Tutoriel de développement de forums de messages PHP : utiliser js pour déterminer la légalité des données soumises

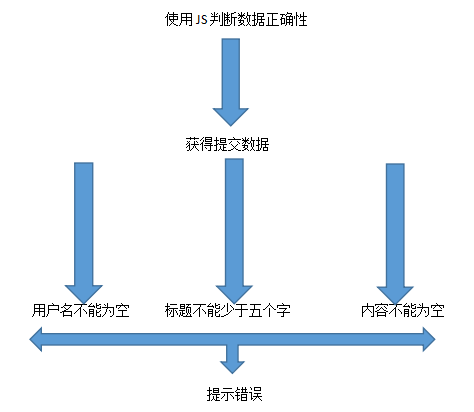
Utilisez js pour juger de l'exactitude des données soumises
<script>
function CheckPost() {
if(myform.user.value=="")
{
alert("请填写用户");
myform.user.focus();
return false;
}
if (myform.title.value.length<5)
{
alert("标题不能少于5个字符");
myform.title.focus();
return false;
}
if (myform.content.value=="")
{
alert("内容不能为空");
myform.content.focus();
return false;
}
}
</script>Ajoutez le jugement js à la page de soumission , Il peut vérifier la légalité des formulaires soumis et réduire l'apparition d'erreurs.
Points clés de ce chapitre
1. Utilisez js pour juger et détecter le contenu du titre de l'utilisateur.
section suivante<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<link href="css.css" rel="stylesheet" type="text/css">
<title>Title</title>
<?php include ("add.php")?>
</head>
<script>
function CheckPost() {
if(myform.user.value=="")
{
alert("请填写用户");
myform.user.focus();
return false;
}
if (myform.title.value.length<5)
{
alert("标题不能少于5个字符");
myform.title.focus();
return false;
}
if (myform.content.value=="")
{
alert("内容不能为空");
myform.content.focus();
return false;
}
}
</script>
<body>
<b> <a href="list.php">浏览留言</a> </b>
<hr size=1>
<form action="add.php" method="post" name="myform" onsubmit="return CheckPost();">
用户:<input type="text" size="10" name="user"/><br>
标题:<input type="text" name="title" /><br>
内容:<textarea name="content"></textarea><br>
<input type="submit" name="submit" value="发布留言" />
</form>
</body>
</html>
