Tutoriel de base Javascript : Comprendre DOM
Qu'est-ce que le DOM ?
Document Object Model DOM Abréviation anglaise : Document Object Model, définit une méthode standard d'accès et de traitement des documents HTML. DOM présente les documents HTML sous forme d'arborescence (arbre de nœuds) avec des éléments, des attributs et du texte
Cette déclaration est très officielle, mais tout le monde quand même en désaccord clair.
Par exemple : nous avons un morceau de HTML, alors comment accéder au premier nœud de la deuxième couche et comment déplacer le dernier nœud vers le premier nœud ?
DOM définit la norme sur la manière d'effectuer des opérations similaires. Par exemple, utilisez getElementById pour accéder aux nœuds et insertBefore pour insérer des nœuds.
Lorsque le navigateur chargera du HTML, il générera l'arborescence DOM correspondante.
En bref, DOM peut être compris comme un standard d'implémentation pour accéder ou utiliser diverses balises HTML.
Pour un HTML, le nœud de document Document (invisible) est son nœud racine, et l'objet correspondant est l'objet document (à proprement parler, il s'agit d'un objet HTMLDocument de sous-classe. Le type Document sera présenté séparément ci-dessous. souligné).
En d'autres termes, il existe un nœud de document Document, puis il a des nœuds enfants. Par exemple, via document.getElementsByTagName("html"), vous pouvez obtenir l'élément html de type element node.
Chaque balise HTML peut être représentée par un nœud correspondant, par exemple :
Les éléments HTML sont représentés par des nœuds d'élément, les commentaires sont représentés par des nœuds de commentaire, les types de documents sont représentés par des nœuds de type de document, etc.
Au total, 12 types de nœuds sont définis, et ces types héritent tous du type Node.
Parlons donc d’abord du type Node, car les méthodes de ce type sont héritées par tous les nœuds.
Le code suivant :
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>DOM</title> </head> <body> <h2><a href="www.php.cn">Javascript DOM</a></h2> <p>对html元素进行操作,可添加,改变或移除css样式等</p> <ul> <li>Javascript</li> <li>DOM</li> <li>css</li> </ul> </body> </html>
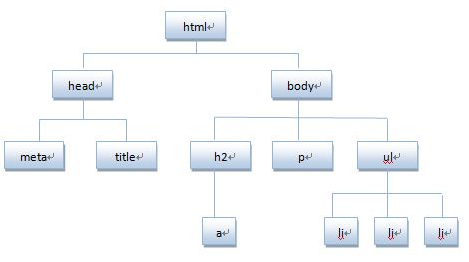
Décomposez le code HTML en un diagramme hiérarchique de nœuds DOM :

Le document HTML peut être considéré comme une collection de nœuds. Les nœuds DOM sont :
1. Les nœuds d'élément : <html>, <body>, <p>, etc. dans l'image ci-dessus sont tous le nœud de l'élément, c'est-à-dire l'étiquette.
2. Nœud de texte : contenu affiché à l'utilisateur, tel que JavaScript, DOM, CSS et autres textes en <li>...</li>.
3. Nœud d'attribut : attribut d'élément, tel que l'attribut de lien href="http://www.php.cn" de la balise <a>
Par exemple, la balise a dans le code ci-dessus
une balise ------- nœud d'élément
href= "www. php.cn"--------Nœud d'attribut
javascript DOM ---------- Nœud de texte
section suivante