Maison >interface Web >js tutoriel >Débogage des astuces javascript_javascript avec console.table()
Débogage des astuces javascript_javascript avec console.table()
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 16:37:241197parcourir
Utilisez CONSOLE.LOG() pour afficher les tableaux
Imaginez que vous ayez construit le tableau suivant
var langues = [
{ nom : "JavaScript", fileExtension : ".js" },
{ nom : "TypeScript", fileExtension : ".ts" },
{ nom : "CoffeeScript", fileExtension : ".coffee" }
];
<code>console.log(languages);</code>
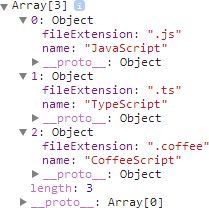
console.log() affichera le tableau comme ceci

Ce genre d'affichage est très utile pour le développement, mais je trouve un peu fastidieux de cliquer manuellement sur chaque Objet. En ce moment, je pense que console.table() est un peu intéressant.
Utilisez CONSOLE.TABLE() pour afficher les tableaux
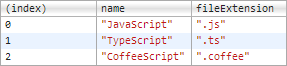
Essayons maintenant d'utiliser console.table() :

Est-ce vrai qu'il est tout petit ?
Bien sûr, console.table() est plus adaptée. Les données plates sont répertoriées sous forme de tableau et affichées plus parfaitement. Sinon, si chaque élément du tableau a une structure différente, de nombreuses grilles de votre tableau ne seront pas définies.
Utilisez CONSOLE.TABLE() pour afficher l'objet
Une autre fonctionnalité de console.table() est d'afficher des objets.
<code>var languages = {<br>csharp: { name: "C#", paradigm: "object-oriented" },<br>fsharp: { name: "F#", paradigm: "functional" }<br>};</code>
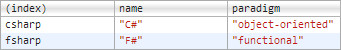
<code>console.table(languages);</code>

Bien.
Fonction de filtrage de CONSOLE.TABLE()
Si vous souhaitez limiter console.table() à l'affichage d'une certaine colonne, vous pouvez passer une liste de mots-clés dans le paramètre comme suit :
// Plusieurs clés de propriété
console.table(langues, ["nom", "paradigme"]);
Si vous souhaitez accéder à une propriété, un seul paramètre suffit,
<code>// A single property keyconsole.table(languages, "name");</code>
Je pensais autrefois comprendre déjà la plupart des fonctions des outils de développement Chrome, mais maintenant je me trompe évidemment. Si vous n'avez rien à faire, allez consulter la documentation de Chrome DevTools !
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

