Maison >interface Web >tutoriel HTML >Comment utiliser le codage zen dans la production dreamweaver_HTML/Xhtml_webpage
Comment utiliser le codage zen dans la production dreamweaver_HTML/Xhtml_webpage
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 16:41:322245parcourir
Après avoir publié mon dernier article "Codage Zen : un moyen rapide d'écrire du code HTML/CSS", certains internautes ont exprimé qu'ils ne savaient pas comment utiliser le plug-in de codage zen sur Dreamweaver. OK, aujourd'hui, je vais écrire un tutoriel détaillé sur la façon d'utiliser le codage zen dans DW. Si vous savez déjà comment l'utiliser, vous pouvez arrêter de lire cet article.
La bonne nouvelle est que je l'ai testé sur Dreamweaver CS3, ce qui a prouvé que Dreamweaver CS3 et CS4 prennent en charge le plug-in de codage Zen.
Préparez-vous
Avant d'installer le plug-in, assurez-vous d'avoir installé Adobe Extension Manager. Sinon, veuillez le télécharger et l'installer depuis le site officiel d'Adobe :
.- DW CS3 doit installer Extention Manager version 1.8, visitez la page de téléchargement, ou téléchargez directement ;
- DW CS4 doit installer la version Extension Manager 2.0, visitez la page de téléchargement, ou téléchargez directement ;
Télécharger et installer
Allez sur la page d'accueil du projet de codage zen pour télécharger le dernier plug-in de codage zen pour dreamweaver. Il y a une liste de téléchargement dans la colonne de droite de la page, qui est celle-là. avec l'extension mxp. (La version actuelle est la 0.7, vous pouvez cliquez ici pour télécharger , il existe une version packagée par qianduan, mais la nouvelle version officielle est la 0.7, il est recommandé d'utiliser la version officielle .).
Après le téléchargement, double-cliquez sur le fichier Zen Coding v.0.7.mxp que vous avez téléchargé pour l'installer directement. C'est très simple.
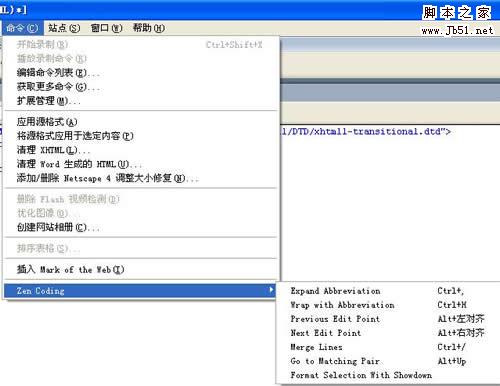
Redémarrez DW après l'installation, puis vous trouverez le sous-menu de codage zen sous le menu de commande, comme indiqué ci-dessous :

Cela signifie que l'installation a réussi.
Comment utiliser
L'utilisation du codage zen est également très simple. Créez-en un nouveau ou passez à la vue code dans n'importe quel fichier html et écrivez du code au format zencoding, tel que :
C'est aussi simple que cela.
Modifier les touches de raccourci Dreamweaver
Peut-être que vous n'êtes pas habitué à utiliser les touches de raccourci par défaut du plug-in de codage zen, alors vous pouvez facilement modifier les touches de raccourci :
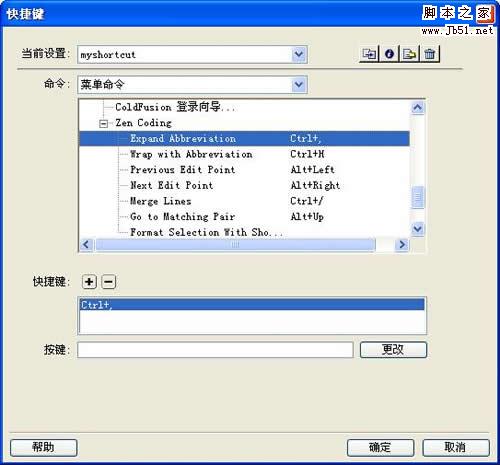
Sélectionnez le sous-menu « Touches de raccourci » dans le menu « Éditer » pour modifier les touches de raccourci. L'interface est la suivante :
La rangée de touches de raccourci affiche la touche de raccourci actuelle. Si vous devez la modifier, déplacez le curseur sur la zone de saisie derrière la touche, puis appuyez directement sur la touche que vous souhaitez utiliser sur le clavier, cliquez sur le bouton « Modifier ». , puis Bien sûr. 
De plus, les paramètres des touches de raccourci par défaut ne peuvent pas être modifiés. Vous serez invité lorsque vous les modifierez. Vous pouvez suivre les invites pour créer un nouveau paramètre.

