Introduction à PHP pour débutants à AJAX et MYSQL
L'exemple suivant montrera comment une page Web lit les informations de la base de données via AJAX :
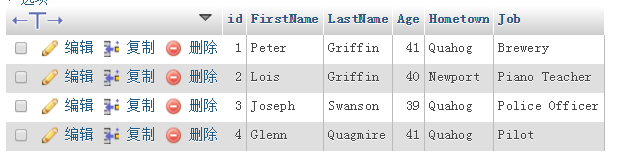
Nous devons d'abord créer une table dans la base de données
Comme indiqué ci-dessous :

Ensuite, nous écrivons une page html avec le code suivant :
<!DOCTYPE html>
<html>
<meta charset="utf-8">
<head>
<script>
function showUser(str){
if (str==""){
document.getElementById("txtHint").innerHTML="";
return;
}
if (window.XMLHttpRequest){
// IE7+, Firefox, Chrome, Opera, Safari 浏览器执行代码
xmlhttp=new XMLHttpRequest();
}else{
// IE6, IE5 浏览器执行代码
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.onreadystatechange=function(){
if (xmlhttp.readyState==4 && xmlhttp.status==200){
document.getElementById("txtHint").innerHTML=xmlhttp.responseText;
}
}
xmlhttp.open("GET","demo.php?q="+str,true);
xmlhttp.send();
}
</script>
</head>
<body>
<form>
<select name="users" onchange="showUser(this.value)">
<option value="">Select a person:</option>
<option value="1">Peter Griffin</option>
<option value="2">Lois Griffin</option>
<option value="3">Glenn Quagmire</option>
<option value="4">Joseph Swanson</option>
</select>
</form>
<br>
<div id="txtHint"><b>Person info will be listed here.</b></div>
</body>
</html>Ce code doit être remis à demo.php pour traitement
Remarque : showUser () La fonction effectue les étapes suivantes :
Vérifie si un utilisateur est sélectionné
Crée un objet XMLHttpRequest
Crée une fonction qui est exécutée lorsque la réponse du serveur est prête
Envoie la requête au serveur Demande d'envoi de fichier sur
Veuillez faire attention au paramètre (q) ajouté à la fin de l'URL (contenant le contenu de la liste déroulante)
Ci-dessous nous écrivons un fichier deno.php, le code est le suivant :
<?php
$q=$_GET["q"];
$con = mysqli_connect('localhost','root','root','test');
if (!$con){
die('Could not connect: ' . mysqli_error($con));
}
mysqli_select_db($con,"ajax_demo");
$sql="SELECT * FROM user WHERE id = '".$q."'";
$result = mysqli_query($con,$sql);
echo "<table border='1'>
<tr>
<th>Firstname</th>
<th>Lastname</th>
<th>Age</th>
<th>Hometown</th>
<th>Job</th>
</tr>";
while($row = mysqli_fetch_array($result)){
echo "<tr>";
echo "<td>" . $row['FirstName'] . "</td>";
echo "<td>" . $row['LastName'] . "</td>";
echo "<td>" . $row['Age'] . "</td>";
echo "<td>" . $row['Hometown'] . "</td>";
echo "<td>" . $row['Job'] . "</td>";
echo "</tr>";
}
echo "</table>";
mysqli_close($con);
?>Explication : Lorsqu'une requête est envoyée depuis JavaScript vers un fichier PHP, que se passe-t-il :
1 . PHP ouvre une connexion à la base de données MySQL
2. Recherchez l'utilisateur sélectionné
3 Créez un tableau HTML, remplissez les données et renvoyez l'espace réservé "txtHint"
.Remarque : vous devez copier ce code sur votre propre serveur, puis l'exécuter, voir quel type d'effet
La base de données doit être établie
