Tutoriel de développement de panier d'achat JavaScript : Création de page HTML de panier d'achat
Utilisez HTML pour implémenter le contenu du panier d'achat
Jetons un coup d'œil à de quelles parties se compose un panier d'achat général (vous pouvez vous référer à Taobao et JD.com Structure du panier)
Nom du produit
Prix unitaire
Quantité
Sous-total
Opération de suppression
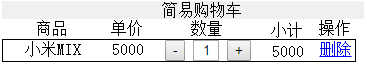
L'effet final que nous souhaitons obtenir est le suivant :

Utilisez la méthode de mise en page DIV+CSS comme suit :
<!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no"> <meta name="format-detection" content="telephone=no" /> <title>简易购物车</title> <meta charset="utf-8" /> </head> <body> <!--购物车标题--> <div class="shop"> <div class="title">简易购物车</div> <div class="goods">商品</div> <div class="price">单价</div> <div class="number">数量</div> <div class="subtotal">小计</div> <div class="delete">操作</div> </div> <!--商品内容--> <div class="shop2" id="shop2"> <form> <div class="goods">小米MIX </div> <div class="price" id="price">5000</div> <div class="number"> <input type="button" value="-" /> <input type="tetx" value="1" class="text" id="text" /> <input type="button" value="+" /> </div> <div class="subtotal" id="subtotal">5000</div> <div class="delete"><a href="#">删除</a></div> <form> </div> </body> </html>
L'interface est celle illustrée à droite. Elle n'a pas encore obtenu l'effet souhaité. . La section suivante le modifiera avec CSS
.section suivante<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no">
<meta name="format-detection" content="telephone=no" />
<title>简易购物车</title>
<meta charset="utf-8" />
</head>
<body>
<!--购物车标题-->
<div class="shop">
<div class="title">简易购物车</div>
<div class="goods">商品</div>
<div class="price">单价</div>
<div class="number">数量</div>
<div class="subtotal">小计</div>
<div class="delete">操作</div>
</div>
<!--商品内容-->
<div class="shop2" id="shop2">
<form>
<div class="goods">小米MIX </div>
<div class="price" id="price">5000</div>
<div class="number">
<input type="button" value="-" />
<input type="tetx" value="1" class="text" id="text" />
<input type="button" value="+" />
</div>
<div class="subtotal" id="subtotal">5000</div>
<div class="delete"><a href="#">删除</a></div>
<form>
</div>
</body>
</html>
