Boîte flexible CSS3
CSS3 Flex Box
Flex Box est un nouveau mode de mise en page de CSS3.
CSS3 Flexible Box (Flexible Box ou flexbox) est une méthode de mise en page qui garantit que les éléments ont un comportement approprié lorsque la page doit s'adapter à différentes tailles d'écran et types d'appareils.
Le but de l'introduction du modèle de disposition flexbox est de fournir un moyen plus efficace d'organiser, d'aligner et d'attribuer un espace vide aux sous-éléments d'un conteneur.
Contenu de la flex box CSS3
La flex box est composée d'un conteneur flex (Conteneur Flex) et d'un élément enfant flex ( Article flexible).
Un conteneur flexible est défini comme un conteneur flexible en définissant la valeur de la propriété display sur flex ou inline-flex.
Un conteneur flex contient un ou plusieurs éléments enfants flex.
Remarque : à l'extérieur du conteneur flexible et à l'intérieur des éléments enfants flexibles, les éléments sont rendus normalement. La zone flex définit uniquement la façon dont les éléments enfants flex sont disposés dans le conteneur flex.
Les éléments enfants flexibles sont généralement affichés dans une rangée dans la flexbox. Par défaut, il n'y a qu'une seule ligne par conteneur.
Les éléments suivants montrent les éléments enfants élastiques affichés dans une rangée, de gauche à droite :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
.flex-container {
display: -webkit-flex;
display: flex;
width: 400px;
height: 250px;
background-color: lightgrey;
}
.flex-item {
background-color: cornflowerblue;
width: 100px;
height: 100px;
margin: 10px;
}
</style>
</head>
<body>
<div class="flex-container">
<div class="flex-item">flex item 1</div>
<div class="flex-item">flex item 2</div>
<div class="flex-item">flex item 3</div>
</div>
</body>
</html>Exécutez le programme pour l'essayer
Bien sûr, nous pouvons modifier l'arrangement.
Si nous définissons l'attribut direction sur rtl (de droite à gauche), la disposition des sous-éléments élastiques changera également, et la mise en page changera également :
Exemple
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
body {
direction: rtl;
}
.flex-container {
display: -webkit-flex;
display: flex;
width: 400px;
height: 250px;
background-color: lightgrey;
}
.flex-item {
background-color: cornflowerblue;
width: 100px;
height: 100px;
margin: 10px;
}
</style>
</head>
<body>
<div class="flex-container">
<div class="flex-item">flex item 1</div>
<div class="flex-item">flex item 2</div>
<div class="flex-item">flex item 3</div>
</div>
</body>
</html>Exécutez le programme et essayez-le
flex-direction
flex-direction L'ordre spécifie la position des éléments enfants flex dans le conteneur parent.
Grammaire
flex-direction : row | row-reverse | column | column-reverse
Les valeurs de flex-direction sont :
ligne : disposée horizontalement de gauche à droite (alignée à gauche), la méthode de disposition par défaut.
row-reverse : Inversez la disposition horizontale (alignée à droite, de l'arrière vers l'avant, avec le dernier élément à l'avant.
colonne : disposition verticale.
column-reverse : inversez la disposition verticale, de l'arrière vers l'avant, avec le dernier élément en haut 🎜>Les exemples suivants démontrent l'utilisation de row-reverse :
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>php中文网(php.cn)</title> <style> .flex-container { display: -webkit-flex; display: flex; -webkit-flex-direction: row-reverse; flex-direction: row-reverse; width: 400px; height: 250px; background-color: lightgrey; } .flex-item { background-color: cornflowerblue; width: 100px; height: 100px; margin: 10px; } </style> </head> <body> <div class="flex-container"> <div class="flex-item">flex item 1</div> <div class="flex-item">flex item 2</div> <div class="flex-item">flex item 3</div> </div> </body> </html>Exécutez le programme et essayez-le
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
.flex-container {
display: -webkit-flex;
display: flex;
-webkit-flex-direction: column;
flex-direction: column;
width: 400px;
height: 250px;
background-color: lightgrey;
}
.flex-item {
background-color: cornflowerblue;
width: 100px;
height: 100px;
margin: 10px;
}
</style>
</head>
<body>
<div class="flex-container">
<div class="flex-item">flex item 1</div>
<div class="flex-item">flex item 2</div>
<div class="flex-item">flex item 3</div>
</div>
</body>
</html>Exécutez le programme et essayez-le L'exemple suivant montre l'utilisation de column-reverse :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
.flex-container {
display: -webkit-flex;
display: flex;
-webkit-flex-direction: column-reverse;
flex-direction: column-reverse;
width: 400px;
height: 250px;
background-color: lightgrey;
}
.flex-item {
background-color: cornflowerblue;
width: 100px;
height: 100px;
margin: 10px;
}
</style>
</head>
<body>
<div class="flex-container">
<div class="flex-item">flex item 1</div>
<div class="flex-item">flex item 2</div>
<div class="flex-item">flex item 3</div>
</div>
</body>
</html>Exécutez le programme et essayez-leattribut justify-content
L'attribut justification-content est appliqué au conteneur flex pour aligner les éléments flex le long de l'axe principal du conteneur flex >justify-content la syntaxe est la suivante : <🎜. >
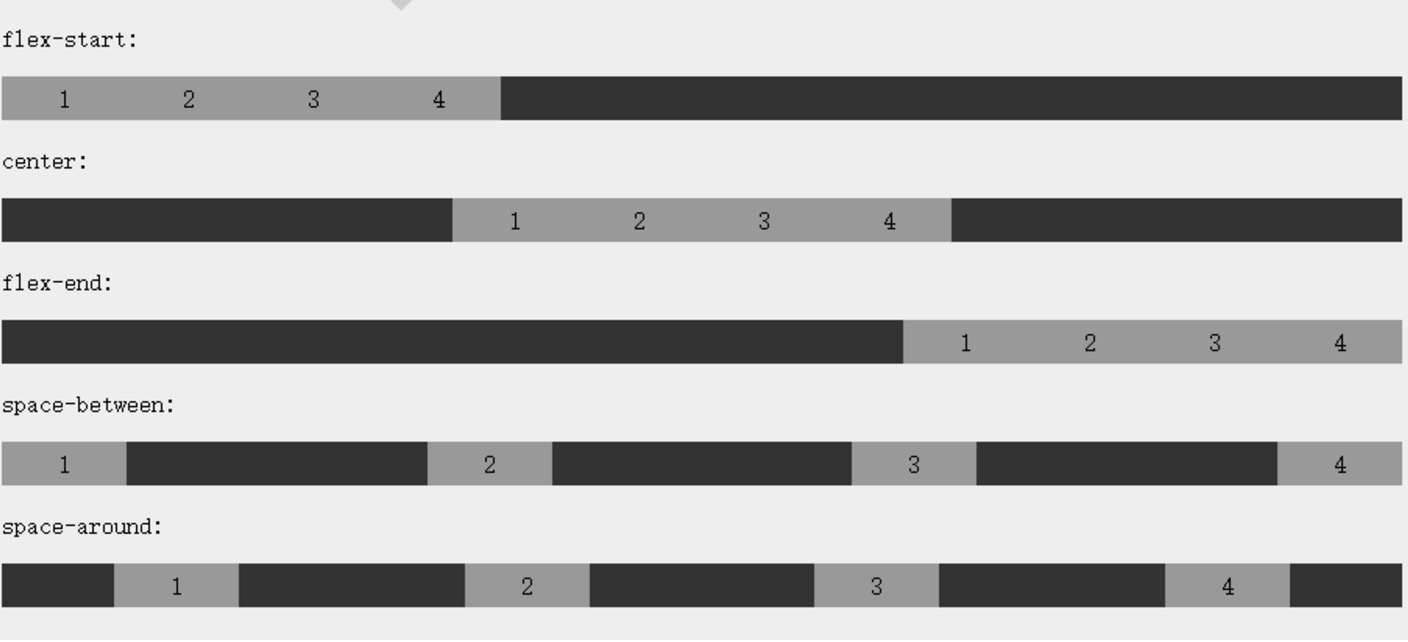
justifier le contenu : flex-start | flex-end centre | espace-entre | espace-autour
chaque Analyse de la valeur :
Les éléments flexibles sont remplis à côté du début de la ligne. Il s'agit de la valeur par défaut. La marge de début principale du premier élément flexible est placée sur le bord de début principal de la ligne. , les éléments flex suivants sont placés dans l'ordre :
flex-start :
- flex-end :
les éléments flex sont remplis à côté de la fin de la ligne. du premier élément flexible est placé sur le bord principal de la rangée, et les éléments flexibles suivants sont placés au ras du
centre : Les éléments flexibles sont centrés les uns à côté des autres. (si l'espace libre restant est négatif, les éléments flexibles déborderont dans les deux sens). - Les éléments flexibles sont répartis uniformément sur la ligne. Si l'espace restant est négatif ou s'il n'y a qu'un seul élément flexible, cela. la valeur est équivalente à flex-start. Sinon, la marge du 1er élément flex et le bord principal de la ligne sont alignés et la marge du dernier élément flex est alignée avec le bord principal de la ligne. , puis les éléments flexibles restants sont répartis sur la ligne, avec des intervalles égaux entre les éléments adjacents
.
Espace autour : Les articles Flex sont répartis uniformément sur la rangée, laissant la moitié de l'espace de chaque côté. Si l'espace restant est négatif ou s'il n'y a qu'un seul élément flexible, cette valeur équivaut à center. Sinon, les éléments flexibles sont répartis le long de la ligne à intervalles égaux les uns avec les autres (par exemple, 20 px), tout en laissant la moitié de l'espace entre le premier et le dernier côté et le conteneur flexible (1/2*20 px = 10 px).
Affichage du rendu :

L'exemple suivant démontre l'utilisation de flex-end :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
.flex-container {
display: -webkit-flex;
display: flex;
-webkit-justify-content: flex-end;
justify-content: flex-end;
width: 400px;
height: 250px;
background-color: lightgrey;
}
.flex-item {
background-color: cornflowerblue;
width: 100px;
height: 100px;
margin: 10px;
}
</style>
</head>
<body>
<div class="flex-container">
<div class="flex-item">flex item 1</div>
<div class="flex-item">flex item 2</div>
<div class="flex-item">flex item 3</div>
</div>
</body>
</html>Exécutez le programme et essayez-le
L'exemple suivant montre l'utilisation de center :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
.flex-container {
display: -webkit-flex;
display: flex;
-webkit-justify-content: center;
justify-content: center;
width: 400px;
height: 250px;
background-color: lightgrey;
}
.flex-item {
background-color: cornflowerblue;
width: 100px;
height: 100px;
margin: 10px;
}
</style>
</head>
<body>
<div class="flex-container">
<div class="flex-item">flex item 1</div>
<div class="flex-item">flex item 2</div>
<div class="flex-item">flex item 3</div>
</div>
</body>
</html>Exécutez le programme et essayez-le
Les exemples suivants démontrent l'utilisation de l'espace entre :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
.flex-container {
display: -webkit-flex;
display: flex;
-webkit-justify-content: space-between;
justify-content: space-between;
width: 400px;
height: 250px;
background-color: lightgrey;
}
.flex-item {
background-color: cornflowerblue;
width: 100px;
height: 100px;
margin: 10px;
}
</style>
</head>
<body>
<div class="flex-container">
<div class="flex-item">flex item 1</div>
<div class="flex-item">flex item 2</div>
<div class="flex-item">flex item 3</div>
</div>
</body>
</html>Exécutez le programme pour l'essayer
Les exemples suivants démontrent l'utilisation de l'espace autour :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
.flex-container {
display: -webkit-flex;
display: flex;
-webkit-justify-content: space-around;
justify-content: space-around;
width: 400px;
height: 250px;
background-color: lightgrey;
}
.flex-item {
background-color: cornflowerblue;
width: 100px;
height: 100px;
margin: 10px;
}
</style>
</head>
<body>
<div class="flex-container">
<div class="flex-item">flex item 1</div>
<div class="flex-item">flex item 2</div>
<div class="flex-item">flex item 3</div>
</div>
</body>
</html>Exécutez le programme Essayez
propriété align-items
align-items Définir ou récupérer le flex élément de boîte dans l'alignement de la direction de l'axe transversal (axe vertical).
Syntaxe
flex-start : La limite de la position de départ de l'axe transversal (axe vertical) de l'élément de boîte flexible est proche de la limite de départ de l'axe transversal de la rangée.align-items : flex-start | flex-end center | baseline | >Analyse de chaque valeur :
- flex-end : La limite de la position de départ de l'axe transversal (axe vertical) de l'élément flex box est proche de la limite finale de l'axe transversal de la ligne.
- center : L'élément flexbox est centré sur l'axe transversal (axe vertical) de la ligne. (Si la taille de la ligne est inférieure à la taille de l'élément flexbox, elle débordera de la même longueur dans les deux sens).
- baseline : Si l'axe en ligne et l'axe latéral de l'élément flex box sont les mêmes, cette valeur est équivalente à 'flex-start'. Sinon, cette valeur participera à l’alignement de la ligne de base.
- stretch : Si la valeur de l'attribut spécifiant la taille de l'axe transversal est "auto", sa valeur rendra la taille de la zone de marge de l'élément aussi proche que possible de la taille de la ligne. , mais en même temps suivez les contraintes des propriétés 'min/max-width/height'.
- L'exemple suivant montre l'utilisation de stretch (valeur par défaut) :
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>php中文网(php.cn)</title> <style> .flex-container { display: -webkit-flex; display: flex; -webkit-align-items: stretch; align-items: stretch; width: 400px; height: 250px; background-color: lightgrey; } .flex-item { background-color: cornflowerblue; width: 100px; margin: 10px; } </style> </head> <body> <div class="flex-container"> <div class="flex-item">flex item 1</div> <div class="flex-item">flex item 2</div> <div class="flex-item">flex item 3</div> </div> </body> </html>Exécutez le programme et essayez-le
L'exemple suivant montre l'utilisation de flex-start :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
.flex-container {
display: -webkit-flex;
display: flex;
-webkit-align-items: flex-start;
align-items: flex-start;
width: 400px;
height: 250px;
background-color: lightgrey;
}
.flex-item {
background-color: cornflowerblue;
width: 100px;
margin: 10px;
}
</style>
</head>
<body>
<div class="flex-container">
<div class="flex-item">flex item 1</div>
<div class="flex-item">flex item 2</div>
<div class="flex-item">flex item 3</div>
</div>
</body>
</html>Exécutez le programme et essayez-le
L'exemple suivant montre l'utilisation de flex-end :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
.flex-container {
display: -webkit-flex;
display: flex;
-webkit-align-items: flex-end;
align-items: flex-end;
width: 400px;
height: 250px;
background-color: lightgrey;
}
.flex-item {
background-color: cornflowerblue;
width: 100px;
margin: 10px;
}
</style>
</head>
<body>
<div class="flex-container">
<div class="flex-item">flex item 1</div>
<div class="flex-item">flex item 2</div>
<div class="flex-item">flex item 3</div>
</div>
</body>
</html> Exécutez le programme et essayez-le
L'exemple suivant montre l'utilisation de center :
<!DOCTYPE html>
<html>
<head>
<style>
.flex-container {
display: -webkit-flex;
display: flex;
-webkit-align-items: center;
align-items: center;
width: 400px;
height: 250px;
background-color: lightgrey;
}
.flex-item {
background-color: cornflowerblue;
width: 100px;
margin: 10px;
}
</style>
</head>
<body>
<div class="flex-container">
<div class="flex-item">flex item 1</div>
<div class="flex-item">flex item 2</div>
<div class="flex-item">flex item 3</div>
</div>
</body>
</html>Exécutez le programme et essayez-le
L'exemple suivant montre l'utilisation de la ligne de base :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
.flex-container {
display: -webkit-flex;
display: flex;
-webkit-align-items: baseline;
align-items: baseline;
width: 400px;
height: 250px;
background-color: lightgrey;
}
.flex-item {
background-color: cornflowerblue;
width: 100px;
margin: 10px;
}
</style>
</head>
<body>
<div class="flex-container">
<div class="flex-item">flex item 1</div>
<div class="flex-item">flex item 2</div>
<div class="flex-item">flex item 3</div>
</div>
</body>
</html>Exécutez le programme pour l'essayer
attribut flex-wrap
L'attribut flex-wrap est utilisé Spécifie la méthode de retour à la ligne des éléments enfants de la flexbox.
Syntaxe
nowrap - Par défaut, le conteneur flex est une seule ligne. Dans ce cas, l'élément flexible peut déborder du conteneur.flex-flow : || Analyse des valeurs :
- wrap - Le conteneur Flex est multiligne. Dans ce cas, la partie débordante de l'élastique enfant sera placée sur une nouvelle ligne, et des ruptures de ligne se produiront à l'intérieur de l'enfant
- wrap-reverse - inverser la disposition de l'enveloppement.
- L'exemple suivant montre l'utilisation de nowrap :
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>php中文网(php.cn)</title> <style> .flex-container { display: -webkit-flex; display: flex; -webkit-flex-wrap: nowrap; flex-wrap: nowrap; width: 300px; height: 250px; background-color: lightgrey; } .flex-item { background-color: cornflowerblue; width: 100px; height: 100px; margin: 10px; } </style> </head> <body> <div class="flex-container"> <div class="flex-item">flex item 1</div> <div class="flex-item">flex item 2</div> <div class="flex-item">flex item 3</div> </div> </body> </html>Exécutez le programme pour l'essayer
L'exemple suivant montre l'utilisation de wrap:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
.flex-container {
display: -webkit-flex;
display: flex;
-webkit-flex-wrap: wrap;
flex-wrap: wrap;
width: 300px;
height: 250px;
background-color: lightgrey;
}
.flex-item {
background-color: cornflowerblue;
width: 100px;
height: 100px;
margin: 10px;
}
</style>
</head>
<body>
<div class="flex-container">
<div class="flex-item">flex item 1</div>
<div class="flex-item">flex item 2</div>
<div class="flex-item">flex item 3</div>
</div>
</body>
</html>Exécutez le programme et essayez-le
L'exemple suivant montre l'utilisation de wrap-reverse :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
.flex-container {
display: -webkit-flex;
display: flex;
-webkit-flex-wrap: wrap-reverse;
flex-wrap: wrap-reverse;
width: 300px;
height: 250px;
background-color: lightgrey;
}
.flex-item {
background-color: cornflowerblue;
width: 100px;
height: 100px;
margin: 10px;
}
</style>
</head>
<body>
<div class="flex-container">
<div class="flex-item">flex item 1</div>
<div class="flex-item">flex item 2</div>
<div class="flex-item">flex item 3</div>
</div>
</body>
</html>Exécutez le programme et essayez-le
Attribut align-content
L'attribut align-content est utilisé pour modifier le comportement de l'attribut flex-wrap. Semblable à align-items, mais au lieu de définir l'alignement des éléments enfants flex, il définit l'alignement des lignes individuelles.
Grammairealign-content: flex-start | flex-end center | space-between | space-around | >
étirement - Par défaut. Les rangées s'étireront pour occuper l'espace restant.
- flex-start - Empilez les lignes vers la position de départ du conteneur flexible.
- flex-end - Les rangées sont empilées vers l'extrémité du conteneur flexible.
- centre - Les rangées sont empilées vers le milieu du conteneur flexible.
- espace entre - Les lignes sont réparties uniformément dans le conteneur flexbox.
- espace autour - Chaque ligne est répartie uniformément dans le conteneur flexible, laissant la moitié de l'espace entre les éléments enfants aux deux extrémités.
- L'exemple suivant montre l'utilisation de center :
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>php中文网(php.cn)</title> <style> .flex-container { display: -webkit-flex; display: flex; -webkit-flex-wrap: wrap; flex-wrap: wrap; -webkit-align-content: center; align-content: center; width: 300px; height: 300px; background-color: lightgrey; } .flex-item { background-color: cornflowerblue; width: 100px; height: 100px; margin: 10px; } </style> </head> <body> <div class="flex-container"> <div class="flex-item">flex item 1</div> <div class="flex-item">flex item 2</div> <div class="flex-item">flex item 3</div> </div> </body> </html>Exécutez le programme pour l'essayer
Syntaxe
ordre :Chaque valeur analyse :<integer> : utilisez des valeurs entières pour définir l'ordre de tri, les valeurs plus petites étant répertoriées en premier. Peut être négatif.
- l'attribut order définit les attributs du sous-élément élastique dans le conteneur flexible :
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>php中文网(php.cn)</title> <style> .flex-container { display: -webkit-flex; display: flex; width: 400px; height: 250px; background-color: lightgrey; } .flex-item { background-color: cornflowerblue; width: 100px; height: 100px; margin: 10px; } .first { -webkit-order: -1; order: -1; } </style> </head> <body> <div class="flex-container"> <div class="flex-item">flex item 1</div> <div class="flex-item first">flex item 2</div> <div class="flex-item">flex item 3</div> </div> </body> </html>Exécutez le programme et essayez-le
Réglez la valeur "marge" sur la valeur "auto" pour obtenir automatiquement l'espace restant dans le conteneur élastique. Par conséquent, définir la valeur de la marge verticale sur « auto » peut rendre les éléments enfants élastiques complètement concentrés dans les deux directions de l'axe supérieur du conteneur élastique. L'exemple suivant définit margin-right: auto; sur le premier élément enfant flex. Il place l'espace restant à droite de l'élément : <!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
.flex-container {
display: -webkit-flex;
display: flex;
width: 400px;
height: 250px;
background-color: lightgrey;
}
.flex-item {
background-color: cornflowerblue;
width: 75px;
height: 75px;
margin: 10px;
}
.flex-item:first-child {
margin-right: auto;
}
</style>
</head>
<body>
<div class="flex-container">
<div class="flex-item">flex item 1</div>
<div class="flex-item">flex item 2</div>
<div class="flex-item">flex item 3</div>
</div>
</body>
</html>Exécutez le programme pour l'essayer
Centrage parfait
Les exemples suivants résoudront parfaitement les problèmes de centrage que l'on rencontre habituellement.
En utilisant des boîtes flexibles, le centrage devient très simple. Il vous suffit de définir margin: auto; pour centrer complètement les sous-éléments élastiques dans les deux directions de l'axe supérieur :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
.flex-container {
display: -webkit-flex;
display: flex;
width: 400px;
height: 250px;
background-color: lightgrey;
}
.flex-item {
background-color: cornflowerblue;
width: 75px;
height: 75px;
margin: auto;
}
</style>
</head>
<body>
<div class="flex-container">
<div class="flex-item">Perfect centering!</div>
</div>
</body>
</html>Exécutez le programme. et essayez-le
align-self
l'attribut align-self est utilisé pour définir l'alignement de l'élément élastique lui-même dans le direction de l'axe transversal (axe vertical).
Syntaxe
Chaque analyse de valeur :alignement automatique : démarrage flexible | étirement de la ligne de base |
- auto : Si la valeur de 'align-self' est 'auto', sa valeur calculée est celle du parent de l'élément element La valeur 'align-items', si elle n'a pas d'élément parent, est évaluée à 'stretch'.
- flex-start : La bordure de la position de départ de l'axe transversal (axe vertical) de l'élément flex box est proche de la bordure de départ de l'axe transversal de la ligne.
- flex-end : La limite de la position de départ de l'axe transversal (axe vertical) de l'élément flex box est proche de la limite finale de l'axe transversal de la ligne.
- center : L'élément flexbox est centré sur l'axe transversal (axe vertical) de la ligne. (Si la taille de la ligne est plus petite que la taille de l'élément de boîte flexible, elle débordera de la même longueur dans les deux sens)
- ligne de base : Si l'axe en ligne et l'axe transversal de l'élément de boîte flexible sont les mêmes, la valeur est équivalente à 'flex-start'. Sinon, cette valeur participera à l’alignement de la ligne de base.
- stretch : Si la valeur de l'attribut spécifiant la taille de l'axe transversal est "auto", sa valeur rendra la taille de la zone de marge de l'élément aussi proche que possible de la taille de la ligne. , mais en même temps suivez les contraintes des propriétés 'min/max-width/height'.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
.flex-container {
display: -webkit-flex;
display: flex;
width: 400px;
height: 250px;
background-color: lightgrey;
}
.flex-item {
background-color: cornflowerblue;
width: 60px;
min-height: 100px;
margin: 10px;
}
.item1 {
-webkit-align-self: flex-start;
align-self: flex-start;
}
.item2 {
-webkit-align-self: flex-end;
align-self: flex-end;
}
.item3 {
-webkit-align-self: center;
align-self: center;
}
.item4 {
-webkit-align-self: baseline;
align-self: baseline;
}
.item5 {
-webkit-align-self: stretch;
align-self: stretch;
}
</style>
</head>
<body>
<div class="flex-container">
<div class="flex-item item1">flex-start</div>
<div class="flex-item item2">flex-end</div>
<div class="flex-item item3">center</div>
<div class="flex-item item4">baseline</div>
<div class="flex-item item5">stretch</div>
</div>
</body>
</html>Exécutez le programme pour l'essayerflex
L'attribut flex est utilisé pour spécifier comment les éléments enfants élastiques allouent de l'espace.
Syntaxe
flex : aucun | [ flex-grow ] || [ flex-shrink ] || >
Chaque analyse de valeur :
- aucun : La valeur calculée du mot-clé aucun est : 0 0 auto
- [ flex -grow ] : Définit le taux d'expansion de l'élément de boîte flexible.
- [ flex-shrink ] : Définit le taux de retrait de l'élément de boîte flexible.
- [ flex-basis ] : Définit la valeur de base par défaut de l'élément flex box.
- Dans l'exemple suivant, le premier élément enfant élastique occupe 2/4 de l'espace, et les deux autres occupent 1/4 de l'espace chacun :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
.flex-container {
display: -webkit-flex;
display: flex;
width: 400px;
height: 250px;
background-color: lightgrey;
}
.flex-item {
background-color: cornflowerblue;
margin: 10px;
}
.item1 {
-webkit-flex: 2;
flex: 2;
}
.item2 {
-webkit-flex: 1;
flex: 1;
}
.item3 {
-webkit-flex: 1;
flex: 1;
}
</style>
</head>
<body>
<div class="flex-container">
<div class="flex-item item1">flex item 1</div>
<div class="flex-item item2">flex item 2</div>
<div class="flex-item item3">flex item 3</div>
</div>
</body>
</html>Exécutez le programme Essayez-le
Propriétés des boîtes flexibles CSS3Le tableau suivant répertorie les propriétés couramment utilisées dans les boîtes flexibles :
| 属性 | 描述 |
|---|---|
| display | 指定 HTML 元素盒子类型。 |
| flex-direction | 指定了弹性容器中子元素的排列方式 |
| justify-content | 设置弹性盒子元素在主轴(横轴)方向上的对齐方式。 |
| align-items | 设置弹性盒子元素在侧轴(纵轴)方向上的对齐方式。 |
| flex-wrap | 设置弹性盒子的子元素超出父容器时是否换行。 |
| align-content | 修改 flex-wrap 属性的行为,类似 align-items, 但不是设置子元素对齐,而是设置行对齐 |
| flex-flow | flex-direction 和 flex-wrap 的简写 |
| order | 设置弹性盒子的子元素排列顺序。 |
| align-self | 在弹性子元素上使用。覆盖容器的 align-items 属性。 |
| flex | 设置弹性盒子的子元素如何分配空间。 |
