Arrière-plan CSS3
Arrière-plan CSS3
CSS3 contient plusieurs nouvelles propriétés d'arrière-plan pour offrir un meilleur contrôle sur les éléments d'arrière-plan.
Dans ce chapitre, vous découvrirez les propriétés d'arrière-plan suivantes :
background-image
background-size
background-origin
background-clip
Vous apprendrez également à utiliser plusieurs images d'arrière-plan .
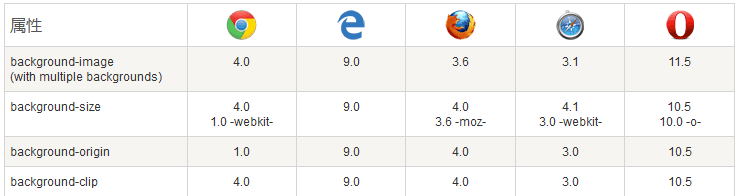
Prise en charge du navigateur
Le numéro dans le tableau indique le premier numéro de version du navigateur qui prend en charge cet attribut.
Le numéro immédiatement avant -webkit-, -ms- ou -moz- est le premier numéro de version du navigateur qui prend en charge cet attribut de préfixe.

Propriété CSS3 background-image
En CSS3, vous pouvez ajouter une image d'arrière-plan via la propriété background-image .
Les différentes images d'arrière-plan et les images sont séparées par des virgules, et celle affichée en haut de toutes les images est la première.
Instance
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
#example1 {
background-image: url(../style/images/img_flwr.gif), url(../style/images/paper.gif);
background-position: right bottom, left top;
background-repeat: no-repeat, repeat;
padding: 15px;
}
</style>
</head>
<body>
<div id="example1">
<h1>Lorem Ipsum Dolor</h1>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.</p>
<p>Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.</p>
</div>
</body>
</html>Exécuter l'instance»
Cliquez sur le bouton « Exécuter l'instance » pour afficher l'instance en ligne
Vous pouvez définir plusieurs attributs différents pour différentes images
Instance
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
#example1 {
background: url(../style/images/img_flwr.gif) right bottom no-repeat, url(../style/images/paper.gif) left top repeat;
padding: 15px;
}
</style>
</head>
<body>
<div id="example1">
<h1>Lorem Ipsum Dolor</h1>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.</p>
<p>Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.</p>
</div>
</body>
</html>Exécuter l'instance»
Cliquez sur le bouton « Exécuter l'exemple » pour afficher l'exemple en ligne
Attribut CSS3 background-size
background-size spécifie la taille de l'image d'arrière-plan. Avant CSS3, la taille de l’image d’arrière-plan était déterminée par la taille réelle de l’image.
Les images d'arrière-plan peuvent être spécifiées en CSS3, ce qui nous permet de re-spécifier la taille de l'image d'arrière-plan dans différents environnements. Vous pouvez spécifier la taille en pixels ou en pourcentage.
La taille que vous spécifiez est un pourcentage de la largeur et de la hauteur de l'élément parent.
Instance
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
body
{
background:url(../style/images/img_flwr.gif);
background-size:80px 60px;
background-repeat:no-repeat;
padding-top:40px;
}
</style>
</head>
<body>
<p>
Lorem ipsum,中文又称“乱数假文”, 是指一篇常用于排版设计领域的拉丁文文章 ,主要的目的为测试文章或文字在不同字型、版型下看起来的效果。
</p>
<p>原始图片: <img src="/try/demo_source/img_flwr.gif" alt="Flowers" width="224" height="162"></p>
</body>
</html>Exécuter l'instance»
Cliquez sur le bouton « Exécuter l'instance » pour afficher l'instance en ligne
Instance
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
div
{
background:url(../style/images/img_flwr.gif);
background-size:100% 100%;
background-repeat:no-repeat;
}
</style>
</head>
<body>
<div>
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat. Duis autem vel eum iriure dolor in hendrerit in vulputate velit esse molestie consequat, vel illum dolore eu feugiat nulla facilisis at vero eros et accumsan et iusto odio dignissim qui blandit praesent luptatum zzril delenit augue duis dolore te feugait nulla facilisi.
</div>
</body>
</html>Exécuter l'instance»
Cliquez sur "Exécuter l'instance" bouton pour afficher l'instance en ligne
L'attribut background-Origin de CSS3
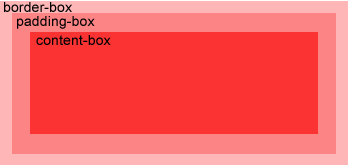
l'attribut background-Origin spécifie la zone d'emplacement de l'image d'arrière-plan.
Les images d'arrière-plan peuvent être placées dans les zones de la zone de contenu, de la zone de remplissage et de la zone de bordure.

Instance
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
div
{
border:1px solid black;
padding:35px;
background-image:url('../style/images/smiley.gif');
background-repeat:no-repeat;
background-position:left;
}
#div1
{
background-origin:border-box;
}
#div2
{
background-origin:content-box;
}
</style>
</head>
<body>
<p>background-origin:border-box:</p>
<div id="div1">
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.
</div>
<p>background-origin:content-box:</p>
<div id="div2">
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.
</div>
</body>
</html>Exécuter l'instance»
Cliquez sur « Exécuter Bouton "Exemple" pour afficher des exemples en ligne
Images d'arrière-plan multiples CSS3 | |
CSS3 vous permet d'ajouter plusieurs images d'arrière-plan à l'élément . |
Instance
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
#example1 {
background-image: url(../style/images/img_flwr.gif), url(../style/images/paper.gif);
background-position: right bottom, left top;
background-repeat: no-repeat, repeat;
padding: 15px;
}
</style>
</head>
<body>
<div id="example1">
<h1>Lorem Ipsum Dolor</h1>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.</p>
<p>Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.</p>
</div>
</body>
</html>Instance en cours d'exécution»
Cliquez sur le bouton « Exécuter l'exemple » pour afficher l'exemple en ligne
Propriété CSS3 background-clip
background-clip background en CSS3 L'attribut clipping est tiré de la position spécifiée
Instance
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
#example1 {
border: 10px dotted black;
padding:35px;
background: yellow;
}
#example2 {
border: 10px dotted black;
padding:35px;
background: yellow;
background-clip: padding-box;
}
#example3 {
border: 10px dotted black;
padding:35px;
background: yellow;
background-clip: content-box;
}
</style>
</head>
<body>
<p>没有背景剪裁 (border-box没有定义):</p>
<div id="example1">
<h2>Lorem Ipsum Dolor</h2>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.</p>
</div>
<p>background-clip: padding-box:</p>
<div id="example2">
<h2>Lorem Ipsum Dolor</h2>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.</p>
</div>
<p>background-clip: content-box:</p>
<div id="example3">
<h2>Lorem Ipsum Dolor</h2>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.</p>
</div>
</body>
</html>Exécuter l'instance»
Cliquez sur " Bouton Exécuter l'instance » pour afficher l'exemple en ligne
Nouvel attribut d'arrière-plan
| Ordre | Description | CSS
|
|---|








