Maison >interface Web >tutoriel HTML >Suggestions sur la façon de créer des e-mails HTML professionnels_HTML/Xhtml_Production de pages Web
Suggestions sur la façon de créer des e-mails HTML professionnels_HTML/Xhtml_Production de pages Web
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 16:42:251603parcourir
Grâce au marketing par e-mail basé sur les autorisations, vous pouvez non seulement réduire considérablement les coûts de marketing et de promotion, mais également fournir des informations directement et avec précision aux clients.
La question que je recherche aujourd'hui est de savoir comment partir de l'aspect technique pour créer un excellent email compatible à la fois avec la vision utilisateur et les clients de messagerie.
1. Choisissez HTML ou texte brut
Certaines personnes aiment le texte simple, tandis que d'autres aiment voir du HTML riche. Comment choisissons-nous ?
Pour les emails marketing, il est recommandé d'utiliser le format HTML (image) 
Pour les emails de confirmation/rappel/notification, il est recommandé d'utiliser du texte ou du HTML simple pour les créer (image). 
Pourquoi des méthodes de production différentes sont utilisées pour ces deux types d'e-mails différents ? Ceci est basé sur les raisons suivantes :
Le contenu des e-mails marketing est riche et diversifié ; le contenu des e-mails de confirmation est unique et unique ;
Dans les e-mails marketing, les clients accorderont plus d'attention à la richesse du contenu et à la beauté des effets visuels
Dans les e-mails de confirmation, nous voulons que les clients voient les informations de confirmation, le contenu complexe et les effets visuels très directement. Cela ne fera qu'amener les clients à ignorer le contenu principal de l'e-mail - c'est-à-dire le message de confirmation
(La production HTML des e-mails marketing sera abordée ci-dessous)
2. Compétences HTML de base basées sur la disposition des tableaux CSS
Il existe deux types de kung-fu, l'un est yang trop fort, l'autre est yin trop doux. top est dû à ses arts martiaux. Avec une bonne base et de solides compétences de base en Shaolin, j'ai réalisé que le Tai Chi peut atteindre à la fois le yin et le yang.
Il en va de même pour les e-mails HTML. Nous savons qu'il existe aujourd'hui de nombreux clients de lecture d'e-mails, tels que Outlook traditionnel, Thunderbird, Lotus Notes et Mac Mail en ligne, Gmail, Hotmail, etc. . La plupart des systèmes de messagerie en ligne bloquent le code entre les balises
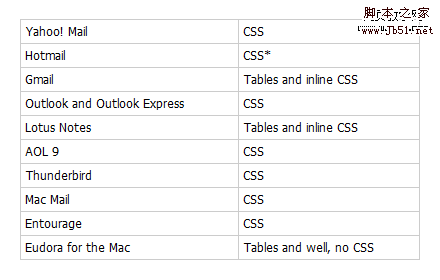
Pour que tous les utilisateurs utilisant des clients différents voient les mêmes e-mails, vous devez très bien maîtriser les compétences de base du HTML. Certaines personnes disent DIV CSS, et d'autres disent qu'il s'agit de sémantique de balise SEO. Il est indéniable qu'en tant que développeur Web, il sera très populaire d'avoir ces deux idées de développement HTML populaires, mais cela ne s'applique pas à la production d'e-mails. Notre objectif est de permettre aux clients de voir le même contenu d'informations sous différents clients de messagerie, qui utilisent la méthode de composition la plus primitive : la mise en page CSS des tableaux. Jetons un coup d'œil à la prise en charge de HTML et CSS dans les clients de messagerie actuels (photo) : 
*Hotmail peut analyser le 


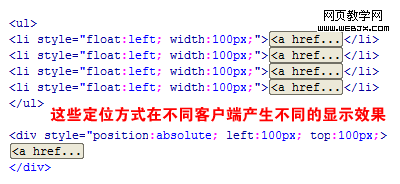
Utilisez une méthode d'imbrication de tableaux qui combine la taille absolue (pixels) et la taille relative (pourcentage) pour le positionnement.

La plupart des clients de messagerie bloqueront Flash et Javascript, ainsi que certaines balises et attributs spéciaux
L'attribut background-image sera bloqué dans la plupart des clients de messagerie en ligne. Dans Gmail, vous ne pouvez voir aucune image d'arrière-plan
L'attribut src de l'image doit utiliser une adresse absolue :
Correct :


L'heure, le lieu, le contenu et d'autres informations de l'exposition sont très importants étant donné que les images peuvent ne pas être affichées, il n'est pas recommandé d'afficher ces contenus dans l'exposition. images ;
Même s'il est placé dans une image, veuillez l'exprimer sous forme de texte dans le contenu de l'e-mail et ajouter le contenu à l'attribut Alt de l'image.
4.La largeur de l'e-mail, 650px ? Ou 600px ?
Nous savons tous que la norme de largeur actuelle des pages Web est de 950/960px, ce qui dépend notre taux de résolution de moniteur ;
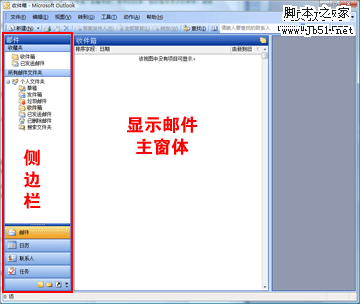
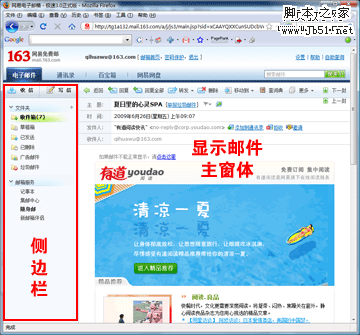
Les e-mails sont souvent ouverts de deux manières, les clients logiciels et les clients en ligne, ces deux clients de messagerie (photo).
*Microsoft Outlook 2003
*E-mail NetEase 163
Comme le montre l'image, les e-mails ne sont souvent pas affichés en plein écran.
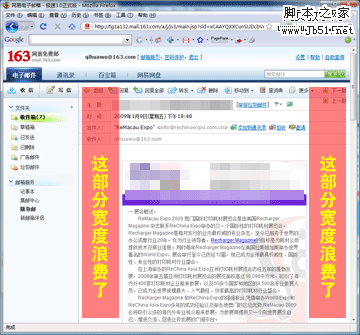
Si vous continuez à utiliser la largeur standard de 960/950 px de la page Web, une partie du contenu de l'e-mail sera inévitablement affichée. couvert, créant ainsi deux vues horizontales et verticales. Une barre de défilement rend la navigation peu pratique pour les clients
et une largeur trop étroite entraînera une perte d'espace (image) 
Alors, quelle est la largeur optimale pour les emails HTML ? Intéressons-nous d'abord à la largeur utilisée par plusieurs entreprises connues lors de la production d'emails HTML :
NetEase Youdao : 600px
Membre QQ : 650px
Dell Maison et bureau : 650 px
Cisco Webex : 600px
On peut voir que les largeurs d'e-mail marketing de ces sociétés informatiques bien connues ne sont que de deux types : 600px et 650px
D'après mes 4 années d'expérience en GED et en conception Web, je suis plus enclin à choisir la. ce dernier, c'est-à-dire 650 px comme norme pour la largeur des e-mails marketing HTML.
Avantages de 650px :
Lorsque le contenu de l'e-mail est divisé en 2 colonnes, 650px peut être divisé en X 10 Y, où X = colonne de gauche, Y = colonne de droite, 10 est l'espace, X Y = 640, et 640 Exactement divisible par 20, 640=2×2x2×2x2×2x10,
Lorsque le contenu de l'email est divisé en 3 colonnes, 650px peut être divisé en X 10 Y 10 Z, de la même manière, X Y Z= 630, 630 est exactement divisible par 30, 630=3×3x7×10.
Pourquoi est-il décomposé de cette manière ? Veuillez consulter la recherche sur la rastérisation des pages Web.
C'est pourquoi j'ai choisi 650px au lieu de 600px.
Bien sûr, ce n'est que ma norme personnelle et n'est pas encore devenue une norme unifiée au niveau mondial, mais j'espère qu'un jour cette largeur sera reconnue par la grande majorité des producteurs et destinataires d'e-mails HTML.

