Polices CSS3

Règles CSS3 @font-face
Dans les versions précédentes de CSS3, les concepteurs Web devaient utiliser des polices déjà installées sur l'ordinateur de l'utilisateur.
Avec CSS3, un concepteur Web peut utiliser n'importe quelle police qu'il souhaite.
Lorsque vous trouvez un fichier de police que vous souhaitez utiliser, incluez simplement le fichier de police sur votre site Web et il sera automatiquement téléchargé pour les utilisateurs qui en ont besoin.
La police que vous choisissez est décrite dans la nouvelle version CSS3 avec les règles @font-face.
Votre "propre" police est définie dans la règle CSS3 @font-face.
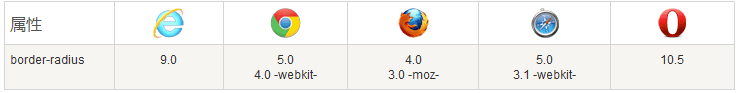
Prise en charge du navigateur
Le numéro dans le tableau indique le premier numéro de version du navigateur qui prend en charge cet attribut.

Internet Explorer 9+, Firefox, Chrome, Safari et Opera prennent en charge les polices WOFF (Web Open Font Format).
Firefox, Chrome, Safari, Et Opera prend en charge les types de police .ttf (police True Type) et .otf (OpenType).
Chrome, Safari et Opera prennent également en charge les polices/pliages SVG.
Internet Explorer prend également en charge les polices EOT (Embedded OpenType).
Remarque : Internet Explorer 8 et versions antérieures ne prennent pas en charge les nouvelles règles @font-face.
Utilisez la police dont vous avez besoin
Dans la nouvelle règle @font-face, vous devez d'abord définir le nom de la police (comme myFirstFont) puis pointer vers le fichier de police .
|
Pour utiliser une police pour un élément HTML, référencez le nom de la police (myFirstFont) via l'attribut font-family :
Exemple
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
@font-face
{
font-family: myFirstFont;
src: url('Sansation_Light.ttf')
,url('Sansation_Light.eot'); /* IE9 */
}
div
{
font-family:myFirstFont;
}
</style>
</head>
<body>
<p><b>注意:</b> Internet Explorer 9 只支持 .eot 格式的字体.</p>
<div>
使用CSS3,网站终于可以使用字体以外的预先选择“合法”字体
</div>
</body>
</html>Exécuter l'instance»
Cliquez sur le bouton « Exécuter l'instance » pour afficher l'instance en ligne
Utilisez le texte en gras
Vous devez en ajouter un autre une contenant des règles @font-face en gras pour le texte :
Instance
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
@font-face
{
font-family: myFirstFont;
src: url(sansation_light.woff);
}
@font-face
{
font-family: myFirstFont;
src: url(sansation_bold.woff);
font-weight:bold;
}
div
{
font-family:myFirstFont;
}
</style>
</head>
<body>
<div>
使用CSS3,网站终于可以使用字体以外的预先选择“合法”字体。
</div>
<p><b>注意:</b> Internet Explorer 8以及更早版本的浏览器 @font-face rule.</p>
</body>
</html>Exécuter l'instance»
Cliquez sur "Exécuter Instance" pour afficher l'exemple en ligne
Le fichier "Sansation_Bold.ttf" est un autre fichier de police qui contient la police grasse de la police Sansation.
Les navigateurs utilisant la famille de polices « myFirstFont » pour ce texte doivent le rendre en gras.
De cette façon, vous pouvez avoir plusieurs règles @font-face pour la même police.
Description des polices CSS3
Le tableau suivant répertorie toutes les descriptions de polices et les définitions des règles @font-face à l'intérieur :
| Descripteur | Valeur | Description | |||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| font-family | nom | Obligatoire. Spécifie le nom de la police. | |||||||||||||||||||||
| src | URL | Obligatoire. Définit l'URL du fichier de police. | |||||||||||||||||||||
| font-stretch |
| Facultatif. Définit comment étirer la police. La valeur par défaut est "normale". | |||||||||||||||||||||
| font-style |
| Facultatif. Définissez le style de la police. La valeur par défaut est "normale". | |||||||||||||||||||||
| font-weight |
| Facultatif. Définit le poids de la police. La valeur par défaut est "normale". | |||||||||||||||||||||
| plage-unicode | plage-unicode | Facultatif. Définit la plage de caractères UNICODE prise en charge par la police. La valeur par défaut est "U+0-10FFFF". |








