Insigne d'amorçage
Ce chapitre expliquera les badges Bootstrap. Les badges sont similaires aux étiquettes, la principale différence étant que les coins du badge sont plus arrondis.
Les badges sont principalement utilisés pour mettre en évidence les éléments nouveaux ou non lus. Pour utiliser des badges, ajoutez simplement <span class="badge"> aux liens, à la navigation Bootstrap et à d'autres éléments.
L'exemple suivant le démontre :
Instance
<!DOCTYPE html> <html> <head> <title>Bootstrap 实例 - 徽章(Badges)</title> <link href="http://libs.baidu.com/bootstrap/3.0.3/css/bootstrap.min.css" rel="stylesheet"> <script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script> <script src="http://libs.baidu.com/bootstrap/3.0.3/js/bootstrap.min.js"></script> </head> <body> <a href="#">Mailbox <span class="badge">50</span></a> </body> </html>
Exécuter l'instance»
Cliquez sur « Exécuter instance" pour afficher l'instance en ligne
Lorsqu'il n'y a pas d'éléments nouveaux ou non lus, via le sélecteur CSS :empty, le badge s'effondrera, indiquant qu'il n'y a pas de contenu .
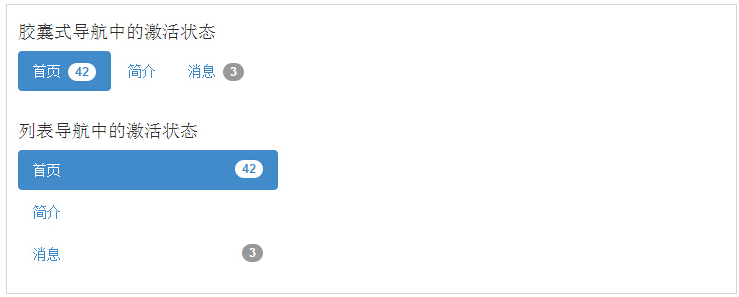
Activer le statut de navigation
Vous pouvez placer des badges dans la navigation par capsule et dans la navigation par liste dans le statut activé. Activez le lien en utilisant <span class="badge">, comme indiqué dans l'exemple suivant :
Exemple
<!DOCTYPE html> <html> <head> <title>Bootstrap 实例 - 激活导航状态</title> <link href="http://libs.baidu.com/bootstrap/3.0.3/css/bootstrap.min.css" rel="stylesheet"> <script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script> <script src="http://libs.baidu.com/bootstrap/3.0.3/js/bootstrap.min.js"></script> </head> <body> <h4>胶囊式导航中的激活状态</h4> <ul class="nav nav-pills"> <li class="active"><a href="#">首页 <span class="badge">42</span></a></li> <li><a href="#">简介</a></li> <li><a href="#">消息 <span class="badge">3</span></a></li> </ul> <br> <h4>列表导航中的激活状态</h4> <ul class="nav nav-pills nav-stacked" style="max-width: 260px;"> <li class="active"> <a href="#"> <span class="badge pull-right">42</span> 首页 </a> </li> <li><a href="#">简介</a></li> <li> <a href="#"> <span class="badge pull-right">3</span> 消息 </a> </li> </ul> </body> </html>
Exécuter l'instance»
Cliquez sur le bouton « Exécuter l'instance » pour afficher l'instance en ligne
Résultats d'exécution :