Coins arrondis CSS3
Coins arrondis CSS3
En utilisant la propriété CSS3 border-radius, vous pouvez créer des "coins arrondis" pour n'importe quel élément.
CSS3 Rounded Corner Maker
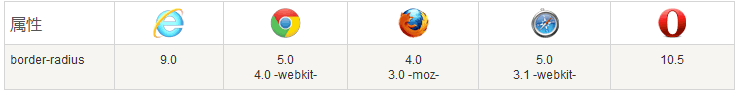
Prise en charge du navigateur
Le numéro dans le tableau indique le numéro de version du premier navigateur qui prend en charge cet attribut. Le numéro avant
-webkit- ou -moz- indique la première version qui prend en charge ce préfixe.

Propriété CSS3 border-radius
En utilisant la propriété CSS3 border-radius, vous pouvez créer des "coins arrondis" pour n'importe quel élément.
Voici trois exemples :
1. Spécifiez la couleur d'arrière-plan des éléments aux coins arrondis :
2. Spécifiez la bordure des éléments aux coins arrondis :
.3 . Précisez les coins arrondis des éléments de l'image de fond :
Le code est le suivant :
Instance
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php 中文网</title>
<style>
#rcorners1 {
border-radius: 25px;
background: #8AC007;
padding: 20px;
width: 200px;
height: 150px;
}
#rcorners2 {
border-radius: 25px;
border: 2px solid #8AC007;
padding: 20px;
width: 200px;
height: 150px;
}
#rcorners3 {
border-radius: 25px;
background: url(/images/paper.gif);
background-position: left top;
background-repeat: repeat;
padding: 20px;
width: 200px;
height: 150px;
}
</style>
</head>
<body>
<p> border-radius 属性允许向元素添加圆角。</p>
<p>指定背景颜色元素的圆角:</p>
<p id="rcorners1">圆角</p>
<p>指定边框元素的圆角:</p>
<p id="rcorners2">圆角</p>
<p>指定背景图片元素的圆角:</p>
<p id="rcorners3">圆角</p>
</body>
</html>Exécuter l'instance»
Cliquez sur le bouton "Exécuter l'exemple" pour afficher l'exemple en ligne
Rayon de bordure CSS3 - spécifiez chaque coin arrondi
Si vous spécifiez uniquement dans l'attribut border-radius une valeur A, alors 4 congés seront générés.
Cependant, si vous souhaitez préciser sur les quatre coins un par un, vous pouvez utiliser les règles suivantes :
Quatre valeurs : Premier La valeur est le coin supérieur gauche, la deuxième valeur est le coin supérieur droit, la troisième valeur est le coin inférieur droit et la quatrième valeur est le coin inférieur gauche.
Trois valeurs : La première valeur est le coin supérieur gauche, la deuxième valeur est le coin supérieur droit et le coin inférieur gauche, et la troisième valeur est le coin supérieur gauche. coin inférieur droit
Deux valeurs : La première valeur est le coin supérieur gauche et le coin inférieur droit, la deuxième valeur est le coin supérieur droit et le coin inférieur gauche coin
-
Une valeur : Les quatre valeurs de congé sont les mêmes
Voici trois exemples :
1. Quatre valeurs - border- radius : 15px 50px 30px 5px :
Trois valeurs- border-radius : 15px 50px 30px :
3. - border-radius : 15px 50px :
Ce qui suit est le code source :
Instance
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php 中文网</title>
<style>
#rcorners4 {
border-radius: 15px 50px 30px 5px;
background: #8AC007;
padding: 20px;
width: 200px;
height: 150px;
}
#rcorners5 {
border-radius: 15px 50px 30px;
background: #8AC007;
padding: 20px;
width: 200px;
height: 150px;
}
#rcorners6 {
border-radius: 15px 50px;
background: #8AC007;
padding: 20px;
width: 200px;
height: 150px;
}
</style>
</head>
<body>
<p>四个值 - border-radius: 15px 50px 30px 5px:</p>
<p id="rcorners4"></p>
<p>三个值 - border-radius: 15px 50px 30px:</p>
<p id="rcorners5"></p>
<p>两个值 - border-radius: 15px 50px:</p>
<p id="rcorners6"></p>
</body>
</html>Exécuter l'instance»
Cliquez sur le bouton « Exécuter l'instance » pour afficher l'instance en ligne
Vous pouvez également créer des coins elliptiques :
Instance
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php 中文网</title>
<style>
#rcorners7 {
border-radius: 50px/15px;
background: #8AC007;
padding: 20px;
width: 200px;
height: 150px;
}
#rcorners8 {
border-radius: 15px/50px;
background: #8AC007;
padding: 20px;
width: 200px;
height: 150px;
}
#rcorners9 {
border-radius: 50%;
background: #8AC007;
padding: 20px;
width: 200px;
height: 150px;
}
</style>
</head>
<body>
<p>椭圆边框 - border-radius: 50px/15px:</p>
<p id="rcorners7"></p>
<p> 椭圆边框 - border-radius: 15px/50px:</p>
<p id="rcorners8"></p>
<p>椭圆边框 - border-radius: 50%:</p>
<p id="rcorners9"></p>
</body>
</html> Exécuter l'instance»
Cliquez sur le bouton « Exécuter l'instance » pour afficher l'instance en ligne
Propriété de coin arrondi CSS3
| 属性 | 描述 |
|---|---|
| border-radius | 所有四个边角 border-*-*-radius 属性的缩写 |
| border-top-left-radius | 定义了左上角的弧度 |
| border-top-right-radius | 定义了右上角的弧度 |
| border-bottom-right-radius | 定义了右下角的弧度 |
| border-bottom-left-radius | 定义了左下角的弧度 |








