Maison >interface Web >tutoriel CSS >HTML définit un arrière-plan translucide via CSS
HTML définit un arrière-plan translucide via CSS
- PHPzoriginal
- 2016-05-16 12:10:368271parcourir
Pour réaliser l'effet de transparence des balises Html/Css, en html, un fond translucide est obtenu. En programmation HTML p+Css, afin d'obtenir la transparence, il existe généralement 3 méthodes.
Méthode 1 :
La première est HTML5 Transparent , la couleur d'arrière-plan transparente est prise en charge dans H5, mais malheureusement, la couleur d'arrière-plan transparente dans H5 ne prend en charge que l'écriture rgba et ne prend pas en charge l'écriture hexadécimale
telle que :
background-color:rgba(0,152,50,0.7);// -->70%的不透明度 background-color:transparent;支持完全透明

Parmi les navigateurs traditionnels, le caractère unique d'IE est également un facteur d'incertitude dans certains paramètres de transparence
De manière générale , la manière d'obtenir la transparence dans les camps Firefox, Webkit et Khtml est très simple, y compris IE9+ et les navigateurs supérieurs à IE9, qui utilisent les paramètres HTML5 ci-dessus pour définir la transparence.
Méthode 2 :
La seconde consiste à utiliser des images de particules translucides, des motifs ou des images PNG translucides dégradées, ceci La méthode est compatible, à l'exception du bug dont IE6 a besoin pour utiliser des plug-ins pour modifier l'opacité PNG,
a un très bon support, les paramètres peuvent être répétés et peuvent également être positionnés. Vous pouvez également définir la taille en H5, mais si vous souhaitez rechercher le nec plus ultra en matière de pages Web, moins vous chargez d'images, mieux c'est.
(Particules : les images avec une transparence bien proportionnée sont recadrées à moins de 5px * 5px, la vitesse de chargement est donc beaucoup plus rapide)
background:url(path/my_png_bg.png) no-repeat center center scroll;

Troisième méthode :
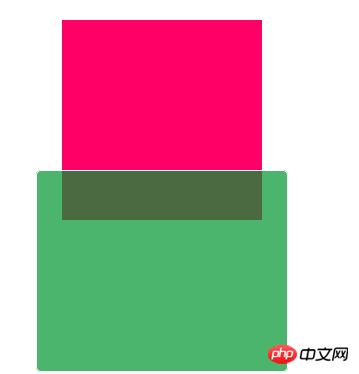
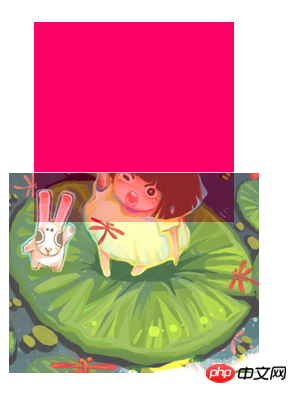
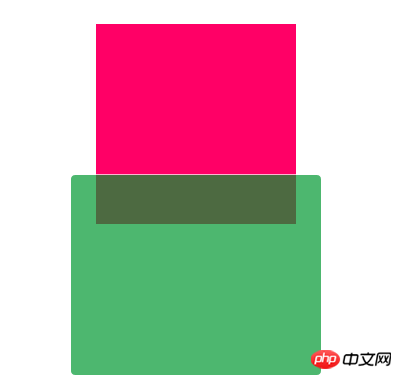
La troisième voie consiste à utilisez la transparence + la couleur d'arrière-plan ou l'image d'arrière-plan pour obtenir.
background-color:rgb(0,152,50);opacity:0.7;
background:url(path/my_bg.jpg) no-repeat center center scroll;opacity:0.7;
Ensuite, voici le problème, IE6-IE8 ne prend pas du tout en charge l'opacité, vous devez donc considérer le filtre d'IE
Il existe de nombreux filtres dans IE, parmi lesquels le canal alpha est utilisé pour définir l'opacité
filter:(opactity=70)
La solution ci-dessus est donc modifiée comme suit
background-color:rgb(0,152,50);opacity:0.7;filter:alpha(opacity=70);
background:url(path/my_bg.jpg) no-repeat center center scroll;opacity:0.7;filter:alpha(opacity=70);

注意:opacity或者alpha的值强调的是“不”透明度
推荐使用第三种方案
<meta> <title>Opacity</title> <meta> <style> *{ padding: 0px; margin:0px; } .mainbox{ width: 200px; height: 200px; clear: both; overflow: hidden; margin: 100px auto 0px auto; background-color: #f06; } .sub-mainbox { width: 250px; height: 200px; margin: -50px auto 0px auto; border:1px solid white; border-radius: 5px; /**background-color:rgb(0,152,50);**/ background:url(path/my_bg.jpg) no-repeat center center scroll; opacity: 0.7; filter:alpha(opacity=70); } </style> <p> </p> <p> </p> 

