Modèle de boîte CSS
Modèle de boîte CSS
Tous les éléments HTML peuvent être considérés comme des boîtes. En CSS, le terme « modèle de boîte » est utilisé dans la conception et la mise en page.
Le modèle de boîte CSS est essentiellement une boîte qui encapsule les éléments HTML environnants, notamment : les marges, les bordures, le remplissage et le contenu réel.
Le modèle boîte nous permet de placer des éléments dans l'espace entre d'autres éléments et la bordure de l'élément environnant.
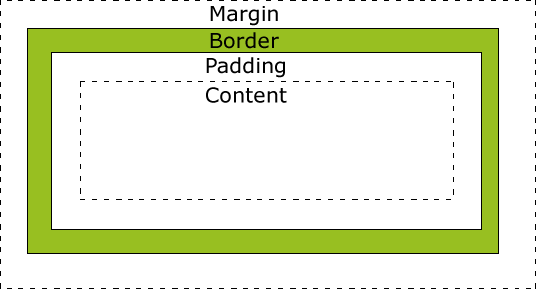
La photo suivante illustre le Modèle Boîte :

Explication des différentes parties :
Marge - efface la zone en dehors de la bordure et rend la marge transparente.
Bordure - Une bordure autour du remplissage et à l'extérieur du contenu.
Padding - efface la zone autour du contenu et rend le remplissage transparent.
Contenu - Le contenu de la boîte, affichant le texte et les images.
Afin de définir correctement la largeur et la hauteur des éléments dans tous les navigateurs, vous devez savoir comment fonctionne le modèle de boîte.
La largeur et la hauteur de l'élément
 Important : Lorsque vous spécifiez les propriétés de largeur et de hauteur d'un élément CSS, vous définissez uniquement la largeur et la hauteur de la zone de contenu. Sachez que pour dimensionner complètement un élément, vous devez également ajouter du remplissage, des bordures et des marges. .
Important : Lorsque vous spécifiez les propriétés de largeur et de hauteur d'un élément CSS, vous définissez uniquement la largeur et la hauteur de la zone de contenu. Sachez que pour dimensionner complètement un élément, vous devez également ajouter du remplissage, des bordures et des marges. .
Les éléments de l'exemple ci-dessous ont une largeur totale de 300px :
padding:10px;
border:5px solid gray;
margin:10px;
Faisons le calcul nous-mêmes :
250px (largeur)
+ 20px (remplissage gauche + droite)
+ 10px (bordure gauche + droite)
+ 20px (marge gauche + droite)
= 300px
Imaginez, vous n'avez que 250 pixels d'espace. Définissons l'élément avec une largeur totale de 250 pixels :
Instance
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
div.ex
{
width:220px;
padding:10px;
border:5px solid gray;
margin:0px;
}
</style>
</head>
<body>
<img src="http://img.php.cn/upload/article/000/000/015/5c67dc797e790355.gif" width="250" height="250" />
<div class="ex">The picture above is 250px wide.
The total width of this element is also 250px.</div>
</body>
</html>Exécuter l'instance»
Cliquez sur "Exécuter Bouton « » d'instance pour afficher des exemples en ligne
La formule de calcul de la largeur totale de l'élément final est la suivante :
La largeur de l'élément total = largeur + remplissage gauche + remplissage droit + bordure gauche + bordure droite + marge gauche + marge droite
La formule finale de calcul de la hauteur totale de l'élément est la suivante :
Hauteur totale de l'élément = hauteur + rembourrage supérieur + rembourrage inférieur + bordure supérieure + bordure inférieure + marge supérieure + marge inférieure
Problèmes de compatibilité du navigateur
Une fois la DTD appropriée définie pour une page, la plupart des navigateurs afficheront le contenu comme indiqué ci-dessus. Cependant le rendu dans IE 5 et 6 est incorrect. Selon les spécifications du W3C, l'espace occupé par le contenu d'un élément est défini par l'attribut width, tandis que les valeurs de remplissage et de bordure autour du contenu sont calculées séparément. Malheureusement, IE5.X et 6 utilisent leurs propres modèles non standard en mode bizarre. La propriété width dans ces navigateurs n'est pas la largeur du contenu, mais la somme des largeurs du contenu, du remplissage et des bordures.
Bien qu'il existe des moyens de résoudre ce problème. Mais la meilleure solution à l’heure actuelle est d’éviter le problème. Autrement dit, au lieu d'ajouter un remplissage avec une largeur spécifiée à un élément, essayez d'ajouter un remplissage ou des marges aux éléments parent et enfant de l'élément.
IE8 et les versions antérieures d'IE ne prennent pas en charge les paramètres d'attribut de largeur de remplissage et de largeur de bordure.
Pour résoudre le problème d'incompatibilité d'IE8 et des versions antérieures, vous pouvez déclarer <!DOCTYPE html>








