format de texte
Couleur du texte
La propriété color est utilisée pour définir la couleur du texte.
Color est le plus souvent spécifié via CSS:
Valeurhex - Comme: # FF0000
an Valeur RGB - Comme: RGB (255,0,0)
Le nom de la couleur - tel que : rouge
Alignement du texte
La propriété d'alignement du texte est utilisée pour définir l'alignement horizontal du texte.
Le texte peut être centré ou aligné à gauche ou à droite, justifié
Lorsque text-align est défini sur "justifier", chaque ligne est étendue à une largeur égale et les marges gauche et droite sont alignées (. comme un magazine et des journaux).
Décoration de texte
La propriété text-decoration est utilisée pour définir ou supprimer la décoration de texte.
D'un point de vue design, l'attribut text-decoration est principalement utilisé pour supprimer le soulignement du lien (exemple à droite). Il peut également décorer le texte comme ceci :
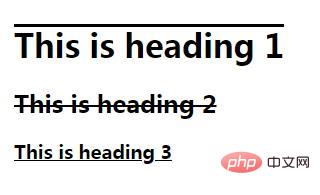
h1 {text-decoration). :overline;}
h2 {text- decoration:line-through;}
h3 {text-decoration:underline;}
Rendu :

Transformation du texte
La transformation du texte L'attribut est utilisé pour spécifier dans un texte des lettres majuscules et minuscules.
peut être utilisé pour transformer tous les mots en lettres majuscules ou minuscules, ou mettre en majuscule la première lettre de chaque mot.
Exemple :
p.uppercase {text-transform:uppercase;}/* Tout en majuscules*/
p.lowercase {text-transform:lowercase;}/* Tout en minuscules*/
p.capitalize {text -transform:capitalize;}/* Mettre la première lettre en majuscule*/
Text indent
L'attribut text-indent est utilisé pour spécifier l'indentation de la première ligne de texte.
Exemple : retrait de première ligne 50px
p {text-indent:50px;}
