Module de connexion utilisateur de développement PHP Page de connexion HTML
Tout d'abord, utilisez le code HTML+CSS pour rédiger un formulaire de soumission simple
<!DOCTYPE html>
<html>
<head>
<title>用户登录页面</title>
<meta charset="UTF-8"/>
<style type="text/css">
*{margin:0px;padding:0px;}
ul{
width:400px;
list-style:none;
margin:50px auto;
}
li{
padding:12px;
position:relative;
}
label{
width:80px;
display:inline-block;
float:left;
line-height:30px;
}
input[type='text'],input[type='password']{
height:30px;
}
img{
margin-left:10px;
}
input[type="submit"]{
margin-left:80px;
padding:5px 10px;
}
</style>
</head>
<body>
<form action="logins.php" method="post">
<ul>
<li>
<label>用户名:</label>
<input type="text" name="username" placeholder="请输入登录账号"/>
</li>
<li>
<label>密码:</label>
<input type="password" name="password" placeholder="请输入密码" />
</li>
<li>
<label>验证码:</label>
<input type="text" name="code" size="4" style="float:left"/>
</li>
<li>
<input type="submit" value="登录" />
</li>
</ul>
</form>
</body>Deuxièmement, afin d'afficher le module de code de vérification à l'intérieur, vous devez ajouter des instructions JavaScript et introduire un fichier PHP de code de vérification externe :
<body>
<li>
<label>验证码:</label>
<input type="text" name="code" size="4" style="float:left"/>
<a href="javascript:;" onclick="document.getElementById('captcha_img').src='captcha.php?r='+Math.random()">
<img id="captcha_img" border='1' src='captcha.php?r=echo rand(); ?>' style="width:100px; height:30px" />
</a>
</li>
</body>Remarque :
captcha.php est un fichier de code de vérification externe, et le code de vérification peut être modifié via l'événement onclick de JavaScript.
Ce qui suit est le code complet du fichier login.html de la page de connexion :
<!DOCTYPE html>
<html>
<head>
<title>用户登录页面</title>
<meta charset="UTF-8"/>
<style type="text/css">
*{margin:0px;padding:0px;}
ul{
width:400px;
list-style:none;
margin:50px auto;
}
li{
padding:12px;
position:relative;
}
label{
width:80px;
display:inline-block;
float:left;
line-height:30px;
}
input[type='text'],input[type='password']{
height:30px;
}
img{
margin-left:10px;
}
input[type="submit"]{
margin-left:80px;
padding:5px 10px;
}
</style>
</head>
<body>
<form action="logins.php" method="post">
<ul>
<li>
<label>用户名:</label>
<input type="text" name="username" placeholder="请输入登录账号"/>
</li>
<li>
<label>密码:</label>
<input type="password" name="password" placeholder="请输入密码" />
</li>
<li>
<label>验证码:</label>
<input type="text" name="code" size="4" style="float:left"/>
<a href="javascript:;" onclick="document.getElementById('captcha_img').src='captcha.php?r='+Math.random()">
<img id="captcha_img" border='1' src='captcha.php?r=echo rand(); ?>' style="width:100px; height:30px" />
</a>
</li>
<li>
<input type="submit" value="登录" />
</li>
</ul>
</form>
</body>
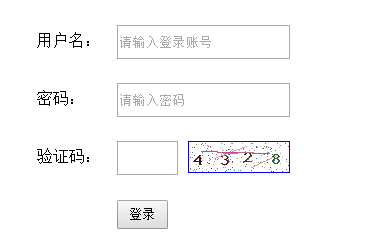
</html>Effet d'affichage :

<!DOCTYPE html>
<html>
<head>
<title>用户登录页面</title>
<meta charset="UTF-8"/>
<style type="text/css">
*{margin:0px;padding:0px;}
ul{
width:400px;
list-style:none;
margin:50px auto;
}
li{
padding:12px;
position:relative;
}
label{
width:80px;
display:inline-block;
float:left;
line-height:30px;
}
input[type='text'],input[type='password']{
height:30px;
}
img{
margin-left:10px;
}
input[type="submit"]{
margin-left:80px;
padding:5px 10px;
}
</style>
</head>
<body>
<form action="logins.php" method="post">
<ul>
<li>
<label>用户名:</label>
<input type="text" name="username" placeholder="请输入登录账号"/>
</li>
<li>
<label>密码:</label>
<input type="password" name="password" placeholder="请输入密码" />
</li>
<li>
<label>验证码:</label>
<input type="text" name="code" size="4" style="float:left"/>
<a href="javascript:;" onclick="document.getElementById('captcha_img').src='captcha.php?r='+Math.random()">
<img id="captcha_img" border='1' src='captcha.php?r=echo rand(); ?>' style="width:100px; height:30px" />
</a>
</li>
<li>
<input type="submit" value="登录" />
</li>
</ul>
</form>
</body>
</html>
