Maison >interface Web >js tutoriel >Guide d'utilisation du kit de framework d'interface utilisateur frontale Javascript - Compétences composant_javascript de la boîte de dialogue kitjs
Guide d'utilisation du kit de framework d'interface utilisateur frontale Javascript - Compétences composant_javascript de la boîte de dialogue kitjs
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 16:29:571778parcourir
Kit est une bibliothèque d'interface utilisateur. Je n'ai pas l'intention que tout le monde apprenne le cœur de mon Kit et mémorise mon API. Ce type de méthode d'apprentissage pour suivre la tendance n'a aucun sens aujourd'hui, jQuery est à la mode et tout le monde apprend. jQ., SeaJs deviendra populaire demain, et tout le monde spéculera sur SeaJs, j'ai donc préparé un sucre syntaxique (Suger.js) dans KitJs spécifiquement pour les utilisateurs de jQ, qui simule complètement l'API de jQ. En plus de l'implémentation, l'interface est. la même chose, ce qui convient à tout le monde. Utilisez directement les composants du kit pour le transformer. Bien sûr, en tant que pur fan de technique, il est bien plus intéressant d'avoir une compréhension approfondie de la façon dont une technologie est implémentée que de l'utiliser comme une doctrine ^_^. Bien sûr, si vous utilisez le bonus de projet du patron de votre patron pour plagier le code des composants de Kit à partir de considérations KPI ou pour compléter votre KPI, un tel comportement ne me dérange pas, à condition que vous buviez de l'eau et n'oubliez pas le puisatier. . , je vous serais très reconnaissant si vous pouviez promouvoir KitJs lorsque vous vous amusez avec vos collègues. En même temps, Kit est également une très jeune bibliothèque. En raison du développement continu, il y a des bugs et des problèmes de compatibilité avec les navigateurs. En cette ère de guerres frontales, il y a plus de personnes partageant les mêmes idées. sont les bienvenus Avec ses amis gays, il grandira et progressera ensemble.
Dans le même temps, un composant de dialogue kitjs a été publié aujourd'hui. L'adresse de démonstration est http://xueduany.github.com/KitJs/KitJs/demo/Dialog/demo.html
.
(1) Format répertoire du kit
Pour en revenir au sujet, dans KitJs, kit.js existe en tant que fichier Core principal. Il contient certains des Dom et Object les plus couramment utilisés, des opérations héritées et un lot de chaînes sont développés en fonction de la division fonctionnelle dans. le répertoire de même niveau. js, math.js, etc. sont tous conçus pour réaliser une expansion des fonctions dans des directions spécifiques. Chaque fichier js indépendant contient un constructeur de classe et une instance de l'objet global,
En prenant kit.js comme exemple, il contient la classe $Kit et l'instance $kit de la classe $Kit (commençant par $ pour éviter les conflits avec les variables couramment utilisées),
D'autres types sont accrochés aux instances $Kit et $kit sous forme de liens, comme math.js, qui contient la classe $Kit.Math et les instances $kit.math, garantissant ainsi que la portée globale Il n'y a que deux pollutions, $Kit et $kit. En même temps, dans kit.js, nous avons défini un espace de noms appelé $kit.ui. Dans le répertoire physique, il y a des répertoires Widget au même niveau que kit.js, alignés avec plusieurs répertoires avec la première lettre en majuscule <.>

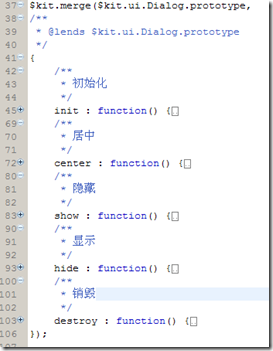
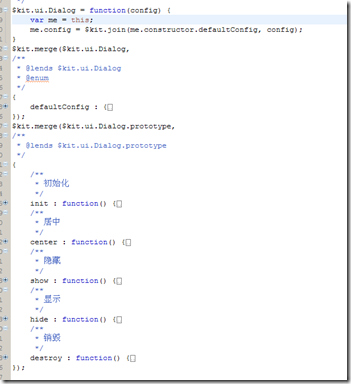
(2) Modèle de code par défaut du composant du kit, les commentaires sont conformes aux spécifications jsdoc
Prenons le composant de dialogue comme exemple. Chaque composant est similaire au suivant.

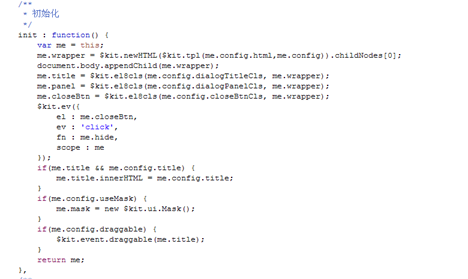
(3) Constructeur et méthode d'initialisation
Chaque classe définit un constructeur à la manière standard function(config){}. Il convient de noter ici que le constructeur de chaque composant kitjs réserve un paramètre de configuration par défaut comme entrée pour une configuration personnalisée.
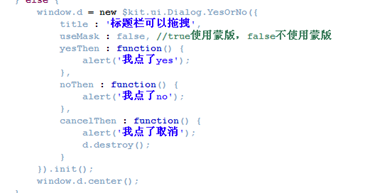
En même temps, dans le constructeur de la classe, il y a un membre statique, l'objet defaultConfig, qui sert à stocker la configuration par défaut du composant kitjsLorsque vous utilisez des composants kitjs, vous devez d'abord initialiser un nouvel objet d'instance via la nouvelle méthode d'instance new $kit.ui.Dialog.YesOrNo. Il s'agit simplement d'initialiser un objet de composant js, et il n'y a pas de code HTML, vous devez le faire. exécutez la méthode init, créez du HTML et ajoutez-le à la documentation, ce qui équivaut à verser de la chair et du sang sur l'âme ^_^.

1 est dû au fait que la classe parent doit être instanciée lors de l'héritage. Lorsqu'une sous-classe hérite de la classe parent, l'objet prototype de la sous-classe sera défini sur la nouvelle instance de la classe parent s'il est placé dans le constructeur. La méthode d'initialisation d'init entraînera l'exécution directe du HTML de la classe parent, générant du code poubelle,
2 est parce que compte tenu du chargement paresseux, le code HTML doit être exécuté au moment approprié, plutôt qu'immédiatement après l'initialisation
Donc, la façon par défaut d'utiliser les composants kitjs est



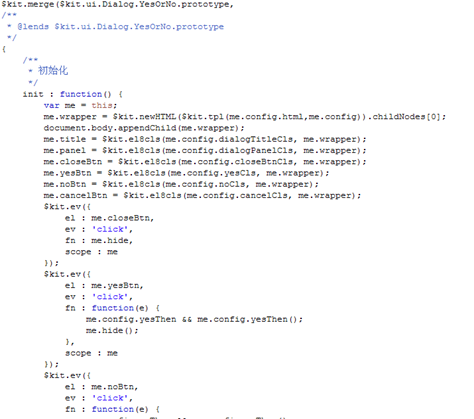
Observez le code constructeur du composant $kit.ui.Dialog.YesOrNo,

(4) Héritage des KitJs
Il déclare la relation d'héritage avec l'objet $kit.ui.Dialog via la méthode $kit.inherit Certains étudiants ici se demanderont pourquoi devrions-nous hériter dans le constructeur au lieu de l'écrire directement à l'extérieur ?
La raison est :
1.kitjs est une maintenance basée sur un prototype des relations d'héritage
2. Pour utiliser les composants kitjs, vous devez instancier l'objet composant. Chaque composant est créé via le constructeur via une nouvelle instance
.J'ai donc mis l'exécution de la relation d'héritage dans le constructeur du code, de sorte que lorsqu'un nouveau composant est instancié, il hérite étape par étape de la méthode d'héritage de sa classe parent le long du constructeur des membres actuels du composant. et les méthodes.
Lorsqu'une sous-classe doit modifier la méthode de la classe parent, il lui suffit de définir une méthode du même nom dans le prototype de la sous-classe pour remplacer la méthode héritée de la classe parent.


En termes de dénomination, kitjs suit. La sous-classe continue le nom de classe de la classe parent en tant qu'espace de noms et continue la chaîne, comme indiqué dans l'image ci-dessus $kit.ui.Dialog, $kit.ui.Dialog. OuiOuNon
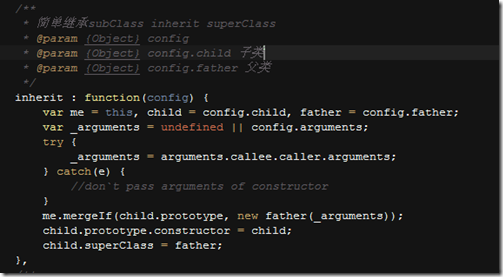
L'implémentation de l'héritage de kitjs est également très simple

Instanciez un objet de classe parent, copiez tous les membres de l'instance de classe parent dans le prototype de la sous-classe, puis réinitialisez le constructeur du prototype de la sous-classe au constructeur de la sous-classe, puis attachez un lien vers le constructeur de la sous-classe, pointant vers à la classe parent, via la méthode $kit.inherit, lors du processus d'instanciation de la sous-classe $kit.ui.Dialog.YesOrNo, vous pouvez hériter de tous les membres non existants de la sous-classe de la classe parent $kit.ui.Dialog , et implémentez un héritage similaire aux langages statiques
(5) paramètre de config , couplage désassemblage/skinning du HTML et du Css ?
Le constructeur de composant du kit est utilisé pour transmettre un paramètre de type Map pour personnaliser le composant. Lorsque le composant du kit est initialisé, il écrasera automatiquement la configuration par défaut par défaut avec les paramètres de configuration soumis par l'utilisateur et lancera l'initialisation.
Pour tout composant, des changements dans la structure HTML et les styles CSS sont inévitables
kit décompose ce couplage dans la configuration des paramètres de config,
La première consiste à utiliser la technologie de modèle HTML. Kit préconise l'utilisation de la méthode $kit.newHTML pour éradiquer directement la chaîne HTML, générer du DOM HTML et l'insérer dans le flux de document,
Nous extrayons donc le contenu HTML approximatif du composant, l'encapsulons dans un modèle de chaîne HTML et le stockons dans la configuration par défaut du composant. Si l'utilisateur a besoin de modifier le modèle HTML, il peut utiliser une configuration personnalisée. lors de l'initialisation pour écraser le modèle dans le champ defaultConfig par défaut,
.Dans la décomposition du couplage des modèles HTML et CSS, Kit utilise une astuce qui consiste à décomposer le nom de classe à l'aide du modèle js

Remplacez le html dans la configuration par ${xxx} correspondant au xxx dans la configuration via $kit.tpl dans la méthode init

En même temps, tous les styles sont définis en CSS,
S'il y a plusieurs ensembles de skins qui doivent être changés, vous pouvez choisir de modifier le nom de classe du modèle en spécifiant le nom de classe réel correspondant à ${cls} via la configuration lors de l'initialisation pour obtenir l'effet de changement de skin.
(6) Résumé
Fondamentalement, grâce à l'analyse du code du composant $kit.ui.Dialog.YesOrNo, nous avons une compréhension générale de la structure d'implémentation des composants de kitjs. En fait, il n'est pas difficile de concevoir un composant de page, mais il est difficile d'en concevoir un qui puisse s'adapter à diverses exigences, se déformer rapidement dans diverses situations et s'adapter au développement. Kit divise les modèles HTML et CSS et coopère avec les paramètres de configuration personnalisés et defaultConfig. Les sous-classes obtiennent les attributs et les méthodes de la classe parent par héritage, tout en reconstruisant les codes pertinents en fonction des différents besoins de l'entreprise. Fondamentalement, le kit peut être flexible. les besoins des composants de l'interface utilisateur de l'entreprise à différents niveaux et dans divers environnements.
KitJs comprend des bibliothèques de base et des bibliothèques d'interface utilisateur,
Bibliothèque de base : fonction de sélection, fonction d'opération dom, fonction d'animation, événement dom amélioré, structure de données hashtree ajoutée, fonction io, fonction de stockage local, multi-threading, plage, etc.
Il existe également sucre.js
qui simule le format d'opération jquery
La bibliothèque d'interface utilisateur comprend : des éléments de formulaire améliorés, des couches contextuelles, des lecteurs multimédias, des cadres de validation, des flux en cascade, des liens, des diaporamas, des calendriers, des composants de téléchargement, des moteurs de modèles, etc.
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

