Marge CSS (marge)
Marge CSS (marge)
La propriété CSS Margin (marge) définit l'espace autour d'un élément.
Marge
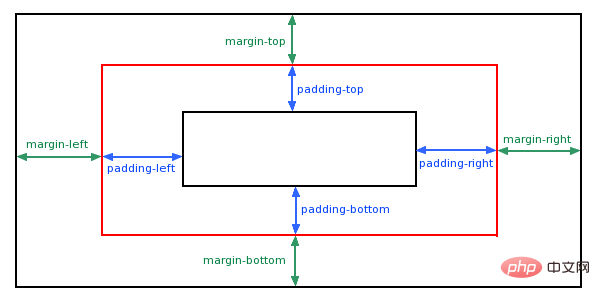
margin efface la zone autour de l'élément (bordure extérieure). La marge n'a pas de couleur d'arrière-plan et est complètement transparente.
la marge peut modifier indépendamment les marges supérieure, inférieure, gauche et droite de l'élément. Il est également possible de modifier toutes les propriétés en même temps.

Valeurs possibles
| 值 | 说明 |
|---|---|
| auto | 设置浏览器边距。 这样做的结果会依赖于浏览器 |
| length | 定义一个固定的margin(使用像素,pt,em等) |
| % | 定义一个使用百分比的边距 |
 Margin peut utiliser des valeurs négatives et du contenu qui se chevauche.
Margin peut utiliser des valeurs négatives et du contenu qui se chevauche.
Marge - Attribut de marge unilatérale
En CSS, il peut spécifier différentes marges sur différents côtés :
Exemple
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
p
{
background-color:yellow;
}
p.margin
{
margin-top:100px;
margin-bottom:100px;
margin-right:50px;
margin-left:50px;
}
</style>
</head>
<body>
<p>This is a paragraph with no specified margins.</p>
<p class="margin">This is a paragraph with specified margins.</p>
</body>
</html>Exécuter l'instance»
Cliquez sur le bouton "Exécuter l'instance" pour afficher l'instance en ligne
Marge - attribut abrégé
Pour raccourcir le code, il est possible d'utiliser tous les attributs margin spécifiés par margin dans un seul attribut. C'est ce qu'on appelle un attribut d'abréviation.
L'attribut abrégé pour toutes les propriétés de marge est "margin":
Instance
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
p
{
background-color:yellow;
}
p.margin
{
margin:100px 50px;
}
</style>
</head>
<body>
<p>This is a paragraph with no specified margins.</p>
<p class="margin">This is a paragraph with specified margins.</p>
</body>
</html>Exécuter l'instance»
Cliquez sur le bouton « Exécuter l'instance » pour afficher l'instance en ligne
L'attribut margin peut avoir une à quatre valeurs, par exemple :
marge :25px 50px 75px 100px
La marge supérieure est de 25px
La marge de droite est de 50px
La marge du bas est de 75px
La marge de gauche est de 100px
marge : 25px 50px 75px ;
La marge supérieure est de 25px
Les marges gauche et droite sont de 50px
La marge inférieure est de 75px
marge : 25px 50px ;
Les marges supérieure et inférieure sont de 25 px
Les marges gauche et droite sont de 50 px
marge : 25px
Les 4 marges sont de 25px
Plus d'exemple
Définition de la marge supérieure du texte à l'aide d'une valeur en centimètres
Cet exemple montre comment définir la marge supérieure du texte à l'aide d'une valeur en centimètres.
Instance
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
p.ex1 {margin-top:2cm;}
</style>
</head>
<body>
<p>一个没有指定边距大小的段落。</p>
<p class="ex1">一个2厘米上边距的段落。</p>
<p>一个没有指定边距大小的段落。</p>
</body>
</html>Exécuter l'instance»
Cliquez sur le bouton « Exécuter l'instance » pour afficher l'instance en ligne
Définissez la marge inférieure du texte en utilisant une valeur en pourcentage
Cet exemple montre comment définir la marge inférieure du texte en utilisant une valeur en pourcentage, par rapport à la largeur de l'élément conteneur.
Instance
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
p.bottommargin {margin-bottom:25%;}
</style>
</head>
<body>
<p>这是一个没有指定边距大小的段落。</p>
<p class="bottommargin">这是一个指定下边距大小的段落。</p>
<p>这是一个没有指定边距大小的段落。</p>
</body>
</html>Exécuter l'instance »
Cliquez sur le bouton « Exécuter l'instance » pour afficher l'instance en ligne
Toutes les propriétés de marge CSS
| 属性 | 描述 |
|---|---|
| margin | 简写属性。在一个声明中设置所有外边距属性。 |
| margin-bottom | 设置元素的下外边距。 |
| margin-left | 设置元素的左外边距。 |
| margin-right | 设置元素的右外边距。 |
| margin-top | 设置元素的上外边距。 |








