Maison >interface Web >tutoriel HTML >Erreurs courantes de balisage HTML_HTML/Xhtml_Production de pages Web
Erreurs courantes de balisage HTML_HTML/Xhtml_Production de pages Web
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 16:41:581507parcourir
Nous ferions mieux de commencer à y prêter attention, car HTML Police examinera votre code et sélectionnera toutes vos balises qui n'ont pas de sémantique. Cette liste contient les 10 erreurs de balises HTML les plus courantes, permet-nous de les noter. pour éviter de commettre cette erreur courante et rendre nos balises HTML conformes aux exigences sémantiques et standards
.
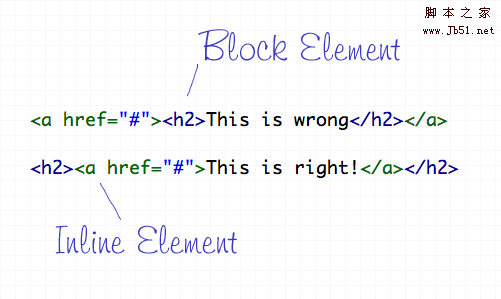
Crime 1 : Placer des éléments de niveau bloc dans des éléments en ligne

Les éléments HTML peuvent être exprimés de deux manières : au niveau du bloc et au niveau lié interne. Chaque balise a un mode d'expression par défaut, soit au niveau du bloc, soit au niveau des liens internes. div et p sont des éléments de niveau bloc, qui sont utilisés pour former la structure du document lien ne peuvent être qu'à l'intérieur d'éléments
.
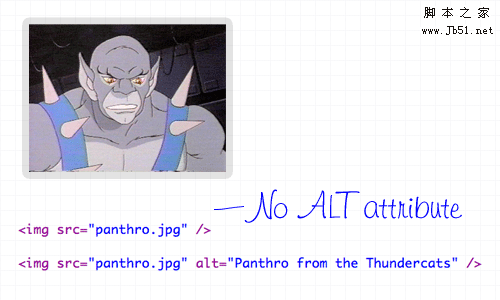
Crime 2 : la balise img ne contient pas d'attribut alt

L'attribut alt est un attribut indispensable pour toutes les Erreurs courantes de balisage HTML_HTML/Xhtml_Production de pages Webs affichées sur les pages Web. Il peut aider les gens à savoir de quel type d'Erreurs courantes de balisage HTML_HTML/Xhtml_Production de pages Web il s'agit ou quelle est la signification de l'Erreurs courantes de balisage HTML_HTML/Xhtml_Production de pages Web lorsque la vitesse du réseau est relativement lente. L'objectif principal est d'expliquer la signification de l'Erreurs courantes de balisage HTML_HTML/Xhtml_Production de pages Web, il est très mauvais d'écrire alt="Erreurs courantes de balisage HTML_HTML/Xhtml_Production de pages Web" comme ceci. Si certaines Erreurs courantes de balisage HTML_HTML/Xhtml_Production de pages Webs sont vraiment juste pour la décoration, alors il est recommandé d'écrire alt=""..
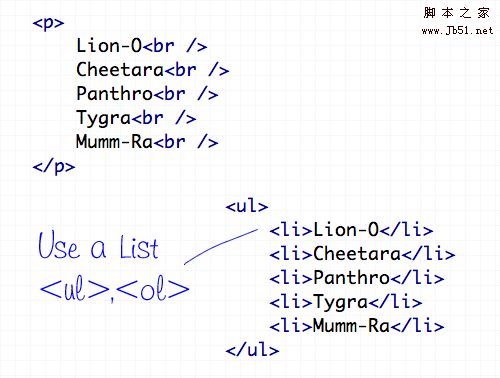
Crime 3 : Ne pas utiliser la liste lorsque cela est nécessaire

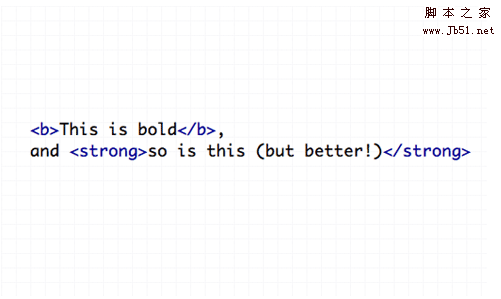
Crime 4 : Utiliser et pour afficher les caractères gras et italiques

Vous pouvez utiliser des styles CSS pour définir le poids et le style de police. Si vous devez écrire des balises sur la page, remplacez-les par des balises i> Il n'y a pas de sémantique du tout, mais pour une page plus simple, choisissez css pour définir le style
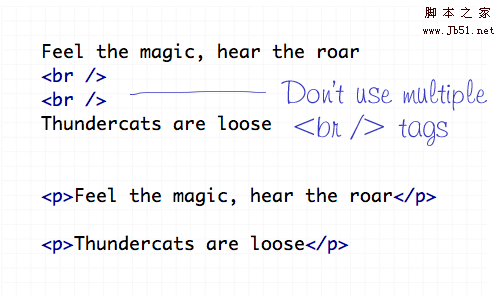
Crime 5 : En consommer trop

La marque de nouvelle ligne ne doit être utilisée que pour insérer un mot spécial qui est une nouvelle ligne dans le premier flux de texte. Il ne doit pas être utilisé pour créer des espaces entre les éléments, mais pour diviser le texte en différents paragraphes ou pour ajuster l'amplitude des styles CSS.
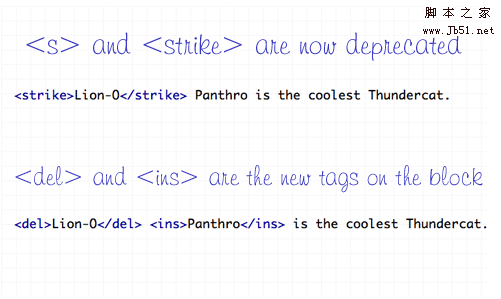
Crime 6 : Utiliser la mauvaise balise Barré

Auparavant, et Cependant, elles sont désormais définies comme des balises obsolètes, alors qu'elles peuvent toujours avoir un effet désormais avec un nouvel ensemble de balises - et . pour remplacer
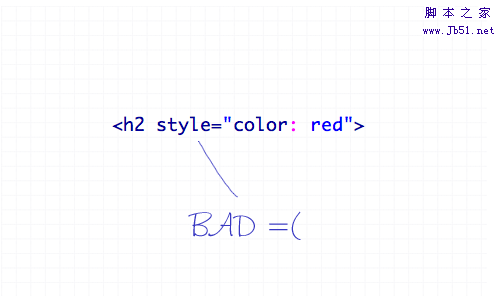
Crime 7 : Utiliser des styles en ligne

Le but le plus important du CSS est de distinguer les documents et les styles. Si vous écrivez le style dans la page, le CSS n'aura aucun rôle. N'oubliez donc pas de mettre votre style là où il devrait être. siège
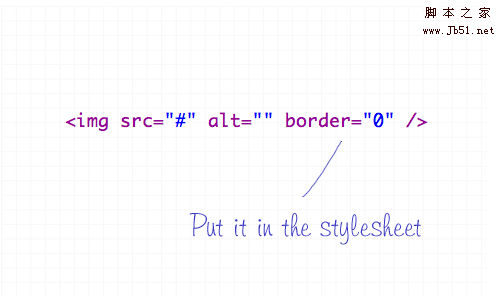
Crime 8 : Ajouter des bordures au HTML

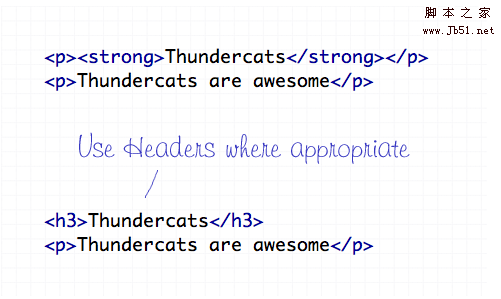
Crime 9 : défaut d'utilisation des balises d'en-tête -

Crime 10 : non sémantique ou

Non recommandées par w3, les balises
N'utilisez pas cette balise Si vous devez utiliser cet effet, je pense que vous aurez d'autres meilleurs effets
--------Il n'y a que deux sortes de personnes dans ce monde : celles qui mentent et celles qui sont trompées. ------------

