Maison >interface Web >js tutoriel >js hover 定时器(实例代码)_基础知识
js hover 定时器(实例代码)_基础知识
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 17:16:011378parcourir
复制代码 代码如下:
$("#showComp tr:not('.stlisttitle')").hover(function(){
try{if($("#calendarPanel").is(":visible")) $(".playerlist").hide();else{clearTimeout(timMess);
$(".playerlist").css("top",$(this).offset().top-$(".calendarCon").offset().top-30).show();}}catch(e){}
},function(){
timMess=setTimeout(function(){
$(".playerlist").hide();
},300);
//$(this).css("background","");
});
$(".playerlist").hover(function(){
clearTimeout(timMess);
},function(){
timMess=setTimeout(function(){
$(".playerlist").hide();
},300);
});
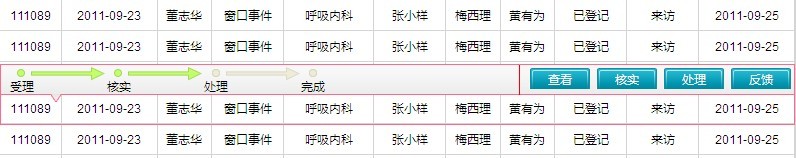
效果如图:

Déclaration:
Le contenu de cet article est volontairement contribué par les internautes et les droits d'auteur appartiennent à l'auteur original. Ce site n'assume aucune responsabilité légale correspondante. Si vous trouvez un contenu suspecté de plagiat ou de contrefaçon, veuillez contacter admin@php.cn
Article précédent:Javascript之this关键字深入解析_javascript技巧Article suivant:在ASP.NET中使用JavaScript脚本的方法_javascript技巧
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

