Conception de la page de détails du blog de développement HTML (3)
Titre du commentaire
<p class="pl-p"><img src="https://img.php.cn/upload/course/000/000/004/5818330b1305a607.png">评论</p>
Ajouter un titre au commentaire et contrôler son style CSS
.pl-p{
width: 1000px;
overflow: hidden;
margin: 0 auto;
margin-top: 20px;
font-size: 20px;
padding-left: 20px;
}L'effet est le suivant :

Corps de la colonne de commentaires
Créer une nouvelle boîte div
<div id="pl-div"> <div id="pl-left"><img src="https://img.php.cn/upload/course/000/000/004/58170f99f2430105.png"><br>网友 </div> <div id="pl-right"> <textarea class="pl-txt "cols="90" rows="5" placeholder="发表评论" ></textarea> <input class="pl-input1" type="text" placeholder="昵称"> <input class="pl-input2" type="submit" value="发布评论" > </div> </div>
Contrôlez le style dessus
#pl-div{
width: 920px;
padding: 40px;
background-color: white;
overflow: hidden;
margin: 0 auto;
margin-top: 30px;
}
#pl-left{
float: left;
width: 100px;
overflow: hidden;
text-align: center;
}
#pl-right{
float: left;
margin-left: 30px;
width: 700px;
overflow: hidden;
}
.pl-txt{
border: 1px solid #777777;padding: 20px
}
.pl-input1{
border: 1px solid #777777;width: 150px;height:30px;margin-top: 30px
;
}
.pl-input2{
background-color: #65b5ff;color: white;width: 110px;height: 40px;margin-left: 580px
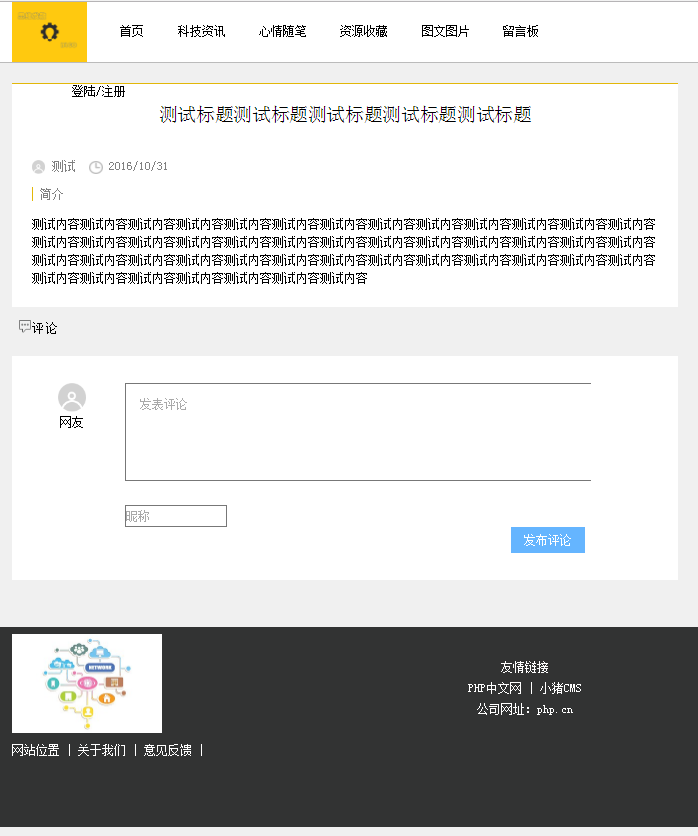
}L'effet est comme indiqué sur l'image

De cette façon, notre page a pratiquement terminé la construction de notre simple blog.
Ce cas n'est qu'une simple construction de blog, et il existe encore de nombreuses fonctions qui ne sont pas parfaites, telles que la vérification de sites Web, le saut mutuel entre les liens, l'ajout de barres latérales et de boîtes flottantes. peut ajouter et embellir des styles de navigation, etc. Vous pouvez vous entraîner par vous-même pour compléter l'embellissement de la page.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no">
<meta name="format-detection" content="telephone=no" />
<title>新闻内容</title>
<style>
body{
background-color: #F0F0F0;
}
*{
border: 0px;
padding: 0px;
margin: 0px;
font-size: 14px;
}
a:hover{color:red;text-decoration:none;}
#top{
width: 100%;
height: 90px;
background-color: white;
border-bottom: 1px solid #bbbbbb;
}
#menu{
width: 1000px;
overflow: hidden;
margin: 0 auto;
}
#menu img{
height: 90px;
}
#menu ul{
list-style-type: none;
}
#menu ul li{
float: left;
height: 90px;
line-height: 90px;
margin-right: 50px;
}
#menu ul li a{
color: black;text-decoration: none;
display: inline-block;
}
#menu ul li a:hover{color: #65b5ff;text-decoration: none}
#box{
width: 900px;
height: 370px;
background-color: white;
margin: 0 auto;
margin-top: 50px;
padding: 50px;
}
#box p{
text-align: center;
}
#box-form{
text-align: center;
}
.p_line{
border-bottom: 1px solid #bbbbbb;
height: 40px;
line-height: 50px;
}
.txtBox{
border: 1px solid #bbbbbb;
width: 350px;
margin-top: 30px;
height: 50px;
padding-left: 10px;
border-radius: 5px;
}
.btn {
width: 365px;
height: 50px;;
color: white;
background-color: #DD0000;
margin-top: 25px;
}
#bottom{
width:100%;
background-color:#323333;
height:300px;
margin-top:70px;
}
#bottom-content{
width:1000px;
overflow:hidden;
margin:0 auto;
color:white;
height:280px;
}
#content-left{
width:460px;
float:left;
height:280px;
}
#bottom-content p{
margin-top:10px;
}
#content-right{
width:460px;
float:right;
height:280px;
text-align: center;
margin-top: 40px;
}
.color{
color: #323333;
}
#blog{
width: 1000px;
overflow: hidden;
margin: 0 auto;
margin-top: 20px;
}
#blog ul{
list-style-type: none;
}
#blog ul li{
background-color: white;
padding: 20px;
width: 100%;
overflow: hidden;
margin-top: 15px;
}
.blog-left{
float: left;
width: 680px;
overflow: hidden;
}
.blog-right{
float: left;
margin-left: 10px;
width: 280px;
overflow: hidden;
}
.blog-right img{
width: 280px;
height: 200px;
}
.title{
text-decoration:none;
font-size: 26px;
}
.blog-left p{
color: gray;
}
.blog-left img{
width: 20px;
margin-right: 10px;
vertical-align: middle;
}
.page{
height: 40px;
margin-top: 10px;
text-align: center;
padding-top: 20px;
}
.page a{
border: 1px solid #71b0bb;
text-decoration: none;
margin: 5px;
padding: 5px 10px;
}
.page a:link,.page a:visited{
color: #000000;
}
.page a:hover,.page a:active{
color: #FFF;
background-color: #bbac5c;
}
.mi{
padding-left: 90px;
}
#blog-content{
width: 940px;
overflow: hidden;
padding: 30px;
background-color: white;
margin: 0 auto;
border-top: 2px solid #e2b709;
margin-top: 30px;
}
.siztitle{
font-size: 28px;
text-align: center;
}
#blog-content p{
color: black;
}
#blog-content img{
width: 20px;
margin-right: 10px;
vertical-align: middle;
}
.rev{
border-left: 2px solid #e2b709;
width: 100%;
overflow: hidden;
margin-top: 20px;
padding-left: 10px;
}
.content{
margin-top: 20px;
line-height: 28px;
}
.pl-p{
width: 1000px;
overflow: hidden;
margin: 0 auto;
margin-top: 20px;
font-size: 20px;
padding-left: 20px;
}
#pl-div{
width: 920px;
padding: 40px;
background-color: white;
overflow: hidden;
margin: 0 auto;
margin-top: 30px;
}
#pl-left{
float: left;
width: 100px;
overflow: hidden;
text-align: center;
}
#pl-right{
float: left;
margin-left: 30px;
width: 700px;
overflow: hidden;
}
.pl-txt{
border: 1px solid #777777;padding: 20px
}
.pl-input1{
border: 1px solid #777777;width: 150px;height:30px;margin-top: 30px
;
}
.pl-input2{
background-color: #65b5ff;color: white;width: 110px;height: 40px;margin-left: 580px
}
</style>
</head>
<body>
<div id="top">
<div id="menu">
<ul>
<li><img src=https://img.php.cn/upload/course/000/000/004/58171021ac1f3460.png></li>
<li><a href=""> 首页</a></li>
<li><a href="">科技资讯</a></li>
<li><a href="">心情随笔</a></li>
<li><a href="">资源收藏</a></li>
<li><a href="">图文图片</a></li>
<li><a href="">留言板</a></li>
<li class="mi" ><a href="">登陆</a>/<a href="">注册</a></li>
</ul>
</div>
</div>
<div id="blog-content">
<p class="siztitle">测试标题测试标题测试标题测试标题测试标题</p>
<p style="margin-top: 50px;color: gray" ><img src="https://img.php.cn/upload/course/000/000/004/58170f99f2430105.png" >测试<img src="https://img.php.cn/upload/course/000/000/004/58170fbda3f34844.png" style="margin-left: 20px">2016/10/31</p>
<p class="rev"style="color:gray;">简介</p>
<p class="content">测试内容测试内容测试内容测试内容测试内容测试内容测试内容测试内容测试内容测试内容测试内容测试内容测试内容测试内容测试内容测试内容测试内容测试内容测试内容测试内容测试内容测试内容测试内容测试内容测试内容测试内容测试内容测试内容测试内容测试内容测试内容测试内容测试内容测试内容测试内容测试内容测试内容测试内容测试内容测试内容测试内容测试内容测试内容测试内容测试内容测试内容</p>
</div>
<p class="pl-p"><img src="https://img.php.cn/upload/course/000/000/004/5818330b1305a607.png">评论</p>
<div id="pl-div">
<div id="pl-left"><img src="https://img.php.cn/upload/course/000/000/004/58170f99f2430105.png"><br>网友
</div>
<div id="pl-right">
<textarea class="pl-txt "cols="90" rows="5" placeholder="发表评论" ></textarea>
<input class="pl-input1" type="text" placeholder="昵称">
<input class="pl-input2" type="submit" value="发布评论" >
</div>
</div>
<div id="bottom">
<div id="bottom-content">
<div id="content-left">
<p><img src="https://img.php.cn/upload/course/000/000/004/58170ff175fc3142.jpg" height="150px"></p>
<p> 网站位置 | 关于我们 | 意见反馈 | </p>
</div>
<div id="content-right">
<p>友情链接</p>
<p>PHP中文网 | 小猪CMS</p>
<p>公司网址:php.cn</p>
</div>
</div>
</div>
</body>
</html>
