Production de code de vérification pour le système d'enregistrement et de connexion des utilisateurs PHP
Analyse du code de vérification
La définition du code de vérification sur la page de connexion et d'enregistrement vise principalement à empêcher le craquage par force brute, malveillant l'enregistrement, etc., est un contenu standard du site Web. Aujourd'hui, il a été développé pour envoyer le code de vérification directement sur le téléphone mobile ou par e-mail de l'utilisateur pour vérification. Cette section ne fait que la vérification du code de vérification par image la plus simple. vérification du code à travers cette section. Le principe de
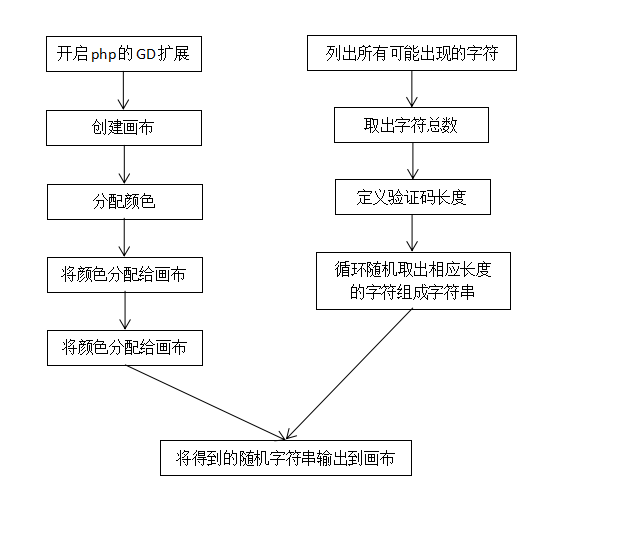
Un organigramme simple pour générer le code de vérification

Pour une mise en œuvre spécifique, consultez le contenu suivant
Générer une image d'arrière-plan du code de vérification
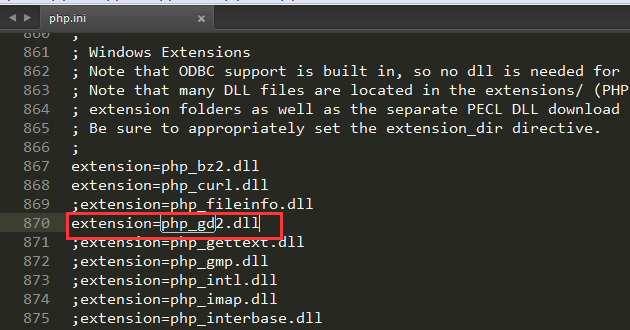
1. l'extension GD de php
Ouvrez le fichier php.ini, supprimez le commentaire de extension=php_gd2.dll et activez-le. S'il est initialement activé, aucune modification n'est apportée. nécessaire

Ensuite, créons une image de fond blanc 60X15
2. Créer une toile
Canvas , une sorte de ressource de données. Ressources d’images pouvant être manipulées.
Créer une nouvelle toile (nouvelle)
ImageCreate (largeur, hauteur), créer en fonction de toile de tableau de correction des couleurs.
imageCreateTrueColor(width, height); Créez une vraie toile de couleurs.
Créer un canevas basé sur une image (ouvrir)
imageCreateFromJPEG(adresse de l'image);
imageCreateFromPNG (adresse de l'image);
imageCreateFromGIF (adresse de l'image);
Nous créons une véritable toile de couleur :
$width=60;
$height=15;
//Créer un canevas
$img=imageCreateTrueColor($width,$height);
Vous pouvez essayer d'utiliser var_dump(); modifiez la sortie $ img pour voir si elle est similaire au type de ressource
3. Utilisez le canevas
Attribuer une couleur : Si nécessaire, attribuez une couleur au canevas Pour utiliser une couleur sur un canevas, vous devez d'abord attribuer la couleur au canevas.
Utiliser la fonction :
ID couleur = imageColorAllocate(canvas, R, G, B);
//Attribuer la couleur
$white; = imageColorAllocate($img,0xff,0xff,0xff);
Remplir le canevas : Remplir (remplacer) les points par des points consécutifs et de même couleur
Utilisez la fonction :
imageFill(canvas, fill position x, fill position Y, identification des couleurs) pour compléter
La position est gérée grâce aux coordonnées :
Origine : 0, 0, le coin supérieur gauche de la toile.
À droite, l'axe des x augmente et vers le bas, l'axe Y augmente.
//Remplissez la couleur dans la toile
imageFill($img,0,0,$white);
4. Canevas de sortie
Sortez les informations de motif traitées dans le canevas.
Typique :
Sortie vers un fichier image.
Sortie directement.
Utiliser la fonction :
imagePNG(canvas[, file address])://Générer un fichier à l'adresse spécifiée
imageJPEG(); // Sortie directe sur la page web, notre code de vérification adopte cette méthode
imageGIF();//Identique à la précédente
S'il n'y a pas de deuxième paramètre, cela signifie sortie directe.
Sortie directement vers le navigateur, vous devez indiquer au navigateur que le type de données de réponse doit être une image au format PNG :
Utilisez la commande Content-type
// Sortie directe
header('Content-Type:image/jpeg;');
imageJPEG($img);
Remarque : Une toile peut être sortie plusieurs fois et dans différents formats !
5. Détruire les ressources du canevas
Utiliser la fonction : imageDestroy();
imageDestroy( $img);
Valeur pour générer le code de vérification
1. Nous devons d'abord définir tous les caractères possibles, obtenir la longueur totale de tous les caractères et la longueur du code de vérification que nous voulons générer
Le code est le suivant :
//Générer la valeur du code de vérification
$chars = '1234567890';//Donc les caractères qui peuvent apparaître
$chars_len=strlen($chars);
$code_len=4;// La longueur du code de vérification
$code='';//Initialisez la chaîne du code de vérification
2. fois, à chaque fois parmi tous les caractères possibles Sortez un numéro et enfin reliez les quatre chiffres entre eux pour générer la valeur du code de vérification
pour($i=1;$ i<=$code_len;++$ i){
$rand=mt_rand(0,$chars_len-1);//Choisissez au hasard n'importe quel nombre entre 0 et 9
$code.=$rand;// Connectez les numéros pris à Together
}
3. Ouvrez la session et stockez la valeur du code de vérification dans la session pour vérification
.//Enregistrer en session pour vérification-------------------------
session_start();
$_SESSION [ 'ver_code']=$code;
Mettez la valeur du code de vérification dans l'image d'arrière-plan du code de vérification
1. Attribuez une couleur aléatoire à la valeur du code de vérification
//Attribuez aléatoirement une couleur de chaîne
$str_color=imageColorAllocate($img, mt_rand(0,255 ),mt_rand(0,255),mt_rand(0,255));
2. Centrez la valeur du code de vérification et écrivez-la sur l'image d'arrière-plan <🎜. >
//Calculer le centrage de la chaîne
//Taille de la chaîne
$font=5;
//Taille du canevas
$img_w=imageSX($img);
$img_h=imageSY($img);
//Taille de la police
$font_w=imagefontwidth($font);
$font_h=imagefontheight($font);
//Taille de la chaîne
$code_w=$font_w*$code_len;
$code_h=$font_h;
$x=($img_w-$code_w)/2;
$y=($img_h-$code_h )/2 ;
//Afficher le code de vérification sur le canevas----------------------------
imageString($ img,$ font,$x,$y,$code,$str_color);
3. Afficher le code de vérification
//Sortie directe
imageJPEG($img);
imageDestroy($img);
Le code complet est le suivant
<?php
//生成验证码背景图---------------------------------
header('Content-Type:image/jpeg;');
//背景图尺寸
$width=60;
$height=15;
//创建画布
$img=imageCreateTrueColor($width,$height);
//分配颜色
$white = imageColorAllocate($img,0xff,0xff,0xff);
//填充颜色到画布
imageFill($img,0,0,$white);
//生成验证码的值----------------------------------
$chars = '1234567890';//所以可能出现的字符
$chars_len=strlen($chars);
$code_len=4;//验证码的长度
$code='';//初始化验证码字符串
for($i=1;$i<=$code_len;++$i){
$rand=mt_rand(0,$chars_len-1);//随机取0-9中的任意一个数字
$code.=$rand;//将取出来的数字连接在一起
}
//存入session中,用于验证-------------------------
session_start();
$_SESSION['ver_code']=$code;
//随机分配字符串颜色------------------------------
$str_color=imageColorAllocate($img,mt_rand(0,255),mt_rand(0,255),mt_rand(0,255));
//计算字符串的居中
//字符串大小
$font=5;
//画布尺寸
$img_w=imageSX($img);
$img_h=imageSY($img);
//字体的尺寸
$font_w=imagefontwidth($font);
$font_h=imagefontheight($font);
//字符串的尺寸
$code_w=$font_w*$code_len;
$code_h=$font_h;
$x=($img_w-$code_w)/2;
$y=($img_h-$code_h)/2;
//把验证码输出到画布上----------------------------
imageString($img,$font,$x,$y,$code,$str_color);
//直接输出
imageJPEG($img);
imageDestroy($img);
?>