Maison >interface Web >tutoriel HTML >Les erreurs les plus courantes dans la rédaction de balises HTML_HTML/Xhtml_Production de pages Web
Les erreurs les plus courantes dans la rédaction de balises HTML_HTML/Xhtml_Production de pages Web
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 16:42:271352parcourir
Nous ferions mieux de commencer à y prêter attention, car la police HTML examinera votre code et sélectionnera toutes vos balises sémantiquement dénuées de sens . Cette liste contient les 10 erreurs de balise HTML les plus courantes . les réduire peut nous permettre d'éviter de commettre cette erreur courante et de rendre nos balises HTML conformes aux exigences sémantiques et standards.
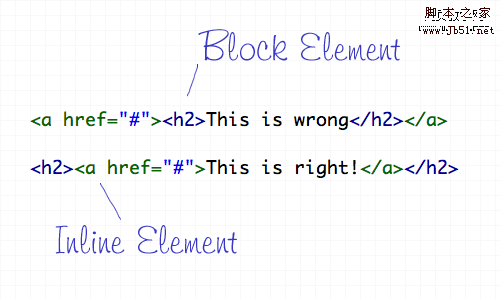
Crime1 : Placer des éléments de niveau bloc dans des éléments en ligne

balise a un mode d'expression par défaut soit au niveau du bloc, soit en ligne. Comme div et p, ce sont des éléments au niveau du bloc. sont utilisés pour former la structure du document. Les éléments en ligne ne peuvent être qu'à l'intérieur d'éléments de niveau bloc .
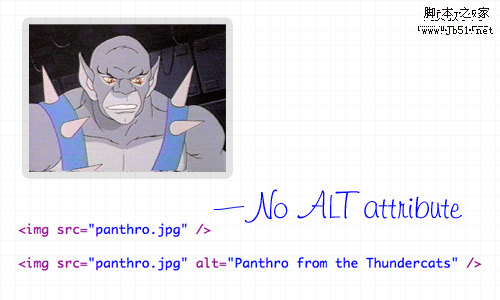
Crime2 : la balise img ne contient pas d'attribut alt

.
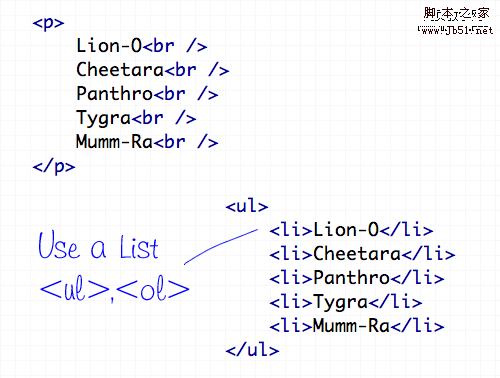
Crime3 : Ne pas utiliser la liste lorsque cela est nécessaire

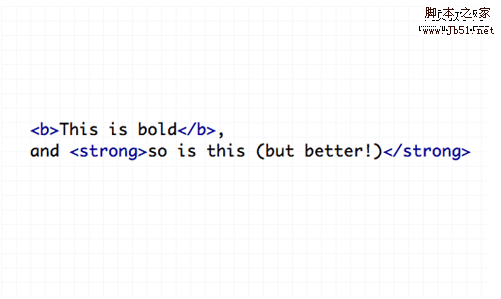
Crime 4 : utilisez et pour afficher les caractères gras et italiques

dans la page, remplacez-la par la balise ;b>< ;i> n'a aucune sémantique, mais pour une page plus simple, choisissez css pour définir le style
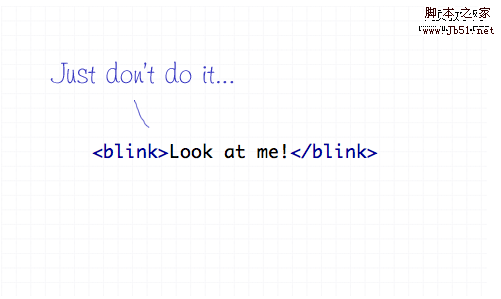
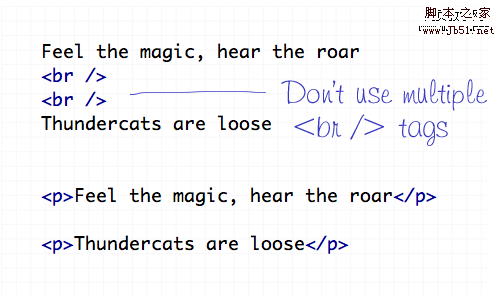
Crime 5 : En consommer trop

La marque de nouvelle ligne ne doit être utilisée que pour insérer un mot spécial qui est une nouvelle ligne avant le premier saut de ligne dans le flux de texte. Il ne doit pas être utilisé pour créer des espaces entre les éléments, mais pour diviser le texte en différents paragraphes ou pour ajuster l'amplitude des styles CSS.
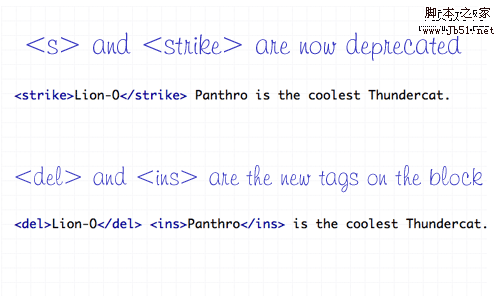
Crime6 : Utilisation de la mauvaise balise Barré

obsolètes , alors qu'elles peuvent toujours avoir un effet. Désormais, avec le nouvel ensemble de balises - et . pour remplacer
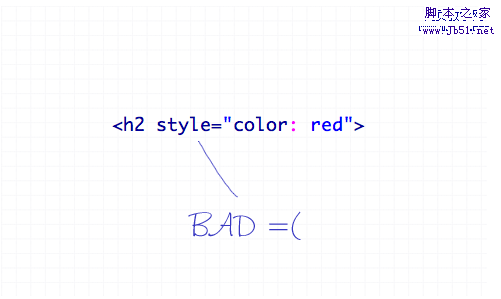
Crime 7 : Utilisation des styles en ligne

.
Crime8 : Ajout de bordures au HTML

Crime 9 : Défaut d'utilisation des balises d'en-tête -

Crime10 : non sémantique