Home >Web Front-end >JS Tutorial >Use FlexiGrid to achieve Extjs table effect method sharing_jquery
Use FlexiGrid to achieve Extjs table effect method sharing_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 16:26:171195browse
Extjs has been really popular in recent times. Companies that do CRM/HRM are now thinking about how to use it in projects, but I don’t dare to. The reason is very simple: too big/too big Stupid/The source code is difficult to debug. But the beautiful tables and powerful functions of Extjs really make me salivate. I remember that a foreigner once wrote a similar Jquery plug-in for Extjs, so I searched for it in the sea of Jquery plug-ins. Haha, I really found it. It seems that my Jquery is better. It is small and simple, like a good car engine. I can DIY whatever I want. It is really convenient. The overall plan does not exceed 80KB in network transmission, and I don’t know how much smaller the speed is than the 500KB Extjs. . .


Download address: http://code.google.com/p/flexigrid/
However, since most of the information on FlexiGrid on the Internet is written in PHP or Java, my brother simply modified it and made a copycat version of Extjs table implementation. I hope it will be helpful to everyone.
Basic usage:

1 The basic use is very simple. You only need to add the Jquery library and FlexiGrid JS to format and beautify the table.
<%----%>
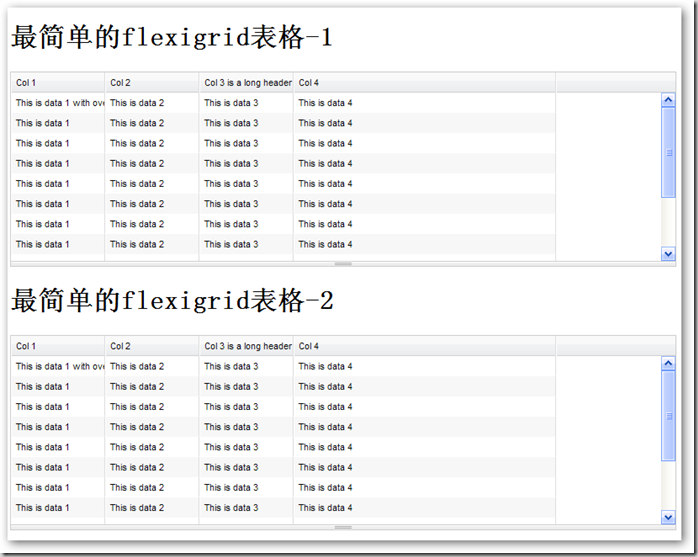
2 Just add the table that needs to be formatted
最简单的flexigrid表格-1
Col 1 | Col 2 | Col 3 is a long header name | Col 4 |
|---|---|---|---|
This is data 1 with overflowing content | This is data 2 | This is data 3 | This is data 4 |
This is data 1 | This is data 2 | This is data 3 | This is data 4 |
This is data 1 | This is data 2 | This is data 3 | This is data 4 |
This is data 1 | This is data 2 | This is data 3 | This is data 4 |
This is data 1 | This is data 2 | This is data 3 | This is data 4 |
This is data 1 | This is data 2 | This is data 3 | This is data 4 |
This is data 1 | This is data 2 | This is data 3 | This is data 4 |
This is data 1 | This is data 2 | This is data 3 | This is data 4 |
This is data 1 | This is data 2 | This is data 3 | This is data 4 |
This is data 1 | This is data 2 | This is data 3 | This is data 4 |
This is data 1 | This is data 2 | This is data 3 | This is data 4 |
This is data 1 | This is data 2 | This is data 3 | This is data 4 |
最简单的flexigrid表格-2
Col 1 | Col 2 | Col 3 is a long header name | Col 4 |
|---|---|---|---|
This is data 1 with overflowing content | This is data 2 | This is data 3 | This is data 4 |
This is data 1 | This is data 2 | This is data 3 | This is data 4 |
This is data 1 | This is data 2 | This is data 3 | This is data 4 |
This is data 1 | This is data 2 | This is data 3 | This is data 4 |
This is data 1 | This is data 2 | This is data 3 | This is data 4 |
This is data 1 | This is data 2 | This is data 3 | This is data 4 |
This is data 1 | This is data 2 | This is data 3 | This is data 4 |
This is data 1 | This is data 2 | This is data 3 | This is data 4 |
This is data 1 | This is data 2 | This is data 3 | This is data 4 |
This is data 1 | This is data 2 | This is data 3 | This is data 4 |
This is data 1 | This is data 2 | This is data 3 | This is data 4 |
This is data 1 | This is data 2 | This is data 3 | This is data 4 |
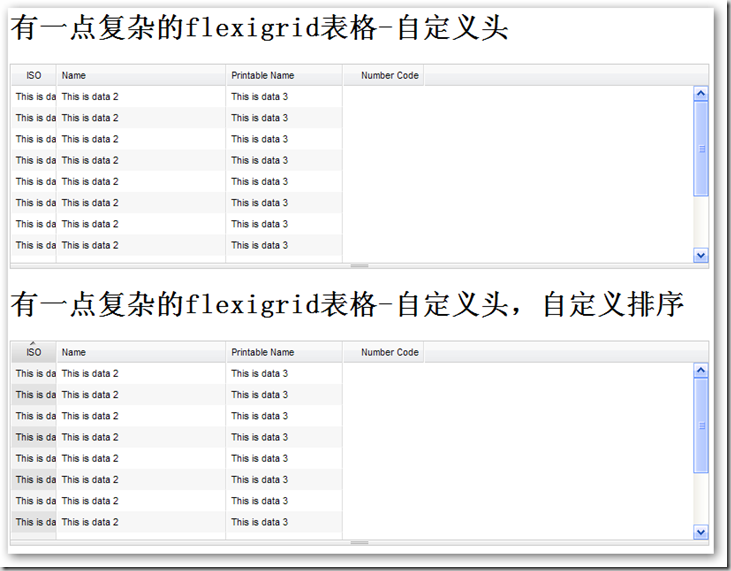
为了增加FlexiGrid的基本使用效果,我们可以通过参数对其进行基本的调整
自定义表头

具体代码实现:
自定义折叠,自定义排序的实现

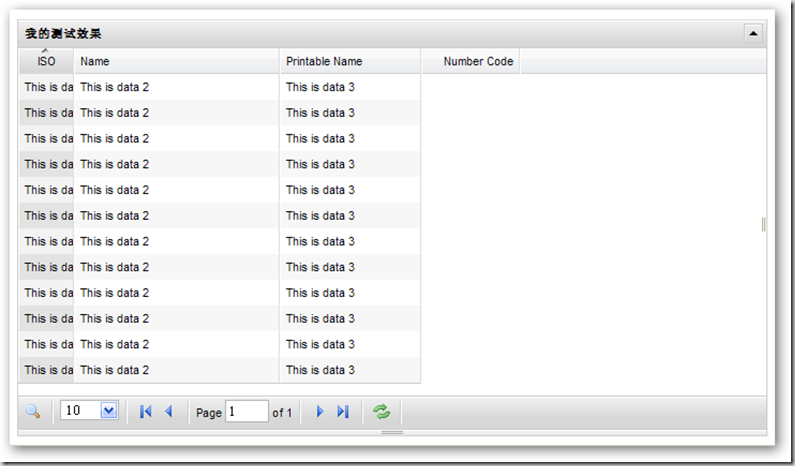
高级使用:

1 分页用到的存储过程
Create PROCEDURE [dbo].[spAll_ReturnRows]
(
@SQL nVARCHAR(4000),
@Page int,
@RecsPerPage int,
@ID VARCHAR(255),
@Sort VARCHAR(255)
)
AS
DECLARE @Str nVARCHAR(4000)
SET @Str='SELECT TOP '
CAST(@RecsPerPage AS VARCHAR(20))
' * FROM (' @SQL ') T WHERE T.'
@ID
' NOT IN (SELECT TOP '
CAST((@RecsPerPage*(@Page-1)) AS VARCHAR(20))
' '
@ID
' FROM ('
@SQL
') T9 ORDER BY '
@Sort
') ORDER BY '
@Sort
PRINT @Str
EXEC sp_ExecuteSql @Str
2 异步JSON数据传输实现
using System;
using System.Collections.Generic;
using System.Configuration;
using System.Data;
using System.Data.SqlClient;
using System.Linq;
using System.Text;
using System.Web;
using System.Web.Services;
using Newtonsoft.Json;
namespace GridDemo
{
///
/// $codebehindclassname$ 的摘要说明
///
[WebService(Namespace = "http://tempuri.org/")]
[WebServiceBinding(ConformsTo = WsiProfiles.BasicProfile1_1)]
public class GetDataSource4 : IHttpHandler
{
public void ProcessRequest(HttpContext context)
{
context.Response.ContentType = "text/plain";
//得到当前页
string CurrentPage = context.Request["page"];
//得到每页显示多少
string PageShowLimit = context.Request["rp"];
//得到主键
string TableID = context.Request["sortname"];
//得到排序方法
string OrderMethod = context.Request["sortorder"];
//得到要过滤的字段
string FilterField = context.Request["qtype"];
//得到要过滤的内容
string FilterFieldContext;
if (context.Request.Form["letter_pressed"] == null)
{
FilterFieldContext = "";
}
else
{
FilterFieldContext = context.Request["letter_pressed"];
}
//得到表的总行数
string TableRowCount = SqlHelper.ExecuteScalar(ConfigurationManager.AppSettings["SQL2"],
CommandType.Text,
"select count(*) from Person.Address"
).ToString();
//得到主SQL
SqlParameter SQL = new SqlParameter("@SQL", SqlDbType.NVarChar);
//SQL.Value = "SELECT * FROM Person.Address";
if (FilterFieldContext.Length == 0 || FilterField.Length == 0)
{
SQL.Value = "SELECT AddressID,AddressLine1,AddressLine2,PostalCode,City FROM Person.Address";
}
else
{
string[] tmp = FilterField.Split(',');
SQL.Value = "SELECT AddressID,AddressLine1,AddressLine2,PostalCode,City FROM Person.Address where " tmp[0] " like '" FilterFieldContext "%'";
}
SqlParameter Page = new SqlParameter("@Page", SqlDbType.Int);
Page.Value = Convert.ToInt32(CurrentPage);
SqlParameter RecsPerPage = new SqlParameter("@RecsPerPage", SqlDbType.Int);
RecsPerPage.Value = Convert.ToInt32(PageShowLimit);
SqlParameter ID = new SqlParameter("@ID", SqlDbType.VarChar);
ID.Value = TableID;
SqlParameter Sort = new SqlParameter("@Sort", SqlDbType.VarChar);
Sort.Value = TableID;
//得到表
DataTable returnTable = SqlHelper.ExecuteDataset(ConfigurationManager.AppSettings["SQL2"],
CommandType.StoredProcedure, "spAll_ReturnRows",
new SqlParameter[]
{
SQL,Page,RecsPerPage,ID,Sort
}).Tables[0];
context.Response.Write(DtToSON2(returnTable, CurrentPage, TableRowCount));
}
///
/// JSON格式转换
///
/// DataTable表
/// 当前页
/// 总计多少行
///
public static string DtToSON2(DataTable dt, string page, string total)
{
StringBuilder jsonString = new StringBuilder();
jsonString.AppendLine("{");
jsonString.AppendFormat("page: {0},n", page);
jsonString.AppendFormat("total: {0},n", total);
jsonString.AppendLine("rows: [");
for (int i = 0; i < dt.Rows.Count; i )
{
jsonString.Append("{");
jsonString.AppendFormat("id:'{0}',cell:[", dt.Rows[i][0].ToString());
for (int j = 0; j < dt.Columns.Count; j )
{
if (j == dt.Columns.Count - 1)
{
jsonString.AppendFormat("'{0}'", dt.Rows[i][j].ToString());
}
else
{
jsonString.AppendFormat("'{0}',", dt.Rows[i][j].ToString());
}
if (j == dt.Columns.Count - 1)
{
jsonString.AppendFormat(",'{0}'", "");
}
}
jsonString.Append("]");
if (i == dt.Rows.Count - 1)
{
jsonString.AppendLine("}");
}
else
{
jsonString.AppendLine("},");
}
}
jsonString.Append("]");
jsonString.AppendLine("}");
return jsonString.ToString();
}
public bool IsReusable
{
get
{
return false;
}
}
}
}
3 页面实现
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Complex-8.aspx.cs" Inherits="GridDemo.Complex_8" %>
http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
http://www.w3.org/1999/xhtml">
- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

