Cette solution fonctionne dans les navigateurs modernes. Les navigateurs plus anciens peuvent nécessiter du CSS ou du JavaScript supplémentaire.
Conclusion
En implémentant cela, en ligne ou globalement, vous pouvez supprimer efficacement les flèches par défaut des entrées numériques dans votre projet.
Pour ceux qui cherchent à améliorer davantage leur processus de développement CSS Tailwind, consultez le générateur de pages DevDojo Tails, qui peut vous aider à créer facilement des designs étonnants.
Bon codage !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

