Miniature d'amorçage
Ce chapitre expliquera les vignettes Bootstrap. La plupart des sites exigent que les images, vidéos, textes, etc. soient disposés dans une grille. Bootstrap fournit un moyen simple de le faire via des vignettes. Les étapes pour créer une vignette à l'aide de Bootstrap sont les suivantes :
Ajoutez une balise <a> avec la classe .thumbnail autour de l'image.
Cela ajoutera quatre pixels de remplissage et une bordure grise.
Lorsque la souris passe sur l'image, le contour de l'image sera animé.
L'exemple suivant montre la vignette par défaut :
Instance
<!DOCTYPE html> <html> <head> <title>Bootstrap 实例 - 缩略图</title> <link href="http://libs.baidu.com/bootstrap/3.0.3/css/bootstrap.min.css" rel="stylesheet"> <script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script> <script src="http://libs.baidu.com/bootstrap/3.0.3/js/bootstrap.min.js"></script> </head> <body> <div class="row"> <div class="col-sm-6 col-md-3"> <a href="#" class="thumbnail"> <img src="../style/images/kittens.jpg" alt="通用的占位符缩略图"> </a> </div> <div class="col-sm-6 col-md-3"> <a href="#" class="thumbnail"> <img src="../style/images/kittens.jpg" alt="通用的占位符缩略图"> </a> </div> <div class="col-sm-6 col-md-3"> <a href="#" class="thumbnail"> <img src="../style/images/kittens.jpg" alt="通用的占位符缩略图"> </a> </div> <div class="col-sm-6 col-md-3"> <a href="#" class="thumbnail"> <img src="../style/images/kittens.jpg" alt="通用的占位符缩略图"> </a> </div> </div> </body> </html>
Exécuter l'exemple »
Cliquez sur le bouton « Exécuter l'instance » pour afficher l'instance en ligne

Ajouter du contenu personnalisé
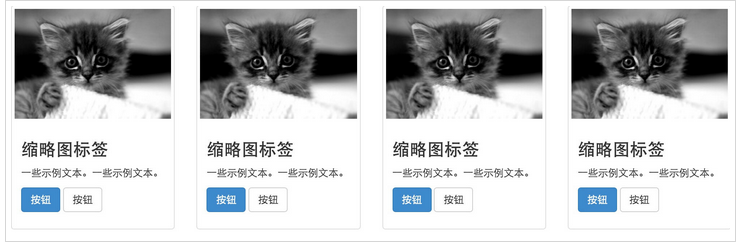
Maintenant que nous avons une vignette de base, nous pouvons ajouter divers contenus HTML à la vignette, tels que des titres, des paragraphes ou des boutons. Les étapes spécifiques sont les suivantes :
Modifiez la balise <a> avec la classe .thumbnail en <div>.
Dans ce <div>, vous pouvez ajouter tout ce que vous voulez. Puisqu'il s'agit d'un <div>, nous pouvons utiliser la convention de dénomination par défaut basée sur l'étendue pour le redimensionnement.
Si vous souhaitez regrouper plusieurs images, placez-les dans une liste non ordonnée avec chaque élément de la liste flottant vers la gauche.
L'exemple suivant le démontre :
Instance
<div class="row"> <div class="col-sm-6 col-md-3"> <div class="thumbnail"> <img src="../style/images/kittens.jpg" alt="通用的占位符缩略图"> <div class="caption"> <h3>缩略图标签</h3> <p>一些示例文本。一些示例文本。</p> <p> <a href="#" class="btn btn-primary" role="button"> 按钮 </a> <a href="#" class="btn btn-default" role="button"> 按钮 </a> </p> </div> </div> </div> <div class="col-sm-6 col-md-3"> <div class="thumbnail"> <img src="../style/images/kittens.jpg" alt="通用的占位符缩略图"> <div class="caption"> <h3>缩略图标签</h3> <p>一些示例文本。一些示例文本。</p> <p> <a href="#" class="btn btn-primary" role="button"> 按钮 </a> <a href="#" class="btn btn-default" role="button"> 按钮 </a> </p> </div> </div> </div> <div class="col-sm-6 col-md-3"> <div class="thumbnail"> <img src="../style/images/kittens.jpg" alt="通用的占位符缩略图"> <div class="caption"> <h3>缩略图标签</h3> <p>一些示例文本。一些示例文本。</p> <p> <a href="#" class="btn btn-primary" role="button"> 按钮 </a> <a href="#" class="btn btn-default" role="button"> 按钮 </a> </p> </div> </div> </div> <div class="col-sm-6 col-md-3"> <div class="thumbnail"> <img src="../style/images/kittens.jpg" alt="通用的占位符缩略图"> <div class="caption"> <h3>缩略图标签</h3> <p>一些示例文本。一些示例文本。</p> <p> <a href="#" class="btn btn-primary" role="button"> 按钮 </a> <a href="#" class="btn btn-default" role="button"> 按钮 </a> </p> </div> </div> </div> </div>
Instance en cours d'exécution»
Cliquez sur le bouton « Exécuter l'instance » pour afficher l'instance en ligne
Les résultats sont les suivants :