Maison >interface Web >js tutoriel >Gestion des bogues lorsque le framework frontal jQuery easyui utilise Dialog_jquery
Gestion des bogues lorsque le framework frontal jQuery easyui utilise Dialog_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 16:29:091803parcourir
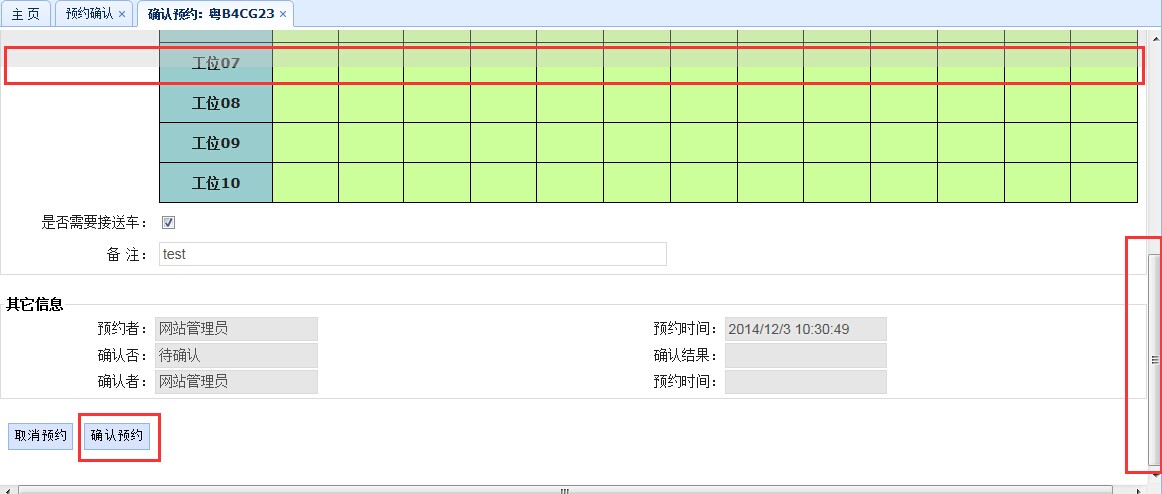
J'ai récemment utilisé le framework frontal easyui pour développer et concevoir une interface utilisateur, mais lors de l'utilisation de Dialog, j'ai constaté que s'il y avait beaucoup de contenu de page, des problèmes surviendraient. Tout d'abord, jetez un œil à mon code d'origine. :
Veuillez sélectionner pour confirmer le résultat :
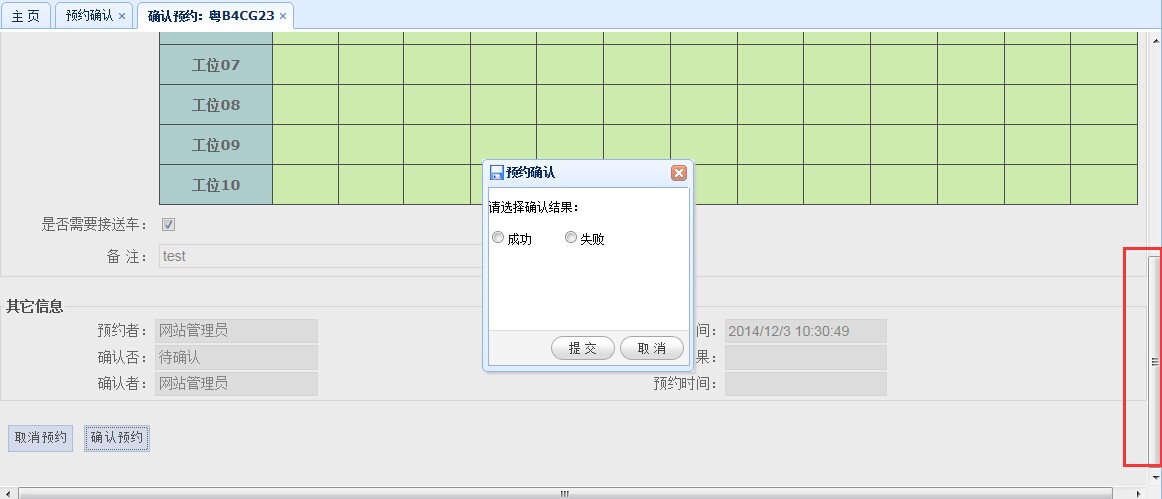
Lorsque vous cliquez sur le bouton [Confirmer le rendez-vous], une boîte de dialogue s'ouvre avec l'effet suivant :
Vous pouvez constater plusieurs problèmes. L'un est que le calque de masque ne couvre pas complètement le contenu de la page Web. L'autre est que la boîte de dialogue est manquante. Bien sûr, elle n'est pas vraiment manquante, mais elle est affichée. en haut de la page. Vous devez faire glisser la barre de défilement vers l'arrière. On peut voir à la fin de l'élément que les raisons de cela sont très claires. Premièrement, la hauteur du contenu de la page Web est incorrecte. la fenêtre (c'est-à-dire la hauteur visuelle) est obtenue et le masque est incomplet. Deuxièmement, le positionnement est incorrect. Le scrollTop n'a pas été reconnu correctement, ce qui a entraîné un positionnement inexact de la boîte de dialogue. améliorations correspondantes pour résoudre le problème. Voici le code amélioré : 
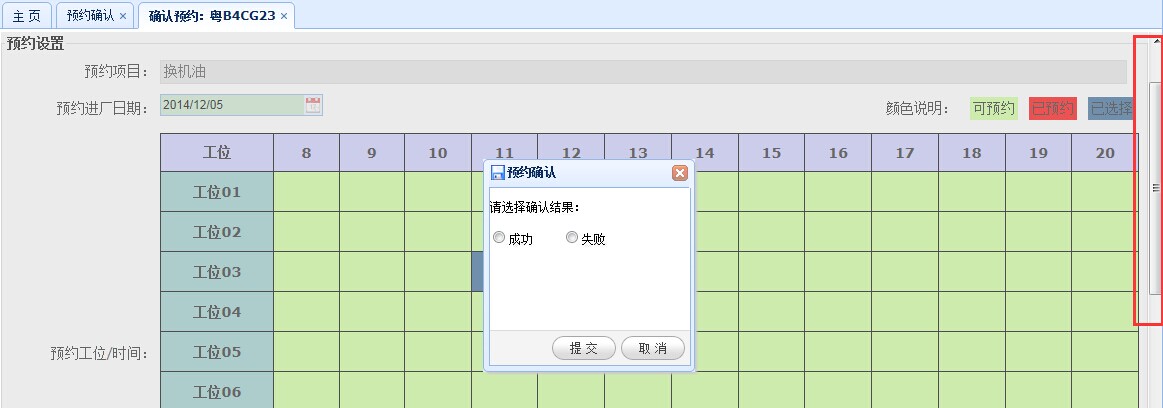
Vous pouvez toujours rester au milieu de la page Web même si vous la faites défiler. L'effet est le suivant :

Le code clé pour garantir l'effet ci-dessus est :

Copier le code
Testons-le et voyons s'il est beaucoup plus facile à utiliser qu'avant. Je l'ai testé sur la plupart des navigateurs et il n'y a aucun problème, s'il manque quelque chose, laissez-moi un message et faites-le-moi savoir. à mettre à jour.

