Maison >interface Web >tutoriel HTML >25 cas d'application d'éléments circulaires en web design_HTML/Xhtml_Production de pages Web
25 cas d'application d'éléments circulaires en web design_HTML/Xhtml_Production de pages Web
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 16:41:321650parcourir
Aujourd'hui, cet article répertorie des exemples d'éléments circulaires très bien utilisés dans la conception de sites Web, vous montrant de superbes boutons circulaires, menus, images et autres détails. Vous verrez que s’ils sont conçus correctement, l’utilisation de cercles peut donner à votre site Web un aspect tout à fait unique et original.

Lucia Soto
Les éléments circulaires peuvent également être utilisés comme partie thématique de la mise en page.
Alexarts
Éléments ronds colorés, très beaux.
Cappen
Les images thématiques sont basées sur des contours circulaires.
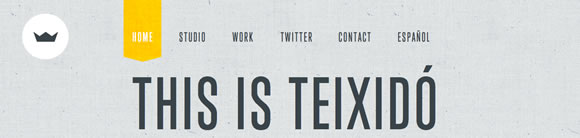
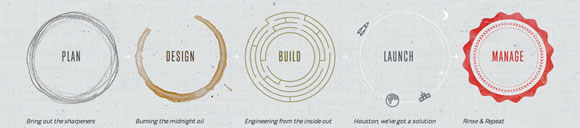
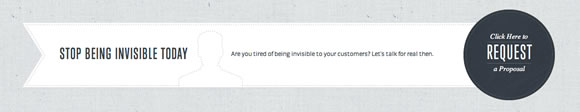
Teixidó
Éléments ronds élégants et beaux.
Chat Lapin
La tête et la queue sont décorées d'éléments circulaires, ce qui est plutôt sympa.
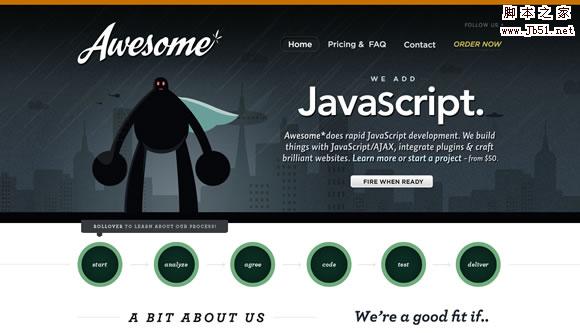
Génial
Boutons de navigation circulaires proéminents.
Youandigraphics
Très beaux éléments circulaires et navigation.
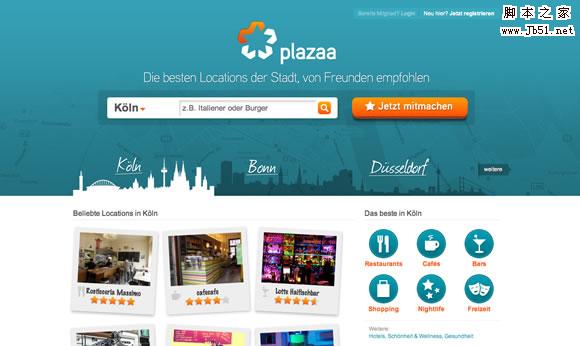
Plazaa
Magnifiques boutons de navigation circulaires.
Smorge
Super beau bouton rond, j'aime le design et la correspondance des couleurs de toute la page.
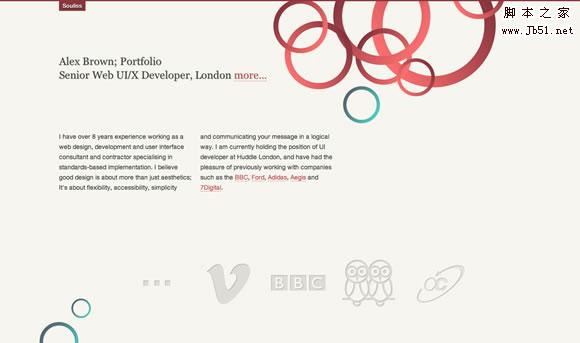
Souliss
Beaux éléments ronds.
Putois
Présentez l'équipe sous forme de lignes circulaires.
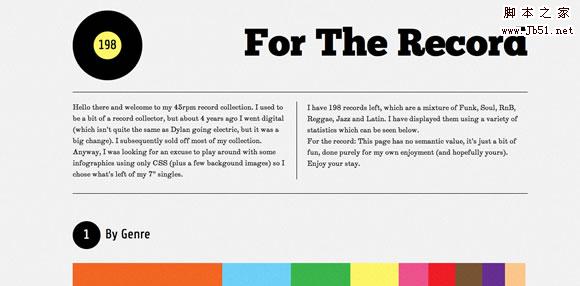
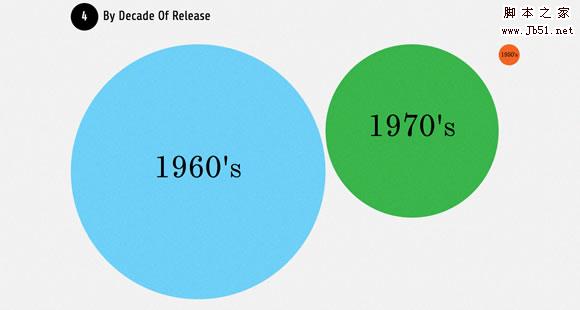
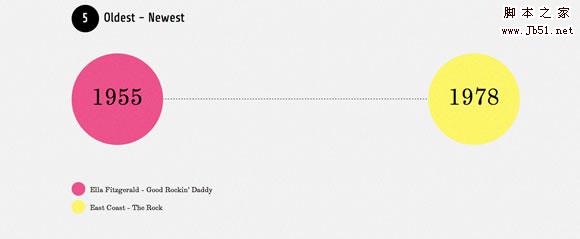
Pour mémoire
De magnifiques éléments ronds font partie du design.
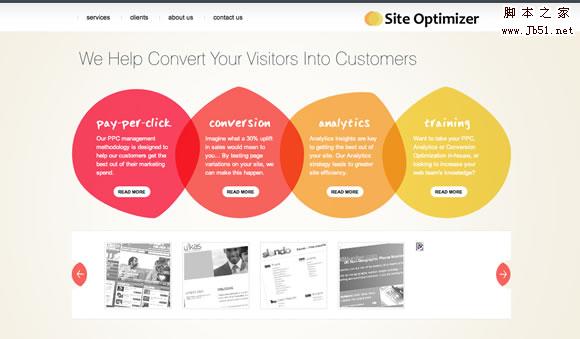
Optimiseur de site
Ce n'est pas exactement rond, mais le design est très beau, alors je vais le partager : )
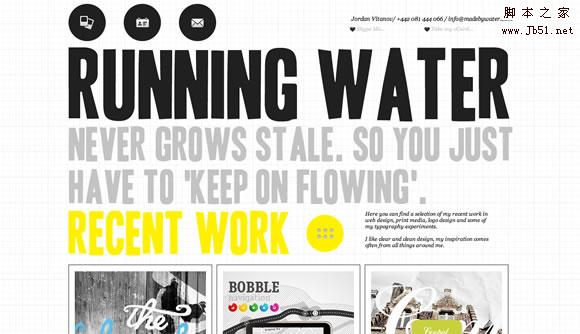
Fabriqué à partir de l'eau
Les icônes et boutons ronds rendent l'arrière-plan et le texte plus harmonieux.
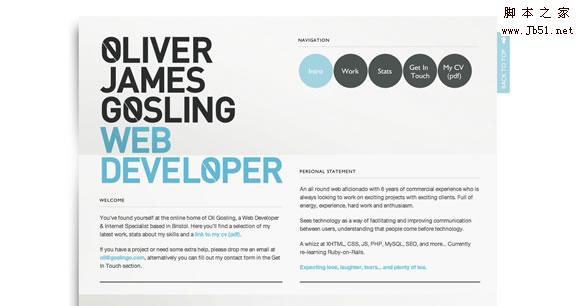
Oliver James Gosling
Beaux boutons ronds.
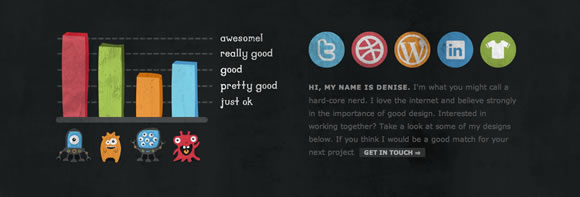
Coin
Les boutons sociaux ronds sont attrayants.
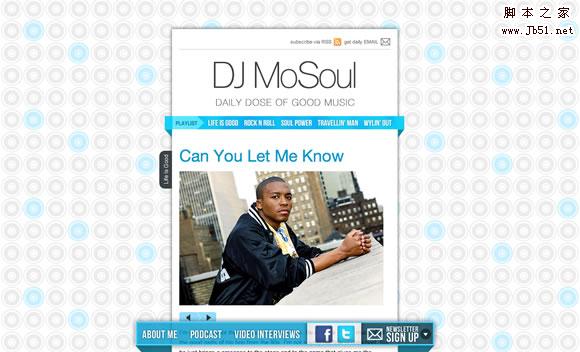
Dj MoSoul
Fond circulaire.
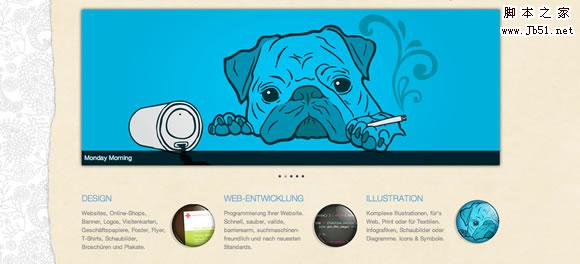
Merde bien
Beaux éléments ronds.
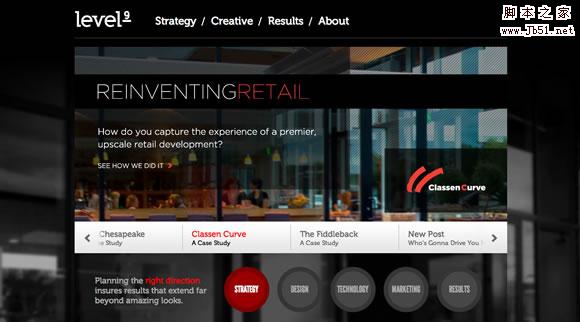
Niveau9
Bouton de navigation circulaire.
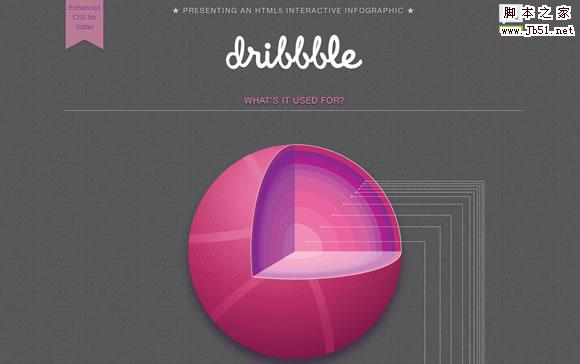
Dribbble de Jamie Brightmore
Je pense que celui-ci n'a pas besoin d'être présenté : )
Wade – Une rétrospective
La principale caractéristique de cette mise en page est l'application de cercles.
nGen fonctionne
Les images thématiques et les boutons sociaux sont ronds.
Laboratoires Amazee
Bouton de menu magnifique et élégant.
Averti
Beaux éléments et polices ronds.
Conception Baney
Bouton de navigation circulaire simple et beau.
(Source compilée : Dream Sky Texte original de : 25 exemples d'éléments circulaires dans la conception Web)