Introduction au projet de panier d'achat de développement Javascript
Ce cours utilise le développement de "Javascript Developing Shopping Cart" comme exemple de projet de cours pour expliquer les idées de développement de "Javascript Developing Shopping Cart" et comment écrire du code pour implémenter la logique lors du développement de "Javascript Developing Shopping Cart" .
Les fonctions développées dans ce tutoriel sont les suivantes :
Cliquez sur Ajouter et soustraire -> Pour réaliser la fonction d'addition et de soustraction - > le prix total est égal à la somme du prix unitaire et de la quantité
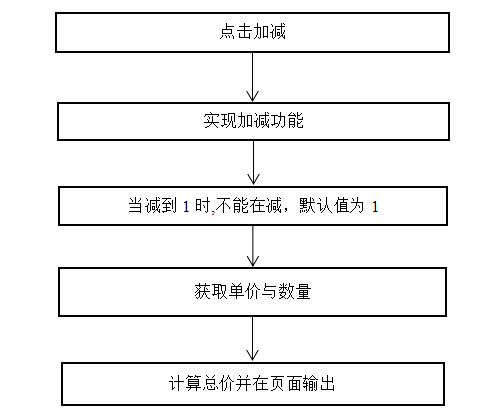
Jetons un coup d'œil à l'organigramme

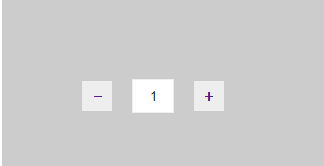
Panier addition et soustraction Le rendu est le suivant :

Lorsque vous cliquez sur ajouter, le nombre continue de s'ajouter et le signe moins peut continuer à soustraire, mais lorsque la valeur soustraite est 0, la valeur est 1. Si vous entrez le chinois ou l'anglais, il y aura un message d'invite, puis la valeur par défaut est 1
Regardez le code suivant :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>购物车加减</title>
<style type="text/css">
a{
text-decoration: none;display:block;width:30px;height:30px;
background:#eee;line-height:30px;font-weight:bolder;
}
.body{width:500px;height:300px;background:#ccc;margin:0 auto;text-align:center;padding:80px;}
#a1{float:left;margin-right:20px;margin-top:2px;text-align:center;}
form{float:left;}
form input{width:40px;height:30px;border:1px solid #eee;text-align:center;}
#a2{float:left;margin-left:20px;margin-top:2px;text-align:center;}
</style>
</head>
<body>
<div>
<a href="#" id="a1">-</a>
<form>
<input type= "text" value="1" id='id'>
</form>
<a href="#" id="a2">+</a>
</div>
</body>
</html> Ci-dessus, nous avons fait le la page ressemble à
