Base de données AJAX
PHP - AJAX et MySQL
AJAX peut être utilisé pour communiquer de manière interactive avec la base de données.
Instance de base de données AJAX
L'exemple suivant montre comment une page Web lit les informations de la base de données via AJAX :
Exemple
Sélectionnez une personne : Peter Griffin Lois Griffin Joseph Swanson Glenn Quagmire
Sélectionnez l'option correspondante, les informations de l'utilisateur seront affichées ici...
Exemple d'explication - Base de données MySQL
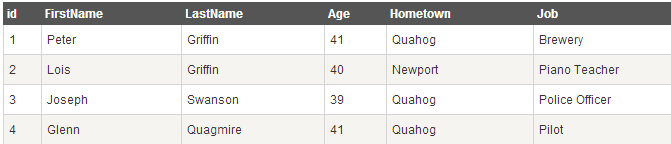
Dans l'exemple ci-dessus, la table de base de données que nous avons utilisée est la suivante :

Exemple d'explication - page HTML
Lorsque l'utilisateur sélectionne dans la liste déroulante ci-dessus Lorsqu'un utilisateur est sélectionné, une fonction nommée "showUser()" sera exécutée. Cette fonction est déclenchée par l'événement "onchange" :
<html>
<head>
<script>
function showUser(str)
{
if (str=="")
{
document.getElementById("txtHint").innerHTML="";
return;
}
if (window.XMLHttpRequest)
{
// IE7+, Firefox, Chrome, Opera, Safari 浏览器执行代码
xmlhttp=new XMLHttpRequest();
}
else
{
// IE6, IE5 浏览器执行代码
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.onreadystatechange=function()
{
if (xmlhttp.readyState==4 && xmlhttp.status==200)
{
document.getElementById("txtHint").innerHTML=xmlhttp.responseText;
}
}
xmlhttp.open("GET","getuser.php?q="+str,true);
xmlhttp.send();
}
</script>
</head>
<body>
<form>
<select name="users" onchange="showUser(this.value)">
<option value="">Select a person:</option>
<option value="1">Peter Griffin</option>
<option value="2">Lois Griffin</option>
<option value="3">Glenn Quagmire</option>
<option value="4">Joseph Swanson</option>
</select>
</form>
<br>
<div id="txtHint"><b>Person info will be listed here.</b></div>
</body>
</html>la fonction showUser() effectuera les étapes suivantes :
1) Vérifier si un utilisateur est sélectionné
2) Créer un objet XMLHttpRequest
3) Créer une fonction qui s'exécute lorsque la réponse du serveur est prête
4) Envoyer une requête à un fichier sur le serveur
5) Notez le paramètres ajoutés à la fin de l'URL (q) (contient le contenu de la liste déroulante)
Fichier PHP
Le serveur La page appelée ci-dessus via JavaScript s'appelle "getuser.php" fichier PHP.
Le code source dans "getuser.php" exécutera une requête sur la base de données MySQL et renverra les résultats dans un tableau HTML :
<?php
$q=$_GET["q"];
$con = mysqli_connect('localhost','peter','abc123','my_db');
if (!$con)
{
die('Could not connect: ' . mysqli_error($con));
}
mysqli_select_db($con,"ajax_demo");
$sql="SELECT * FROM user WHERE id = '".$q."'";
$result = mysqli_query($con,$sql);
echo "<table border='1'>
<tr>
<th>Firstname</th>
<th>Lastname</th>
<th>Age</th>
<th>Hometown</th>
<th>Job</th>
</tr>";
while($row = mysqli_fetch_array($result))
{
echo "<tr>";
echo "<td>" . $row['FirstName'] . "</td>";
echo "<td>" . $row['LastName'] . "</td>";
echo "<td>" . $row['Age'] . "</td>";
echo "<td>" . $row['Hometown'] . "</td>";
echo "<td>" . $row['Job'] . "</td>";
echo "</tr>";
}
echo "</table>";
mysqli_close($con);
?>Explication : Lorsque la requête commence à partir de Lorsque JavaScript est envoyé à un fichier PHP, que se passe-t-il :
1 PHP ouvre une connexion à la base de données MySQL
2. Trouve l'utilisateur sélectionné
3. Crée un tableau HTML, remplissez les données et renvoyez l'espace réservé "txtHint"
