Maison >interface Web >js tutoriel >Explication détaillée du middleware d'Express bodyParser_node.js
Explication détaillée du middleware d'Express bodyParser_node.js
- WBOYoriginal
- 2016-05-16 16:29:071825parcourir
bodyParser est utilisé pour analyser le contenu du corps demandé par le client et utilise en interne le traitement d'encodage JSON, le traitement d'encodage d'URL et le traitement de téléchargement de fichiers.
Ce qui suit est un exemple de téléchargement de fichier.
Créer une page 1.html
fonction uploadFile(){
var formData=new FormData();
var files=document.getElementById("files").files;
var file=files[0];
formData.append("monfichier",fichier);
var xhr=new XMLHttpRequest();
xhr.open("post","index.html",true);
xhr.onload= fonction (e) {
Si(this.status==200)
document.getElementById("result").innerHTML=this.response;
};
xhr.send(formData);
}
Veuillez sélectionner un fichier :
. Après avoir utilisé le middleware app.use(express.bodyParser()) côté serveur, le http.IncomingMessage demandé par le client, c'est-à-dire l'objet res a un attribut files.
code serveur.js :
var fs=require("fs");
var app=express();
app.use(express.bodyParser());
app.get("/index.html", fonction (req,res) {
res.sendfile(__dirname "/1.html");
});
app.post("/index.html", fonction (req,res) {
var file=req.files.myfile;
fs.readFile(file.path, function (err,data) {
if(err) res.send("Échec de l'opération de lecture du fichier");
autre{
fs.writeFile(file.name,data, function (err) {
If(err) res.send("Échec de l'opération d'écriture du fichier.");
else res.send("Fichier téléchargé avec succès");
})
}
});
});
app.listen(1337,"127.0.0.1", function() {
console.log("Démarrer la surveillance");
});
Après avoir démarré le serveur, lancez le navigateur :

Sélectionner un fichier :

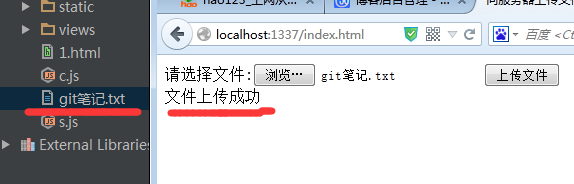
Le message "Téléchargement réussi" apparaît sur le navigateur,
Les fichiers que nous avons téléchargés sont également disponibles côté serveur.

Après avoir cliqué sur télécharger :
De plus, bodyParse peut accepter les données json soumises par le client ajax et traiter l'URL.
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

