Maison >interface Web >tutoriel CSS >Comment gérer l'échange de styles_Experience
Comment gérer l'échange de styles_Experience
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 12:10:231605parcourir
Les amis qui apprennent les standards du WEB commencent généralement par apprendre le CSS. Pourquoi ? Parce que CSS est un langage très intéressant, il peut rendre nos pages Web en constante évolution. Peut-être que notre premier contact concernait simplement la modification du style des liens, puis nous avons progressivement découvert que CSS est puissant et simple, nous l'avons donc utilisé pour contrôler la mise en page, la composition, les couleurs, les images, etc. de l'ensemble de la page Web. Après avoir appris le CSS, nous constaterons que la structure du XHTML est plus importante. Une bonne structure XHTML peut économiser beaucoup de travail avec CSS. Cela évitera également les différences de pages Web entre les différents navigateurs. J'ai donc recommencé à apprendre le code XHTML et j'ai continué à explorer les caractéristiques structurelles du XHTML. Une fois que vous savez écrire du CSS, comprendre l'importance de la structure XHTML et être capable de l'appliquer de manière flexible, n'est-ce pas suffisant ? Peut-être que nous découvrirons alors que la gestion du style est également très importante.
Vous avez peut-être déjà votre propre méthode de gestion, car différents types de pages Web à appliquer peuvent avoir des idées de gestion différentes. Ici, j'organise simplement ma gestion de style. Il peut être considéré comme un exemple auquel chacun peut se référer et étudier, et un exemple de référence pour les amis qui n'ont pas formé leurs propres méthodes de gestion.
Ma gestion de style s'adresse aux sites Web avec un seul projet et un seul système de style. Généralement, ces sites Web sont des sites Web de petite et moyenne taille, et les styles sont cohérents. Il ne convient pas aux grands sites Web ou aux systèmes de sites Web avec des styles très différents. Avant de créer un style, nous devons d’abord réfléchir à la maintenabilité du style. Une fois qu'une modification est nécessaire, elle doit être rapide et pratique. Le coût des travaux de modification est très élevé, nous devons donc essayer d'éviter l'allongement du temps consacré à ces travaux. Ensuite, nous devons séparer le style et le code de structure. Jetons un coup d'œil à ma méthode d'allocation de répertoire :

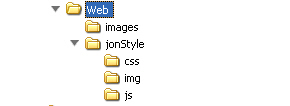
Parmi eux, [images] stocke les images qui apparaissent en xHTML, [jonStyle] est collectivement appelé le package de thème, et le package de style comprend [CSS], [img], [js] stockent respectivement les feuilles de style CSS, les images référencées dans les feuilles de style et le JS utilisé dans les pages Web. Bien que le [img] qui stocke les images ici et le [images] à l'extérieur stockent tous deux des images, la nature des images ici est différente. [img] est une image référencée en CSS. L'affichage de toutes les images est lié aux styles CSS. Son attribut est que les images dans [img] appartiennent au CSS, pas au XHTML. CSS ne référencera pas les images dans [images]. Les images dans [images] appartiennent uniquement à xHTML, et xHTML ne doit pas utiliser directement les images dans [img].
Certaines personnes peuvent penser qu'il est inapproprié de mettre [js] dans le dossier [jonStyle] ici. Mon raisonnement est le suivant : les comportements et les feuilles de style rendent la structure de ce XHTML colorée. Lorsque nous devons changer de peau, ce comportement doit également être remplacé. Par exemple : dans le premier ensemble de solutions, le contenu d'un certain bloc doit défiler de haut en bas, mais dans le deuxième ensemble de solutions, ce bloc doit défiler vers la gauche et la droite. Ensuite, ce comportement doit également être remplacé par l'exemple de travailleur. Bien sûr, ce n’est peut-être pas une raison aussi simple dans la pratique.
En gros, la grande structure est comme ça. Alors, quelle est la structure de la feuille de style ? Je le divise comme ceci : Il existe un base.css (style commun de base) module.css (style de module) Forms.css (style de formulaire) mend.css (style de patch) print.css (style d'impression) dans le package de style
Parmi eux, base.css est un style de base, qui est le style commun à toutes les pages Web. Ce style peut essentiellement afficher une page normale lorsqu'il est combiné avec module.css. La division des formulaires peut également être bénéfique pour la gestion du style des formulaires à différents endroits. Les standards WEB impliquent des compatibilités, donc des patchs de style sont nécessaires et bien sûr il y en a des ciblés, que je ne listerai pas ici. Le dernier style d'impression est fourni pour les paramètres d'impression.
Grâce à cette division, il est très facile de maintenir et de mettre à jour le prototype du site Web. Fondamentalement, le changement de skin du site Web peut être effectué sans la participation des programmeurs. Si un site Web comporte plusieurs packages de thèmes en même temps, vous pouvez utiliser différents styles en modifiant simplement le nom du package de thèmes en XHTML. Ceci, combiné au programme du site Web, vous permettra de créer un très bon site Web d'application hautement évolutif !
Le contenu ci-dessus est relativement limité, j'espère qu'il sera utile à la gestion du style de chacun

