Éditeur HTML
Éditeur HTML
Présentation de l'éditeur HTML
Vous pouvez utiliser un éditeur HTML professionnel pour éditer du HTML. Le site Web chinois PHP recommande plusieurs éditeurs couramment utilisés :
· Notepad++ : https://notepad-plus-plus. .org/
· Sublime Text:http://www.sublimetext.com/
· HBuilder: http://www. dcloud.io/
Vous pouvez télécharger le logiciel correspondant depuis le site officiel du logiciel ci-dessus et l'installer selon les étapes.
Ensuite, nous allons vous montrer comment utiliser l'outil Notepad++ pour créer des fichiers HTML. Les étapes pour les deux autres outils sont similaires.
Notepad++
Notepad++ est un éditeur de texte sous le système d'exploitation Windows (licence de droit d'auteur du logiciel : GPL), avec une interface complète en langue chinoise et prend en charge la fonction d'écriture en plusieurs langues (technologie UTF8).
Étape 1 : Créer un nouveau fichier HTML
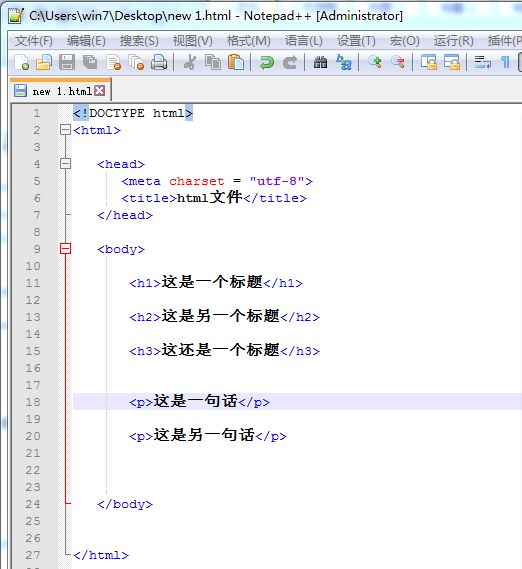
Une fois Notepad++ installé, sélectionnez "Fichier (F)-> Nouveau (N)" dans le nouveau fichier Entrée le code suivant :
<!DOCTYPE html> <html> <head> <meta charset = "utf-8"> <title>html文件</title> </head> <body> <h1>这是一个标题</h1> <h2>这是另一个标题</h2> <h3>这还是一个标题</h3> <p>这是一句话</p> <p>这是另一句话</p> </body> </html>

Étape 2 : Enregistrer sous forme de fichier HTML
et sélectionnez "Fichier(F)->Enregistrer sous(A)", le nom du fichier est nouveau 1.html
Lorsque vous enregistrez un fichier HTML, vous pouvez utiliser l'extension .htm ou .html. Il n'y a aucune différence entre les deux, c'est entièrement à vous de décider.
Enregistrez ce fichier dans un dossier facile à retenir, tel que php
Étape 3 : Exécutez ce fichier HTML dans votre navigateur
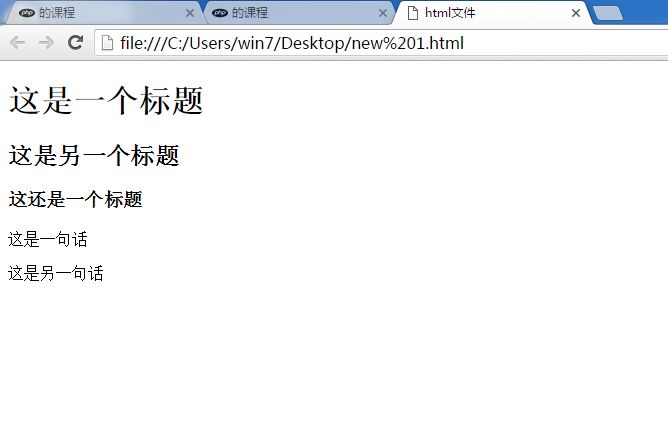
Lancez votre navigateur, puis sélectionnez la commande "Ouvrir le fichier" du menu "Fichier", ou double-cliquez sur votre fichier HTML directement dans le dossier,
Le résultat sera similaire au suivants :

Notepad++ et Sublime Text peuvent également être utilisés avec le plug-in Emmet pour augmenter la vitesse de codage.
Site officiel d'Emmet : http://emmet.io/
Utilisez le bloc-notes et suivez les quatre étapes suivantes pour créer votre premier site Web page.
Étape 1 : Démarrer le Bloc-notes
Comment démarrer le Bloc-notes :
Démarrer
Tous les programmes
Pièce jointe
Bloc-notes
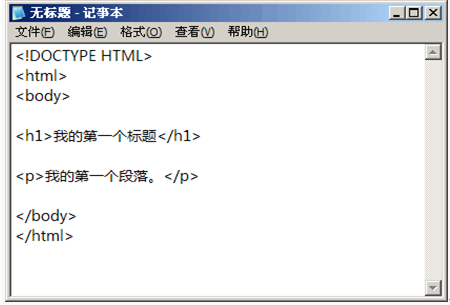
Étape 2 : Utilisez le Bloc-notes pour modifier le code HTML
Tapez le code HTML dans le Bloc-notes :

Étape 3 : Enregistrer le HTML
Sélectionnez « Enregistrer sous » dans le menu Fichier du Bloc-notes.
Lorsque vous enregistrez un fichier HTML, vous pouvez utiliser l'extension .htm ou .html. Il n'y a aucune différence entre les deux, c'est entièrement à vous de décider.
Enregistrez ce fichier dans un dossier facile à retenir, tel que w3school.
Étape 4 : Exécutez ce fichier HTML dans votre navigateur
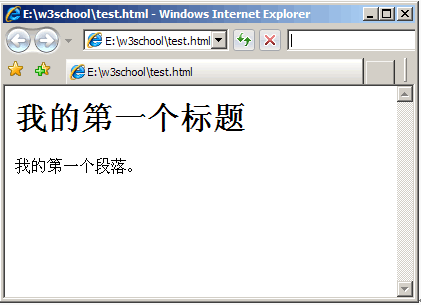
Lancez votre navigateur et sélectionnez la commande "Ouvrir le fichier" dans le menu "Fichier", ou directement Double- cliquez sur votre fichier HTML dans le dossier.
Le résultat devrait ressembler à ceci :