Barre de progression du bootstrap
Ce chapitre expliquera la barre de progression Bootstrap. Dans ce didacticiel, vous verrez comment utiliser Bootstrap pour créer une barre de progression pour les états de chargement, de redirection ou d'action.
Les barres de progression Bootstrap utilisent des transitions et des animations CSS3 pour obtenir cet effet. Internet Explorer 9 et les versions antérieures et anciennes de Firefox ne prennent pas en charge cette fonctionnalité, et Opera 12 ne prend pas en charge les animations.
Barre de progression par défaut
Les étapes pour créer une barre de progression de base sont les suivantes :
Ajouter une classe avec classe . progrès <div>.
Ensuite, à l'intérieur du <div> ci-dessus, ajoutez un <div> vide avec la classe .progress-bar.
Ajoutez un attribut de style avec une largeur exprimée en pourcentage, par exemple style="60%" ; signifie que la barre de progression est à la position 60 %.
Regardons l'instance suivante :
Instance
<!DOCTYPE html> <html> <head> <title>Bootstrap 实例 - 进度条</title> <link href="http://libs.baidu.com/bootstrap/3.0.3/css/bootstrap.min.css" rel="stylesheet"> <script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script> <script src="http://libs.baidu.com/bootstrap/3.0.3/js/bootstrap.min.js"></script> </head> <body> <div class="progress"> <div class="progress-bar" role="progressbar" aria-valuenow="60" aria-valuemin="0" aria-valuemax="100" style="width: 40%;"> <span class="sr-only">40% 完成</span> </div> </div> </body> </html>
Exécuter l'instance »
Cliquez sur le bouton « Exécuter l'instance » pour afficher l'instance en ligne
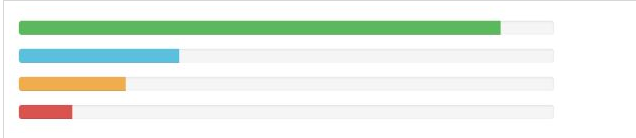
Barre de progression alternée
Les étapes pour créer différents styles de barres de progression sont les suivantes :
Ajouter un <div> avec la classe .progress.
Ensuite, dans le <div> ci-dessus, ajoutez une classe avec la classe .progress-bar et la classe progress-bar-* un <div> vide. Parmi eux, *peut être succès, info, avertissement, danger.
Ajoutez un attribut de style avec une largeur exprimée en pourcentage, par exemple style="60%" ; signifie que la barre de progression est à la position 60 %.
Regardons l'instance suivante :
Instance
<!DOCTYPE html> <html> <head> <title>Bootstrap 实例 - 交替的进度条</title> <link href="http://libs.baidu.com/bootstrap/3.0.3/css/bootstrap.min.css" rel="stylesheet"> <script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script> <script src="http://libs.baidu.com/bootstrap/3.0.3/js/bootstrap.min.js"></script> </head> <body> <div class="progress"> <div class="progress-bar progress-bar-success" role="progressbar" aria-valuenow="60" aria-valuemin="0" aria-valuemax="100" style="width: 90%;"> <span class="sr-only">90% 完成(成功)</span> </div> </div> <div class="progress"> <div class="progress-bar progress-bar-info" role="progressbar" aria-valuenow="60" aria-valuemin="0" aria-valuemax="100" style="width: 30%;"> <span class="sr-only">30% 完成(信息)</span> </div> </div> <div class="progress"> <div class="progress-bar progress-bar-warning" role="progressbar" aria-valuenow="60" aria-valuemin="0" aria-valuemax="100" style="width: 20%;"> <span class="sr-only">20% 完成(警告)</span> </div> </div> <div class="progress"> <div class="progress-bar progress-bar-danger" role="progressbar" aria-valuenow="60" aria-valuemin="0" aria-valuemax="100" style="width: 10%;"> <span class="sr-only">10% 完成(危险)</span> </div> </div> </body> </html>
Exécuter l'instance »
Cliquez sur le bouton « Exécuter l'instance » pour afficher l'instance en ligne
Les résultats sont les suivants :

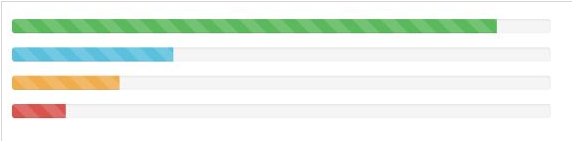
Barre de progression rayée
Les étapes pour créer une barre de progression rayée sont les suivantes :
Ajouter une classe avec la classe .progress et .progress-striped <div>.
Ensuite, dans le <div> ci-dessus, ajoutez une classe avec la classe .progress-bar et la classe progress-bar-* un <div> vide. Parmi eux, *peut être succès, info, avertissement, danger.
Ajoutez un attribut de style avec une largeur exprimée en pourcentage, par exemple style="60%" ; signifie que la barre de progression est à la position 60 %.
Regardons l'instance suivante :
Instance
<!DOCTYPE html> <html> <head> <title>Bootstrap 实例 - 条纹的进度条</title> <link href="http://libs.baidu.com/bootstrap/3.0.3/css/bootstrap.min.css" rel="stylesheet"> <script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script> <script src="http://libs.baidu.com/bootstrap/3.0.3/js/bootstrap.min.js"></script> </head> <body> <div class="progress progress-striped"> <div class="progress-bar progress-bar-success" role="progressbar" aria-valuenow="60" aria-valuemin="0" aria-valuemax="100" style="width: 90%;"> <span class="sr-only">90% 完成(成功)</span> </div> </div> <div class="progress progress-striped"> <div class="progress-bar progress-bar-info" role="progressbar" aria-valuenow="60" aria-valuemin="0" aria-valuemax="100" style="width: 30%;"> <span class="sr-only">30% 完成(信息)</span> </div> </div> <div class="progress progress-striped"> <div class="progress-bar progress-bar-warning" role="progressbar" aria-valuenow="60" aria-valuemin="0" aria-valuemax="100" style="width: 20%;"> <span class="sr-only">20% 完成(警告)</span> </div> </div> <div class="progress progress-striped"> <div class="progress-bar progress-bar-danger" role="progressbar" aria-valuenow="60" aria-valuemin="0" aria-valuemax="100" style="width: 10%;"> <span class="sr-only">10% 完成(危险)</span> </div> </div> </body> </html>
Exécuter l'instance »
Cliquez sur le bouton « Exécuter l'instance » pour afficher l'instance en ligne
Le résultat est le suivant :

Barre de progression animée
Les étapes pour créer une barre de progression animée sont les suivantes :
Ajouter une classe avec les classes .progress et .progress-striped <div>. Ajoutez également la classe .active.
Ensuite, à l'intérieur du <div> ci-dessus, ajoutez un <div> vide avec la classe .progress-bar.
Ajoutez un attribut de style avec une largeur exprimée en pourcentage, par exemple style="60%" ; signifie que la barre de progression est à la position 60 %.
Cela donnera aux rayures une impression de mouvement de droite à gauche.
Jetons un coup d'œil à l'instance suivante :
Instance
<!DOCTYPE html> <html> <head> <title>Bootstrap 实例 - 动画的进度条</title> <link href="http://libs.baidu.com/bootstrap/3.0.3/css/bootstrap.min.css" rel="stylesheet"> <script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script> <script src="http://libs.baidu.com/bootstrap/3.0.3/js/bootstrap.min.js"></script> </head> <body> <div class="progress progress-striped active"> <div class="progress-bar progress-bar-success" role="progressbar" aria-valuenow="60" aria-valuemin="0" aria-valuemax="100" style="width: 40%;"> <span class="sr-only">40% 完成</span> </div> </div> </body> </html>
Exécuter l'instance »
Cliquez sur le bouton « Exécuter l'instance » pour afficher les instances en ligne

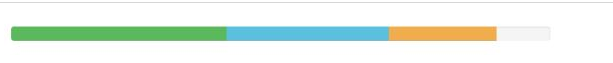
Barre de progression empilée
Vous pouvez même empiler plusieurs barres de progression. L'empilement peut être réalisé en plaçant plusieurs barres de progression dans le même .progress, comme le montre l'exemple suivant :
Instance
<!DOCTYPE html> <html> <head> <title>Bootstrap 实例 - 堆叠的进度条</title> <link href="http://libs.baidu.com/bootstrap/3.0.3/css/bootstrap.min.css" rel="stylesheet"> <script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script> <script src="http://libs.baidu.com/bootstrap/3.0.3/js/bootstrap.min.js"></script> </head> <body> <div class="progress"> <div class="progress-bar progress-bar-success" role="progressbar" aria-valuenow="60" aria-valuemin="0" aria-valuemax="100" style="width: 40%;"> <span class="sr-only">40% 完成</span> </div> <div class="progress-bar progress-bar-info" role="progressbar" aria-valuenow="60" aria-valuemin="0" aria-valuemax="100" style="width: 30%;"> <span class="sr-only">30% 完成(信息)</span> </div> <div class="progress-bar progress-bar-warning" role="progressbar" aria-valuenow="60" aria-valuemin="0" aria-valuemax="100" style="width: 20%;"> <span class="sr-only">20% 完成(警告)</span> </div> </div> </body> </html>
Exécuter l'instance»
Cliquez sur le bouton "Exécuter l'instance" pour afficher l'instance en ligne
Le résultat est le suivant :