taille jQuery
jQuery fournit plusieurs méthodes importantes pour gérer les dimensions :
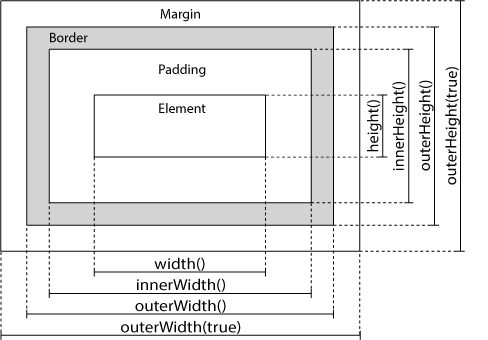
width()
height()
innerWidth()
innerHeight()
outerWidth()
outerHeight()

méthodes width() et height()
ensembles de méthodes width() ou renvoie la largeur d'un élément (sans compter le remplissage, les bordures ou les marges). La méthode
height() définit ou renvoie la hauteur d'un élément (sans compter le remplissage, les bordures ou les marges).
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="http://libs.baidu.com/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("button").click(function(){
var txt="";
txt+="Width of div: " + $("#div1").width() + "</br>";
txt+="Height of div: " + $("#div1").height();
$("#div1").html(txt);
});
});
</script>
</head>
<body>
<div id="div1" style="height:100px;width:200px;padding:10px;margin:3px;border:2px solid blue;background-color:yellow;"></div>
<br>
<button>显示尺寸</button>
</body>
</html>méthodes innerWidth() et innerHeight()
la méthode innerWidth() renvoie la largeur de l'élément (y compris le remplissage).
La méthode innerHeight() renvoie la hauteur de l'élément (y compris le remplissage). Méthodes
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="http://libs.baidu.com/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("button").click(function(){
var txt="";
txt+="div 宽度: " + $("#div1").width() + "</br>";
txt+="div 高度: " + $("#div1").height() + "</br>";
txt+="div 宽度,包含内边距: " + $("#div1").innerWidth() + "</br>";
txt+="div 高度,包含内边距: " + $("#div1").innerHeight();
$("#div1").html(txt);
});
});
</script>
</head>
<body>
<div id="div1" style="height:100px;width:200px;padding:10px;margin:5px;border:3px solid blue;background-color:yellow;"></div>
<br>
<button>显示尺寸</button>
</body>
</html>outerWidth() et externalHeight()
La méthode outerWidth() renvoie la largeur de l'élément (y compris le remplissage et les bordures). La méthode
outerHeight() renvoie la hauteur de l'élément (y compris le remplissage et la bordure).
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="http://libs.baidu.com/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("button").click(function(){
var txt="";
txt+="div 宽度: " + $("#div1").width() + "</br>";
txt+="div 高度: " + $("#div1").height() + "</br>";
txt+="div 宽度,包含内边距和边框: " + $("#div1").outerWidth() + "</br>";
txt+="div 高度,包含内边距和边框: " + $("#div1").outerHeight();
$("#div1").html(txt);
});
});
</script>
</head>
<body>
<div id="div1" style="height:100px;width:260px;padding:10px;margin:8px;border:5px solid blue;background-color:pink;"></div>
<br>
<button>显示尺寸</button>
</body>
</html>