Maison >interface Web >tutoriel CSS >Cadres de style de page CSS
Cadres de style de page CSS
- PHPzoriginal
- 2024-07-17 00:16:21713parcourir
Style CSS :
Des outils qui façonnent le contenu des pages
- Largeur : largeur } auto/ initiale
hauteur : hauteur } min/max
hériter : conserve la mesure déjà définie
marge : haut/gauche/droite/bas
padding : espace entre le contenu interne et externe
dimensionnement de la boîte : renvoie l'élément à des tailles prédéfinies
Couleurs en CSS
- RVB : Valeurs comprises entre 0 et 255 pour définir les tons de rouge, vert et bleu, séparés par une virgule. Exemple:
#rgb{
color: rgb(250, 30, 70);
}
La valeur 250 représente le rouge, 30 représente le vert et 70 représente le bleu, ce qui dans ce cas donnerait quelque chose de similaire à :

- RGBA : Très similaire au RVB, mais le facteur de transparence est ajouté, qui varie entre 0 et 1 ;
- HEX : Hexadécimal défini entre 0 et 9, et A à F, où F est la valeur la plus élevée, suivant un modèle similaire à RVB. Exemple :
00FF00 -> Vert
FF0000 -> Rouge
0000FF -> Bleu
#hex{
color: #03BB76;
}
Cela donnerait quelque chose comme :

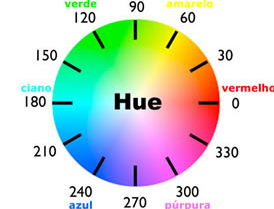
- HSL (teinte, saturation, luminosité) : définition de la couleur à travers sa teinte (0 rouge, 120 vert, 240 bleu), saturation (0% ton gris, 100% pleine couleur), luminosité (0% noir , 100% blanc) - Il existe également le HSLA, qui s'appuie sur le facteur alpha (0 à 1) pour mesurer le niveau de transparence. Exemple:
#hsl{
color: hsla(120, 100%, 50%, 1.0);
}
Cette programmation donnerait une couleur complètement verte, mais vous pouvez rechercher d'autres tons en utilisant la roue chromatique HSL.

Fonds
- background-color : couleur de fond unie
- background-image : image de référence en arrière-plan
- gradient linéaire : gradient linéaire
- radial-gradient : dégradé circulaire
- répéter : effet de répétition
background-size : définit la taille du fond de l'élément, accompagné des paramètres :
- auto : réglage automatique
- cover : couvrir tout l'espace de l'élément
- contain : redimensionnez le contenu pour que l'image complète/non recadrée apparaisse
- value : Définissez la taille de l'image à l'intérieur de l'élément
Répétition background-repeat : définit l'axe sur lequel l'image se répète :
- répéter : maximum de répétitions possibles
- répéter-x : répète uniquement sur l'axe x (horizontal)
- répéter-y : répète uniquement sur l'axe y (vertical)
- espace : se répète sur les deux axes sans être coupé avec des espaces
- rond : se répète dans tous les sens sans être coupé, juste redimensionné
- no-repeat : pas de répétitions
Background-position : Positionnement des images de fond
centre, gauche, droite, x%,y%
background-attachment : Comment l'image se comportera en fonction de la fenêtre du navigateur
- corrigé : ne quitte pas sa place
- scroll : il est fixé à un objet
- local : "fait défiler" à côté du contenu
background-origin : Définit la zone de positionnement de l'image
- padding-box : coin d'origine à côté du padding
- border-box : l'image commence à côté de la zone extérieure de la bordure
- content-box : inférieur au padding, aligné sur le contenu de l'élément
background-flip : Définit si la couleur de l'élément recouvre ou non les bords
- padding-box : aligné sur padding
- border-box : aligné sur la bordure
- content-box : remplit la zone de contenu
- clip-text : fond dans le texte (la couleur doit être transparente)
background-bland-mode : effets sur le fond des éléments
Bords
- border-width : taille qu'aura la bordure
- border-style : type de bordure
- border-color : couleur de la bordure
- border-radius : arrondit la bordure
bordure-image
- source : définir le chemin de l'image
- largeur : largeur de l'image de la bordure
- répéter : contrôler si l'image se répète ou non
- départ : distance du bord de l'élément
- tranche : diviser en régions
Contenu (image ou vidéo)
object-fit : Comment le contenu d'un élément se comporte dans la boîte établie
- füllen: den gesamten Raum füllen und verzerren
- enthalten: Es wird nicht verzerrt, passt aber in die festgelegten Maße
- Abdeckung: Füllen Sie den gesamten Raum aus, ohne ihn zu verzerren
- keine: ignoriert die Maße des übergeordneten Objekts und verwendet seine ursprünglichen Maße
- Verkleinern: kleinste Bildeinstellung ohne Verzerrung
Objektposition: Zentrieren Sie das Bild
- x-Achse und y-Achse
- links, rechts, in der Mitte, oben, unten
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

