Maison >interface Web >js tutoriel >Problèmes auxquels vous devez prêter attention avec jquery selectors_jquery
Problèmes auxquels vous devez prêter attention avec jquery selectors_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 16:29:591441parcourir
Regardons d'abord un morceau de code, c'est très simple, comme suit
111
222
333
$(fonction() {
$("#bouton1").click(function() {
$("#div1 span").html("aaa");
});
});
$("#div1 span") obtient un tableau de trois objets
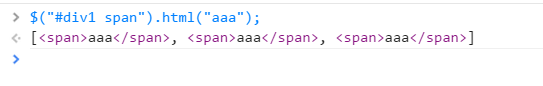
1. Si vous exécutez $("#div1 span").html("aaa"), tous les objets du tableau changeront comme indiqué ci-dessous
.
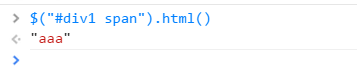
2. Si vous exécutez $("#div1 span").html() et obtenez uniquement la valeur, seule la valeur du premier objet du tableau sera prise

Donc si le sélecteur est un tableau et que vous souhaitez opérer sur chaque élément du tableau, il est préférable d'utiliser each().
Il y a aussi certaines choses à noter
Précautions concernant les symboles spéciaux dans le sélecteur. Le sélecteur contient des caractères spéciaux tels que ".", "#", "(" ou "]". Selon la réglementation du W3C, les valeurs d'attribut ne peuvent pas contenir ces caractères spéciaux. Cependant , dans les projets réels, nous rencontrons parfois des caractères spéciaux tels que "#" et "." Si nous les traitons de la manière normale, une erreur se produira
.La solution à ce type d'erreur est de s'échapper à l'aide d'un caractère d'échappement.
Ne peut pas s'écrire ainsi :
$('#id#b'); $('#id[1]');
Les symboles d'échappement doivent être utilisés :
$('#id\#b'); //Échapper au caractère spécial "#"
$('#id\[1\]'); //Échapper aux caractères spéciaux "[ ]"
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

