Taille de la boîte CSS3
La propriété
CSS3 box-sizing peut définir les propriétés de largeur et de hauteur, qui incluent le remplissage (padding) et la bordure (bordure).
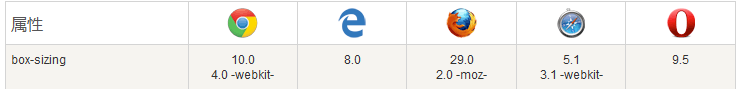
Support du navigateur
Le numéro dans le tableau indique le numéro de version du premier navigateur qui prend en charge cet attribut.
Le -webkit- ou -moz- qui suit immédiatement le numéro est le préfixe du navigateur spécifié.

N'utilise pas la propriété CSS3 box-sizing
Par défaut, la largeur et la hauteur d'un élément sont calculées comme suit :
width(width) + padding(padding) + border(border) = largeur réelle de l'élément
height(height) + padding(padding) + border( border) ) = hauteur réelle de l'élément
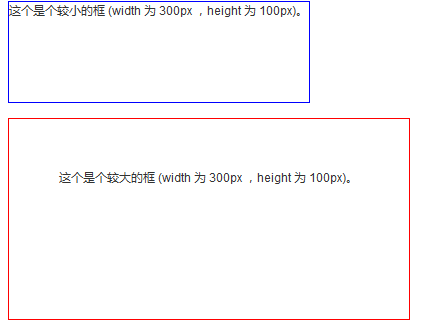
Cela signifie que lorsque nous définissons la largeur/hauteur de l'élément, la hauteur et la largeur réelles affichées de l'élément seront plus grandes (car la bordure et le remplissage de l'élément sera également calculé en largeur/hauteur). 
Bien que les paramètres de largeur et de hauteur des deux éléments <div> ci-dessus soient les mêmes, les tailles réelles affichées sont incohérentes car div2 spécifie le remplissage :
Exemple
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
.div1 {
width: 300px;
height: 100px;
border: 1px solid blue;
}
.div2 {
width: 300px;
height: 100px;
padding: 50px;
border: 1px solid red;
}
</style>
</head>
<body>
<div class="div1">这个是个较小的框 (width 为 300px ,height 为 100px)。</div>
<br>
<div class="div2">这个是个较大的框 (width 为 300px ,height 为 100px)。</div>
</body>
</html>Exécuter l'instance»
Cliquez sur le bouton « Exécuter l'instance » pour afficher l'instance en ligne
Utilisez cette méthode si vous souhaitez obtenir a plus petit Si la boîte contient un remplissage, vous devez tenir compte de la largeur de la bordure et du remplissage.
L'attribut box-sizing de CSS3 résout très bien ce problème.
Utiliser les propriétés de dimensionnement de boîte CSS3
Les propriétés CSS3 box-sizing incluent le remplissage (padding) et la bordure (bordure) dans la largeur et la hauteur d'un élément.
Si box-sizing: border-box; est défini sur l'élément, le padding (padding) et la border (border) sont également inclus en largeur et en hauteur : 
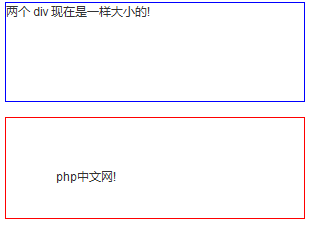
Ce qui suit est un exemple simple d'ajout de l'attribut box-sizing: border-box; à deux éléments <div>
Instance
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
.div1 {
width: 300px;
height: 100px;
border: 1px solid blue;
box-sizing: border-box;
}
.div2 {
width: 300px;
height: 100px;
padding: 50px;
border: 1px solid red;
box-sizing: border-box;
}
</style>
</head>
<body>
<div class="div1">两个 div 现在是一样大小的!</div>
<br>
<div class="div2">php中文网!</div>
</body>
</html>Exécuter l'instance »
Cliquez sur le bouton « Exécuter l'instance » pour afficher l'instance en ligne
À en juger par les résultats box-sizing: border-box; l'effet est meilleur, ce qui est exactement ce dont de nombreux développeurs ont besoin.
Le code suivant peut afficher la taille de tous les éléments de manière plus intuitive. De nombreux navigateurs prennent déjà en charge box-sizing: border-box; (mais pas tous - voici pourquoi
Les éléments de saisie et de texte ont des largeurs différentes après avoir défini la largeur : 100 % ;).
Il est recommandé d'utiliser le box-sizing pour tous les éléments :
Instance
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
* {
box-sizing: border-box;
}
input, textarea {
width: 100%;
}
</style>
</head>
<body>
<form action="action_page.php">
用户名:<br>
<input type="text" name="username" value="php"><br>
邮箱:<br>
<input type="text" name="email" value="429240967@qq.com"><br>
评论:<br>
<textarea name="message" rows="5" cols="30">
</textarea>
<br><br>
<input type="submit" value="Submit">
</form>
<p><strong>提示:</strong> 可以尝试移除样式中的 box-sizing 属性,看看会发生什么。注意移除后部分浏览器 input, textarea, 和 submit 按钮的宽度不一致。</p>
</body>
</html>Exécuter l'instance»
Cliquez sur le bouton « Exécuter l'instance » pour afficher l'instance en ligne








