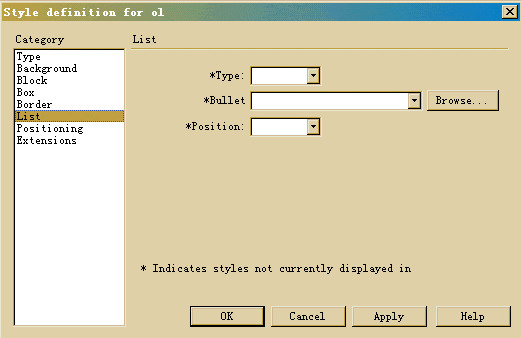
1. F7 (ou cliquez sur l'icône qui ressemble à "Diagramme Bagua" dans la barre de lancement rapide), affichez le panneau CSS, sélectionnez "aucun", puis cliquez sur l'icône d'édition en bas du panneau et appuyez sur le bouton "Nouveau". dans la boîte de dialogue contextuelle "Modifier la feuille de style", après avoir sélectionné "Redéfinir la balise HTML (redéfinir la balise HTML)" dans la boîte de dialogue contextuelle "Nouveau style", sélectionnez "ol" dans la boîte de sélection "Tag" ci-dessous, appuyez sur OK et la boîte de dialogue "Définition de style pour l'ancien" apparaîtra immédiatement, comme indiqué ci-dessous :


2. Laissez-moi vous expliquer La signification de chaque élément de la liste dans l'image ci-dessus :
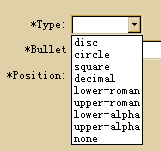
disque : cercle plein cercle : creux ; cercle ; carré : carré plein ; décimal : chiffres décimaux ; minuscule romain : chiffres romains minuscules majuscule romain ; chiffres ; alpha minuscule : lettres anglaises minuscules ;alpha majuscule : lettres anglaises majuscules aucun : ne pas afficher les puces ni les chiffres. Évidemment, dans cet exemple, sélectionnez "haut-roman" puis appuyez sur OK pour revenir (notez que l'attribut "Bullet" ne doit pas être sélectionné maintenant, sinon le résultat attendu pourrait ne pas l'être). Terminez en appuyant sur le bouton "Terminé" dans la boîte de dialogue "Modifier la feuille de style". Le code CSS visible entre 〈head〉 et 〈/head〉 du code source de la page Web est le suivant :
〈style type="text/css"〉
〈!--
ol { list-style-type: upper-romancircle}
--〉
〈/style〉Pour les internautes qui n'utilisent pas Dreamweaver3, copiez directement le code ci-dessus entre 〈head〉 et 〈/tête〉 〈/tête〉, l'effet est le même.
3. De cette façon, lorsque nous concevons une page Web, cliquez sur l'icône du numéro d'article


〈style type="text/css"〉
〈!--
ul { list-style-type: upper-romancircle}
--〉
〈/style〉 Comme vous pouvez le voir ici, ces deux icônes jouent fondamentalement le même rôle, mais ont des étiquettes différentes. .C'est tout.

