Construction du backend du centre commercial
请加QQ群374224296获取视频所需素材!
一.Introduisez thinkphp
Placez le fichier dans le dossier du répertoire et acheminez l'accès.
2. Créer un contrôleur
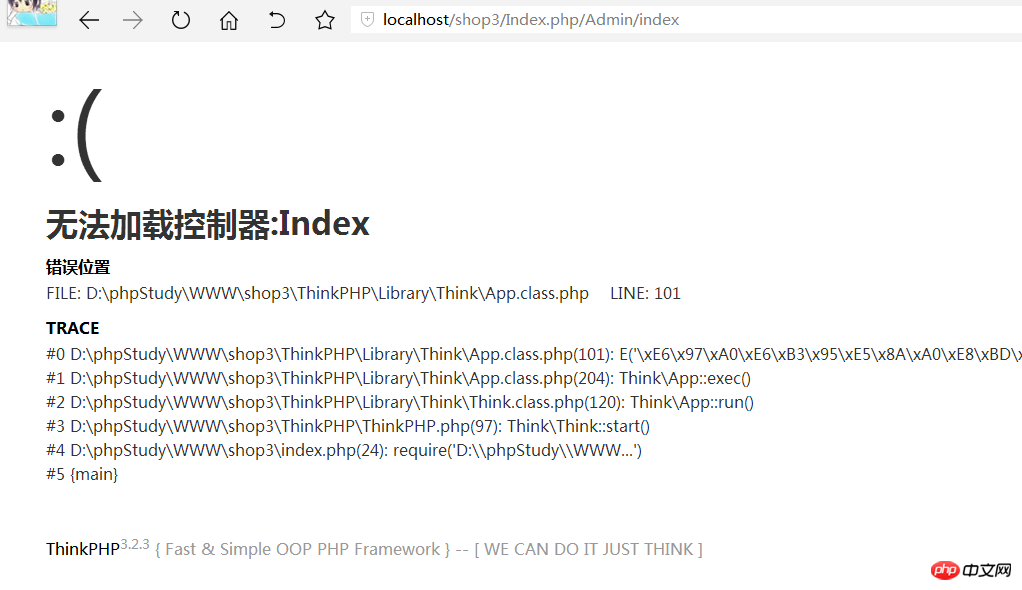
Entrée de route http://localhost/shop3/Index.php/Admin/index prompt

Créons le contrôleur
Créer sous shop3ApplicationAdminController
Inde xContrôleur. class.php
<?php
namespace Admin\Controller;
use Think\Controller;
class IndexController extends Controller
{
public function index()
{
$this->display();
}
}Créez le dossier Index sous ApplicationAdminView
Placez-le dans la page d'accueil en arrière-plan index.html (veuillez vous rendre sur le groupe officiel pour télécharger le modèle)
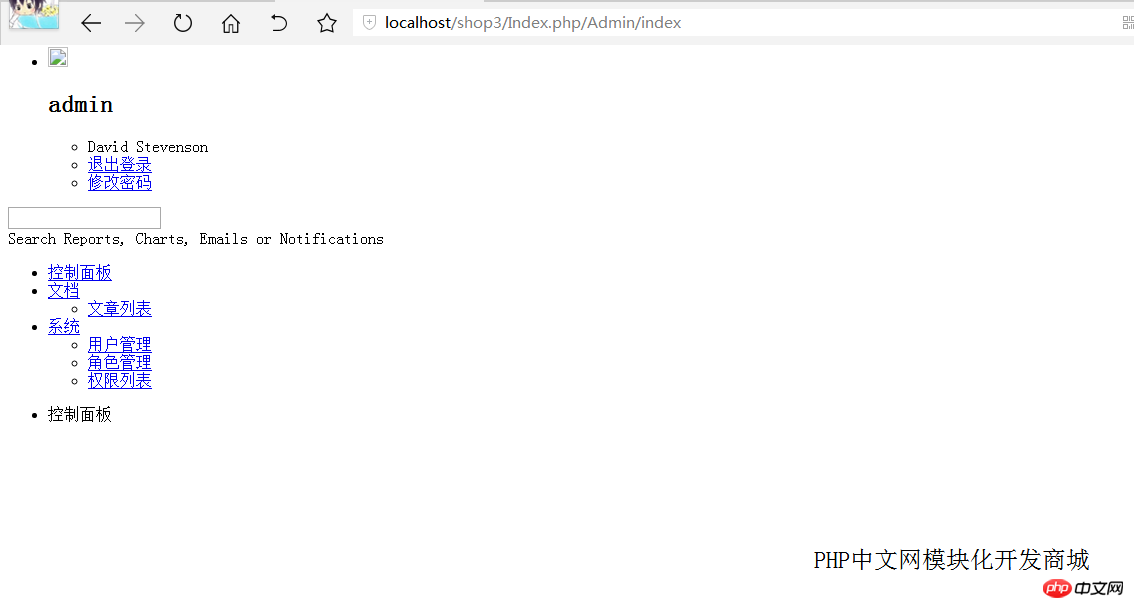
http://localhost/shop3/Index.php/ Admin/index Entrez l'invite du chemin d'accès comme indiqué ci-dessous

C'est parce que le chemin du fichier de style n'a pas été introduit pour le moment
répertoire racine shop3 Stockez le fichier de style
ApplicationAdminViewIndexindex.html <?php
// +----------------------------------------------------------------------
// | ThinkPHP [ WE CAN DO IT JUST THINK ]
// +----------------------------------------------------------------------
// | Copyright (c) 2006-2014 http://thinkphp.cn All rights reserved.
// +----------------------------------------------------------------------
// | Licensed ( http://www.apache.org/licenses/LICENSE-2.0 )
// +----------------------------------------------------------------------
// | Author: liu21st <liu21st@gmail.com>
// +----------------------------------------------------------------------
// 应用入口文件
// 检测PHP环境
if(version_compare(PHP_VERSION,'5.3.0','<')) die('require PHP > 5.3.0 !');
// 开启调试模式 建议开发阶段开启 部署阶段注释或者设为false
define('APP_DEBUG',True);
// 定义应用目录
define('APP_PATH','./Application/');
//站点路径
define('SITE_URL','http://localhost/shop3/');
// 引入ThinkPHP入口文件
require './ThinkPHP/ThinkPHP.php';
// 亲^_^ 后面不需要任何代码了 就是如此简单
Configuration du backend terminéesection suivante
